-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Native Gutenberg Extensibility Overview #3330
Comments
If this means that Gutenberg doesn't load at all and the Classic editor is used instead, then that sets us on a path towards a fractured WP admin that is split between Gutenberg and Classic environments. This would be bad for WordPress in many ways.
As much as I believe we must get meta boxes working, simply turning off Gutenberg is not the best solution over the long term. |
In the cases where a CPT doesn't want to enable the editor at all, that seems like the best path forward. It is simply a different admin view, optimized for a different experience. (The "orders" view from Woo, for instance.) It wouldn't help anyone to try to render those within the Gutenberg context. It is similar to the advent of the Customizer—it was a new interface paradigm that did some of the same things in a different context. We'll always need a "management" interface and an "editing" interface. That is partially how we move forwards, by clarifying the different purposes of interfaces. |
|
But because of Gutenberg's scope creep, it's not simply about enabling or disabling the type of editor. Since Gutenberg now determines the entire editing interface, there are a whole list of side effects associated with the editor type that I listed above.
Those are exactly the roles that the editor and meta boxes fulfill today. They are not isolated experiences. They work together. |
|
then perhaps the scope creep should be addressed, and Gutenberg should be constrained to the area populated by |
Scope CreepAddressing the scope creep is my preference and something many of us have been calling for over the past several months. Doing so would allow us to improve the editor without splitting the admin experience. Enabling Gutenberg Per Post TypeRegarding the ability to disable Gutenberg per post type, I want to stress that avoiding the problem is not the same as arriving at a solution. Toggling off Gutenberg per post type may avoid the meta box incompatibility for some plugins, but it damages the WordPress landscape over the long term. If you can't see why, imagine being a new plugin developer entering the industry two years from now, after Gutenberg has been merged.
Those are just a few of the questions that confuse the landscape when we move forward with two editors and no path towards singularity in the UI.
|
|
How Gutenberg ever got outside the scope of wp_editor() parameters still baffles me. If the Gutenberg "editor" would be restrained to wp_editor() then the "enabling as an option" per post type becomes a reality and much more manageable and expandable in the future. I still have not seen a rational explanation on why Gutenberg scope creep can't be scaled back and just be contained within wp_editor(). |
No it doesn't make sense, but as long as Gutenberg is a full-screen replacement, then the decision to include or exclude Gutenberg has larger ramifications that go beyond whether you want an editor in your post type or not. For example, imagine you're a plugin developer and you want your "Shop link settings" meta box to be available in one post type that uses Gutenberg and a second post type that does not. When you're distributing a plugin to thousands of users who expect it to work with any post type, you don't have the luxury of choosing. That's when the questions mentioned in #3330 (comment) come into play. It's worth repeating that meta boxes isolated within their own post type are the least affected by Gutenberg, so we have to consider how it affects plugin functionality that serves across post types. |
|
Yes, I can see that plugins having to support both Gutenberg and non-Gutenberg interfaces would be a major ongoing issue I guess the question then becomes is how Gutenberg should handle CPTs that don't support the editor - how does Gutenberg function in contexts where it doesn't make sense to build a page from blocks, where it is just meta driven? |
If Gutenberg was to scale back and only replace the editor like in the Yoast concept I mentioned in #3304 (comment), then enabling or disabling Gutenberg becomes pretty straightforward.
