diff --git a/.DS_Store b/.DS_Store
index e4012c0..0054f94 100644
Binary files a/.DS_Store and b/.DS_Store differ
diff --git "a/2023/11\354\233\224\354\260\250/Version Catalog.md" "b/2023/11\354\233\224\354\260\250/Version Catalog.md"
new file mode 100644
index 0000000..e8bc399
--- /dev/null
+++ "b/2023/11\354\233\224\354\260\250/Version Catalog.md"
@@ -0,0 +1,20 @@
+# VersionCatalog
+우리가 평소에 사용하는 라이브러리 관리 기술은 아래와 비슷할 것이다.
+> 1. ext를 통한 버전 관리
+> 2. buildSrc를 이용한 버전 관리
+> 3. composite build를 통한 버전 관리
+
+하지만 Gradle 7.0 이상 버전부터 추가된 Version Catalog라는 것을 통해 더욱 간편하게 버전관리를 할 수 있게 됐다.
+
+그래서 Version Catalog가 무엇인지 알아보자면
+Version Catalog는 확장 가능한 방식으로 라이브러리 및 플러그인을 추가하고 유지할 수 있다고 한다.
+
+ 즉, 버전을 bundle 형태로 묶어서 관리할 수 있고, 프로젝트에 여러 모듈이 있는 경우, 라이브러리와 플러그인을 업그레이드 해야 할 때마다 이름과 버전을 개별 빌드 파일에 하드코딩하는 대신, Version Catalog를 생성해놓으면 다른 모듈에서 스튜디오 지원을 활용하여 안전하게 참조하고 더 쉽게 관리할 수 있다.
+
+1. 하나의 파일로 여러 프로젝트나 모듈의 버전 관리를 통합하여 관리할 수 있다.
+2. 공통적으로 사용하는 의존성을 bundle로 묶어서 선언할 수 있다.
+3. IDE 상에서 Catalog마다 자동 완성 기능 등의 편리한 요소를 지원한다.
+4. 가독성이 향상된다.
+
+
+
diff --git "a/2023/9\354\233\224\354\260\250/ComposeState.md" "b/2023/9\354\233\224\354\260\250/ComposeState.md"
new file mode 100644
index 0000000..cc7957e
--- /dev/null
+++ "b/2023/9\354\233\224\354\260\250/ComposeState.md"
@@ -0,0 +1,10 @@
+# Compose에서의 상태관리
+## State
+기본적으로 어플리케이션에서의 상태(State)는 시간이 지남에 따라 변경될 수 있는 모든 값이다. 이 상태라는 것은 클래스의 변수부터 Room 데이터베이스등 대부분 모든 것을 포함하는 광범위한 정의이다.
+
+ex. 네트워크 설정을 할수 없을때 뜨는 스낵바, 블로그 게시물, 댓글, 애니메이션 효과
+
+---
+
+## State & Composition
+컴포저블을 업데이트하는 유일한 방법은
diff --git "a/2023/9\354\233\224\354\260\250/DeepLink.md" "b/2023/9\354\233\224\354\260\250/DeepLink.md"
index e69de29..9d4b6a3 100644
--- "a/2023/9\354\233\224\354\260\250/DeepLink.md"
+++ "b/2023/9\354\233\224\354\260\250/DeepLink.md"
@@ -0,0 +1,122 @@
+# DeepLink
+
+Android DeepLink를 알기 전에 그 전에 기본적인 정의를 알아보자!
+
+DeepLink는 홈페이지가 아닌 홈페이지 내에 특정 화면에 한 번에 도달할 수 있는 링크라고 한다.
+
+구글 검색 결과에서 보이는 각종 사이트들은 사실 링크로 연결되어 있다. 예를 들어 검색했을때 나오는 네이버 블로그 글이나 안드로이드 공식 개발자 사이트 글이 있다.
+
+그중에 네이버 블로그 글을 클릭하게 되면 이동하여 열리는 페이지는 네이버 블로그 공식 홈페이지로 가는 것이 아니라 DeepLink를 통해 자신이 검색한 내용에 대해서 설명되어 있는 개인 블로그로 들어가게 되는데 바로 이런 걸 DeepLink라고 볼 수 있다.
+
+ex.
+
+https://www.blog.naver.com <- 일반 링크
+
+https://www.blog.naver.com/100sm <- 딥링크
+
+
+
+그런데 DeepLink라는 개념은 모바일과 웹에서 모두 사용되는 개념이다.
+
+
+웹같은 경우에는 브라우저 상단에 URL이 오픈되어 있어 쉽게 딥링크를 이해할 수 있을 것이다. 하지만 모바일은 보통 URL이 사용자에게 오픈되어 있지 않아서 쉽게 알 수가 없다.
+
+그렇다면 모바일에서 DeepLink는 어떤 형태로 구현되어 있을까?
+
+---
+
+## 모바일 환경에서의 DeepLink
+모바일 환경에서의 DeepLink는 이런식으로 구현되어 있다.
+
+
+
+데스크톱이 아닌 모바일 환경에서 네이티브 앱이 아닌 웹사이트를 통해 네이버 웹툰에 들어간 화면이다. 그러면 하단에 앱 설치하기 알람이 올라올텐데 아무래도 모바일 웹보다는 네이티브 앱이 더 사용자에게 좋은 UX/UI 경험을 줄 수 있을 것이다. 이럴 때 앱을 설치하라는 DeepLink를 사용자에게 추천하는 것이다.
+
+또한 DeepLink를 구현하는 방법에는 여러가지가 있는데 그중 아래의 URL Scheme방식에 대해 알아보겠다.
+
+## URL Scheme
+URL Scheme방식은 Android, iOS 모두 사용 가능한 최초의 DeepLink 수단이다.
