- 웹사이트, 랜딩 페이지, 이메일 또는 광고에서 고객으로 하여금 원하는 작업을 수행하도록 유도하는 것
- 주로 버튼 형태지만 링크 없이 일반 텍스트로 이루어지거나 이미지 형태를 띄기도 함
- 좋은 CTA는 비즈니스 목표 달성에 기여
- 동작을 유도하는 설득력있는, 구어체 사용
- 사용자가 무엇을 해야 하는지 즉각적으로 이해할 수 있어야 함
- 행동을 유도하도록 동사를 포함하는 것이 좋음
- 사용자에게 줄 이익을 명확하게 정의해야 클릭을 더 많이 유도할 수 있음
- 단순히 다운로드, 예약보다는 지금 다운로드하기, 내 자리 예약하기
- 1인칭으로 작성
- 방문객 관점에서 CTA 버튼을 바라보기 때문에 클릭률을 올릴 수 있음
- 고객의 필요 이해
- 현재 사용자에게 관련성이 큰 정보를 노출시킬 경우 전환율 및 클릭률 증가를 확인할 수 있음
- 찾기 쉽도록 제작
- 색상, 크기를 대조되게 하고, CTA 버튼을 전략적으로 설계함으로써 전환율을 높이는 사용자 경험 구축 가능
- 스크롤 하지 않고도 보이는 첫 화면에 위치
- 복잡한 제품을 설명할 경우 자세한 내용 확인 후 행동을 취할 것으로 예상되기 때문에 하단에 CTA 버튼 추가
- 다른 요소를 최대한 줄이고 여백을 두는 것도 좋은 방법
- 추가적인 정보 제공
- '시작하기' 라는 CTA 버튼 내부에 '20초면 충분합니다' 와 같은 부제를 추가하여 클릭을 유발할 수 있음
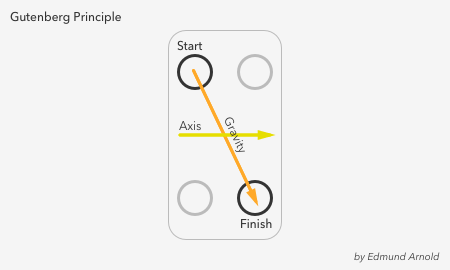
- 시선은 좌측 상단에서 시작하여 우측 하단으로 이동
- 때문에 이를 유념하여 버튼을 배치하는 것이 효율적
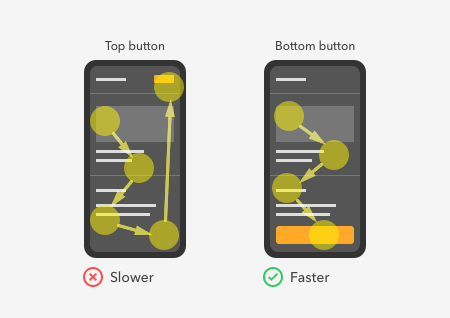
- 구텐베르크 원칙에 따라 cta버튼을 상단에 두는 것 보다 하단에 두어 콘텐츠 스캔을 마친 후 버튼을 보는 것이 좋음
- 상단 버튼의 경우 스캔 흐름에 대항할 뿐만 아니라 화면 제목과 공간을 공유해야하기 때문에 필연적으로 버튼이 작음
- 반면 하단 버튼의 경우 사용자가 더 빨리 도달할 수 있을 뿐만 아니라 버튼 크기를 크게 설정할 수 있기 때문에 행동 유도에 유리
- 수평 정렬 버튼의 경우 원하는 동작을 오른쪽에 배치
- 기본 동작이 왼쪽에 있을 경우 구텐베르크 원칙에 반대되며 시선 흐름을 역행
- 기본 동작이 오른쪽에 있을 때 시선이 마지막으로 머무는 곳에 버튼이 있기 때문에 스캔 흐름을 되돌리지 않음
- 버튼이 수직 정렬된 경우도 수평 정렬과 같음
- 구텐베르크 법칙에 따라 시선이 가장 하단에 마지막으로 머물기 때문에 기본 동작을 가장 하단에 두는 것이 좋음
- 클릭 이벤트 발생 시 올바르게 동작하도록 처리해야 하며, 이때 즉각적인 피드백으로 클릭이 정상적으로 이루어졌음을 알려주는 것이 좋음 (색상 변화, 로딩 애니메이션 등)
- CTA가 모든 디바이스에서 적절히 보여야하기 때문에 다양한 화면 크기에 대응하도록 반응형 디자인 적용 필요
- CTA가 포함된 페이지나 웹사이트는 빠르게 로드되어야 함. 느릴 경우 사용자가 이탈할 수 있기 때문에 최적화가 필요
- https://www.cellact.me/%ED%96%89%EB%8F%99%EC%9C%A0%EB%8F%84%EB%B2%84%ED%8A%BCcta-call-to-action-%EC%B5%9C%EC%A0%81%ED%99%94%EB%A5%BC-%EC%9C%84%ED%95%9C-15%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95/
- https://brunch.co.kr/@beusable/43
- https://ko.wix.com/blog/post/call-to-action-examples
- https://yozm.wishket.com/magazine/detail/76/
- https://uxmovement.com/mobile/optimal-placement-for-mobile-call-to-action-buttons/