That's essentially how it works today, and by maintaining that behavior, it would allow plugins to gradually transition meta boxes to blocks in cases where that makes sense. It would also avoid a lot of the confusing questions listed above that are associated with a split admin experience. |
|
I find "scope creep" to be a weird term to use, given the kickoff post, and the blessing the project has received. It feels disparaging to the work that's already been done, in public, since January 11th where we started discussing and researching how to improve the editing experience as a whole. Nothing creeped up on us, this was always the plan, and it's why there's no set term for the focus. Be that as it may, I'd like to talk a little bit about the design perspective, and why I feel that designing the editor focus around just replacing the content area would have been a ridiculously compromising experience, just for the sake of maintaining complete backwards compatibility with every plugin built to extend the editor in the past decade. The status quo is the easy way out, but not always the right way. Adding blocks to the existing editor without rethinking the flow would have added complexity where there was already complexity. Given the mandate — to rethink post authoring to involve blocks to replace shortcodes, custom HTML, widgets and more — I would be squandering my responsibility as a designer by not looking at the entire writing, editing and publishing flow holistically. I'm not convinced that WordPress will be relevant in five years, unless the project as a whole takes bold steps to meet the future. A JavaScript core has been advertized at State of the Word keynotes for years. Keeping that in mind, and the opportunity we have to radically simplify rich post content authoring, looking at the whole editing experience instead of a tiny window is not only an opportunity, but it would arguably be negligent to design otherwise, despite the challenges it brings with it. It is impossible to design a good editor without looking at the whole screen. This is inconvenient, it makes the project difficult, and given the legacy of WordPress, it makes it still harder. It hasn't been easy, and we have a ways to go still, notably around how Gutenberg can be extended natively. But taking a half-step, building Gutenberg to replace only the content textarea, would be a major disservice to WordPress and a bad design to boot. Loading one component of Gutenberg, just the editor canvas, into the current editing screen is possible. It will be a heavily compromised experience and a Frankenstein of a UI, but it can be one avenue to explore for ensuring a good migration path from 4.9 to 5.0. But it should be made clear that this is neither the stock experience, nor the optimal one. |
@CalebWoodbridge this is already how it works. See: https://github.com/WordPress/gutenberg/blob/master/lib/register.php#L290 |
|
I would second that using the term 'scope creep' is not correct. It's a term that certainly doesn't apply to a project that is meant to do what Gutenberg is. Forgive me for taking a side point on this, but I think it's worth saying. Just like respect is given to developers when they say something technical, think about the designers in the same light. The designers working on this project have a lot of experience and skill, I deeply respect the work and it's a pleasure to be the design lead of a project with such amazing designers. I feel honoured to have the opportunity to work with the designers that are on Gutenberg. It's a daily pleasure and something we don't always get in WordPress. Most of the time as a designer in core you are a lone person, it's been incredible to get to work together. The experience is key when we look at the design approach. @jasmussen in the original vision along with @matias set the foundation of a complete experience. As the second design lead, it's been something I value and want to preserve. One of the big issues with WordPress in the past from a design perspective has been a spiral of small iterations on top of small iterations. Whilst it works for the first few, over time it adds up to an experience held together with patches of improvements. There's a lot of WordPress that suffers from this. Editor is one, media is another and there are a whole lot more able to be pointed to. Gutenberg has given us space to remove the patches, to look at what we have and build up again. It's given us as a result the start of a strong visual language to move into Customization and beyond. To actually have a visual language that moves WordPress forward into the next 10 years. Yes, we have to think that far ahead. I want to take a point to also warn against Frankendesigns. Every single designer in the world has at some point had someone suggest they 'just put x here or y there'. This is not allowing the designer to design. As a project we are on a downward spiral if we do not let designers design. This is the kind of process that to be blunt, kills the fire in designers. Let's keep the fire going. This is a personal note, that goes beyond Gutenberg. I am passionate we create a space where designers can thrive and grow - we haven't always as a project. Let's show with Gutenberg that we do that. Passion is great, but respect the design vision just like we do in WordPress the