+
+***scheme://host_path***
+
+우선 위의 형태로 정의되어 있는 링크들을 URL Scheme이라고 부른다.
+
+예를 들어 https://www.naver.com 처럼 URL과 market:// 등이 모두 해당한다.
+
+URL Scheme은 리소스를 구별하기 위한 용도로 사용하기 때문에 우리 앱을 부르는 고유한 수단으로 사용할 수 있다.
+
+아래의 사진처럼 모바일 기기에서 URL Scheme 링크를 클릭했을때 앱이 캐치하여 반응하게 만들수 있다.
+
+
+
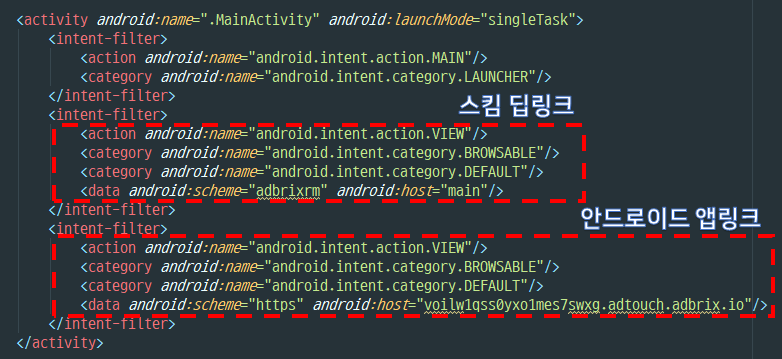
+우린 Android의 Manifest.xml의 intent filter에 대해서 알고 있을것이다.
+
+Android의 Activity가 명시적 인텐트가 아닌 암시적 인텐트로 실행되기 위해 사용되는 태그이다.
+
+
+
+보면 위의 data 태그에 URL Scheme을 정의할 수 있다. scheme는 mashup, host는 deeplink로 정의하면,
+mashup://deeplink 가 우리 앱의 딥 링크로 설정된 것이다.
+
+## URL Scheme 값 전달
+mashup://deeplink?date=20210206&message=전체 세미나
+
+URL 파라미터처럼? 뒤에 매개변수 데이터를 전달하고 앱에서 받는 상황이 있을 수 있다.
+
+위의 웹툰 DeepLink 예시를 보아도 더복서 웹툰 작가 등등 동일한 DeepLink의 다른 작가를 화면으로 보여주어야 할 때 매개변수가 필요할것이다.
+
+```kotlin
+override fun onCreate(savedInstanceState: Bundle?) {
+ super.onCreate(savedInstanceState)
+ setContentView(R.layout.main)
+
+ val action: String? = intent?.action
+ val data: Uri? = intent?.data
+
+ if (action == Intent.ACTION_VIEW) {
+ val date = data?.getQueryParameter("date") //20210206
+ val message = data?.getQueryParameter("message") //전체 세미나
+
+ ...
+ }
+ }
+```
+
+## URL Scheme의 한계점
+URL Scheme 방식의 DeepLink는 마켓 앱의 수가 상대적으로 적었던 시기에는 문제없이 사용할 수 있었지만,
+앱 수가 증가하면서 생각하지 못한 문제가 발생하기 시작했다. 바로 앱 Scheme 값이 서로 중복되는 경우에 대한 문제이다.
+
+
+
+Google Play 스토어 앱은 자신들의 앱에서 market:// 사용 중이었는데, 이후 원스토어와 Galaxy Store도 동일한 URL Scheme를 사용하게 되었다고 한다.
+
+유명한 앱의 스킴 값을 알아내서 동일한 스킴으로 앱을 배포를 하는 사람들이 늘어나게 되면서 유명한 앱들이 골치 아프게 된 것 이다.
+
+
+
+
+동일한 URL Scheme을 사용하여 DeepLink를 클릭하게 되면 위와 같은 화면이 보이게 되는데 여기서 사용자가 market:// 에 대한 DeepLink를 통해 열리는 앱을 원스토어로 고정하는 순간 Google Play Store 앱과 Galaxy Store 앱은 이후 딥 링크의 기능을 잃어버리게 된다.
+
+URL Scheme 방식은 정말 간단한 게 DeepLink를 추가하는 방법이었지만, 간단한 만큼 다른 앱들도 동일하게 추가할 수 있다는 단점이 생겨버린 방식이였다.
+
+
+
+
+
+## AppLink
+---
+위의 URL Scheme의 한계점을 해결하기 위해 나온 AppLink에 대해서 알아보겠다.
+
+AppLink 2015년도에 Google/IO에서 발표한 기술이다. 바로 이 AppLink가 Scheme값이 중복되는 문제를 해결했다.
+
+App Link는 http, https로 Scheme를 제한해서 URL Scheme 자체가 하나의 도메인을 나타나게끔 변경했는데 그로 인해 URL Scheme에서 자유롭게 정의했던 market:// 이나 Line:// 형식은 사용할 수 없다.
+
+예를 들어 스마트폰 브라우저 앱 주소창에 http://naver.com 을 입력하면 네이버 앱이 바로 오픈되어 사용할 수 있게 하는 것이 AppLink라고 보면 편할 것 이다. 안드로이드에서는 Manifest 파일에서
+
+
+
+이렇게 도메인을 등록 가능하다.
+
+하지만 안타깝게도 앱링크가 아직까지는 완전하지 않다. 모든 앱에서 앱링크 오픈을 지원하는 것이 아니기 때문이다.
+
+앱링크는 구글에서 만든 앱에서만 동작하고, 구글 이외에 앱에서는 정상적으로 동작하지 않습니다.
\ No newline at end of file