technical vision. Let's listen to designers as much as we listen to those talking about the latest JS framework. To the point about being bold raised by @jasmussen, good design is bold. It always has been. It also requires space to explore and think, Gutenberg has been incredible for that. We have (we still have) a space where we can explore ideas that before we felt were too much as a project to tackle. There has been freedom to iterate, experiment and try. This has produced some incredible design, let's not forget that. I want to be clear, I am not saying Gutenberg is 'done' or perfect as a design. We need to iterate and we need to test. What we do not need is to go backwards, take away from the strong design language established. We do not need to Frankendesign. What we need is to test, get feedback and allow designers to iterate. |
Trying to reconcile statements like this with public statements like this http://matiasventura.com/post/gutenberg-or-the-ship-of-theseus/ makes it very hard for users to feel like they are receiving honest communication about the work being done. WordPress is used by millions of people in millions of ways, and it has been made abundantly clear that, with regard to technical aspects like metabox support or the post storage format, an incremental approach is required, with as little breakage as possible. This decision has complicated several parts of the implementation, and has forced decisions that are sub-optimal but better supported in many ways. It is not reasonable to hold the development to one standard and the design to another. Sometimes the 'bold design' needs to be scaled back for reasonable production. This is well known in automotive manufacture, and is why it is easy to compare Gutenberg to a concept car. Sure, you want a wholistic design that uses javascript for the entirety of the admin, but that can't be the v5 release without breaking the experience for millions of users. Instead, if you scale back to focus on the editor, rather than the edit page, you can provide a much better experience (that can accomplish many of your secondary goals with judicious use of css), without breakage. Then, by providing a well documented Fields API, you can convert plugins and themes to the Gutenberg blocks mentality over the next year, by making it easier and more logical to produce the same interface. Very swiftly, metaboxes become the old way of doing things, and all high value plugins will switch to blocks... once again, this has to happen organically. Forcing peoples hands by deprecating features or creating a split interface where plugin authors have to code for both gutenberg and metaboxes is untenable. It's good that you mention overhauling media as an area that needs rework... that is an area that suffered due to runaway, inflexible overhaul. It was the first section of WordPress to fully embrace a JS framework, and it was largely a huge step backwards for developers. The lack of customization in the Media Library is not a sign that it is perfect, but rather that it lacks thoughtful design that takes future and current use-cases into account. I have tried modifying the media interface many times, only to find that someone, at some point decided that major components should be hard-coded into the backbone templates. I literally ran into one of these cases yesterday! (as you can see in the seventh paragraph here: https://gschoppe.com/wordpress/disable-attachment-pages/) Scaling Gutenberg back to the editor, rather than the edit page would give you a path forward that doesn't break everything. Once Gutenberg is well established as the basis of custom post interfaces, then the JavaScript-only vision can move to take over the rest of the edit page. This sort of iteration is absolutely crucial in large software packages, unless (as matt has claimed unacceptable) you offer LTS releases, and make each major version a complete breaking change. There are two pits that you run the risk of falling into, and you've identified one. Yes, without moving towards a unified interface using modern technologies, WordPress will likely die in the next half decade. But also, if WordPress fails to provide adequate support for its massive community of developers and professional users during this transition, it will die much sooner. Take a beat, scale back, and deliver something that opens the toolbox up to users, without breaking the existing workflow. Then you can scale forward, version by version. You have a beautiful concept car, but what we need is a production car that works for all the edge cases of real-world driving. But by providing the concept, you can take that idea and apply it to a more limited scope, and by a year in, those principles will be ubiquitous |
|
@gschoppe, thank you for taking time to reply. First, some clarity. I do not agree that my comment counters the post by Matias. I stand with the post he made fully, it's my vision too and we are as the leads of this project united in the way we see the direction. Your personal opinion is yours, so let's move on from that point.
I agree and my comment does not aim that design gets heard more or has different srtandards, it is about hearing all voices, applying same standard to all.
I would love to see a media focusing from ground up with designers and developers, that hasn't been the case.
It's interesting you say this as nobody is taking away any functionality. No design suggestion by Gutenberg has done that. One way or the other, all existing functionality can get done, even if that's using the classic editor plugin. |
|
I can't think of anything more Frankendesign than relying on iframes to piece together a UI. While I understand meta boxes are throwing a major wrench into the design process, part of design is dealing with limitations. Moving forward as if those limitations don't exist or putting off the transition plan until the end will add further concern to an already worried and skeptical community. If the long-term plan for Gutenberg was plugin territory, then I would say experiment away without limits. But if it's not destined to be a plugin that people have to opt into rather than opt out of, then it has to deal realistically with core and all the baggage it brings with it. |
In every business in the world, designs are adjusted to the constraints of the implementation. If backwards compatibility for metaboxes is a constraint, the design needs to accept that and work within constraints. To be blunt, is complete support for metaboxes, without loss of accessibility, a design constraint or not? I would like a clear answer, as would thousands of others.
Currently, Gutenberg puts all metafields in an iframe. That breaks functionality at a very deep level. We are in the age of Accessibility, and taking the primary expected method of creating custom user experiences and jailing it in an iframe fundamentally removes all accessibility from those tools. It also triples the number of requests required to load the editor, and gives users terrible ui, jailing full-screen modal experiences to a tiny area. Currently, this thread discusses whether Gutenberg should be opt in or opt out for custom post types. If opt-in, previously consistent UI decisions made by developers who want to support all post types will be fractured between the Gutenberg experience, and the classic experience, requiring twice the dev work to provide a reasonable user experience for both, and ensuring no consistence of user experience. Currently, the While the plugin to remove Gutenberg may solve some problems, you can't ship it as a solution for plugin developers. They don't have the freedom to say "if you want a consistent and accessible user interface across post types, you need to disable the new editor". Feature removal is NOT backwards compatibility for the standard workflow. Feature removal is the last resort for the 1% of users who can't be accommodated as first-class experiences. In this case, none of the examples i've given are 1% issues. |
|
To add a bit of oil into the flames: Just last week, I ran into a massive issue with using iFrames, ie. they may play nice on Desktop systems, but in 90% of the cases tested, they fail massively on Mobile / Responsive. After digging through numerous of message board threads, articles on the net and questions on Stack Overflow, I decided to totally abandon the iframe approach, because responsiveness gets so horrible complicated with em .. ugh. Some conversion tasks were rather easy done, like "use a redirect to the actual subdomain where the project resides" instead of relying on an iframe to put up a nice decoration aka only showing the supposed main domain, but others were much more wretching. Nonetheless, compared with the massive amount of work I'd have to do to get RWD properly, and most of all, reliable AND maintainable, to work with iframes, the turn-about was much less effort and thus the better way out. To sum it up, although iframes look at first glance like an easy way out, they are a VERY BAD design choice, not just because of (lots of) accessibility issues. Just my .02 cents, |
|
Thank you @mtias for showing this issue. |
Customizable CSS class for any existing blockNeeded: CSS class for each block wrapper and full access to customize it. It will be great if Gutenberg requires CSS class on the very top element even from third-party developers. Purpose: This way we can add custom classes to the blocks for advanced styling. We can also use classes to add animations or other advanced block properties. Example usage: We create a website for a big client with a strictly defined design language. Side editor should be able to create blocks with a predefined number of styles created by our designer, especially for this client. |
Customizable data attributes for any existing blockNeeded: Possibility to add customize data attributes for any block wrapper. Purpose: Cleaner and more flexible alternative to custom CSS classes described above. With data attributes, we can style any element on the page. Besides styling, custom data attributes can be used to store additional metadata for JS. Example usage:
|
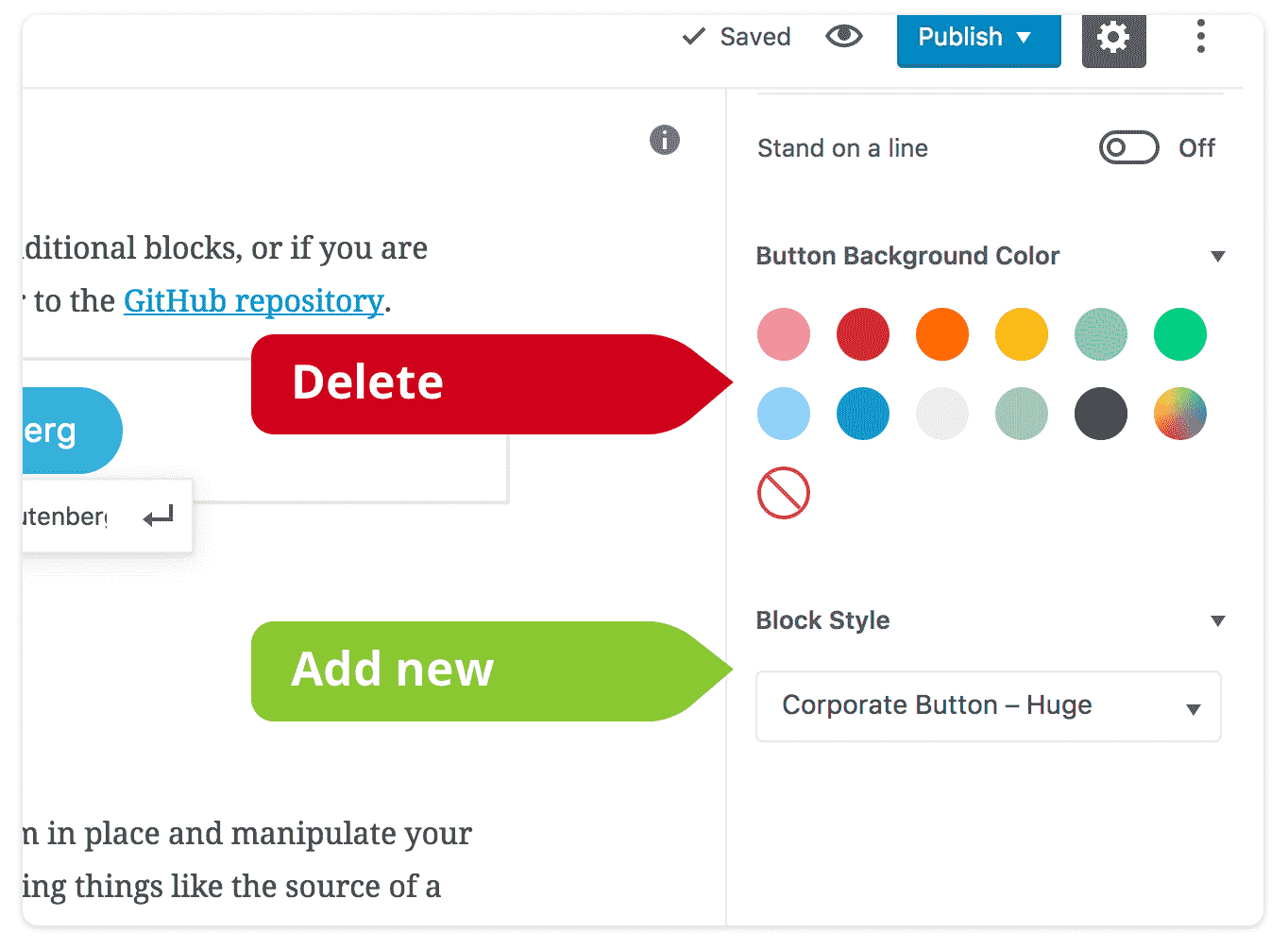
Customizable block settings/styling controlsNeeded: Option to add custom controls and a possibility to change existing controls in the block. Purpose: To extend any current and future block with new advanced settings or clean from unwanted/unneeded settings. Example usage:
See also: #2474 |
Option to filter any block output right before rendering it (PHP).This will allow developers to have a final chance to customize the block rendering. Can be used in many scenarios, here are some examples:
|
Access to the Gutenberg state and UI events.We can extend Gutenberg with advanced functionality if we have access to the events happening on the page and the state of the editor. Need access to events like (subscription to state changes?):
Access to the state from the outside.It will open a door for advanced Gutenberg plugins without a need to ask you for new API. Possibility to add new blocks on the page programmatically.Example usage:I can add a library of the block designs with the custom sidebar in Gutenberg. Users will click on the block design they like and JS from my plugin will add the block programmatically on the page with preset settings. See also: #2473 |
A possibility to reuse the default blocks in the custom blocks (as part of the bigger block).See #2995 |
|
@lumberman That pro arguments and efforts will all fail if the documentation is going to be as spare as it has been in the case of the Theme Customizer (esp. when there nowhere was prominently mentioned the fact that it's been missing a major part from the start, ie. the Changeset API / feature). cu, w0lf. |
|
Noting that I've updated this ticket with more recent "Screen Takeover" mockups. They are now modal, where previosuly they were a separate screen. A separate screen can be revisited in the future, if need be. |
|
Oops, sorry, didn't mean to close this one. Reopened and filed as not done again :) |
|
Closing this as everything has an implementation by now. Improvements should come in individual tasks. Thanks all! |







This is an ongoing reference issue containing the various aspects of native Gutenberg plugin support.
Blocks
Blocks are the primary interface element that plugins can leverage and build upon. The Block API is currently the most fleshed out aspect of the project. It generally covers:
Another aspect of block extensibility is hooking into existing blocks to change or add functionality:
Theme Support
Some general aspects of the editor can be configured through an
add_theme_supportcall, including configuring the default color palette and enabling wide/full-width options in alignments.See more: http://gutenberg-devdoc.surge.sh/reference/theme-support/
There are several items that'd we want to allow themes to control, including disabling certain features like custom colors tools or certain inline styles, or maybe disabling certain blocks across the board.
Meta Data
Even though Gutenberg's primary focus is on the content, there are countless uses that fall outside of it. Given the lack of a proper content block editor, several solutions have evolved around meta-boxes to provide a more purpose driven UI for editing areas of a page or post.
Blocks should directly absorb a large number of cases where meta-boxes are used for content (a hero banner, a slideshow in the homepage, attributes of entities like book-author or price, etc) as the primary interface. The existing support for meta-fields as attributes allows the creation of blocks where the UI is directly manipulated as content but the data is saved as meta, so the block is not limited to where data is allocated.
Outside the Content
Blocks cover the realm of the content, but there are multiple use cases for meta-data that doesn't belong in the content (Yoast SEO tools, Jetpack's publicize feature, and a large etc). This functionality, inherently separate from content, has other dedicated places in the UI in an effort to more clearly convey the separation to users and optimize for the purpose of the tools at hand; namely:
These are the current regions of the Gutenberg UI that plugins would be able to target as the Block API becomes stable and we can focus on them. [Include Screenshots and Concepts]
Elements like the state tree for the block list or the post configuration would be exposed through helpers and selectors for these contexts (outside the block) to allow plugins to consume and interact with it.
Global Blocks
With the work being done around global blocks, this would also become another potential area for plugins to extend Gutenberg by providing ready-made global blocks.
Custom Post Types
Custom Post Types can vary greatly in the focus point they have—some are merely taxonomical while other configure the UI in various ways, to the point where a "the content" area doesn't make sense anymore (think WooCommerce orders). Gutenberg respects the
editorsupport as declared by a CPT and won't load if that is not supported. It also won't load isshow_in_restis not set.Furthermore, a CPT should be able to declare default blocks, default set of blocks (nested group), or blocks that should not be allowed in the CPT.
Mockups
Note, these are mockups. They are subject to change and feedback. We may find in implementation, details that don't work. Please open mockups in a new tab to see the details.
Block Comments
Plugins could extend the block-level menu to add contextual actions, such as the ability to add comments.
This interface could also be used for plugins such as spell-checkers or content analysis tools.
Collaboration
The ellipsis menu is a good place to add document-level tools and actions:
Plugin Sidebars
The post settings sidebar can be toggled off, either so that it can be invoked as a modal on mobile, or you can dismiss it if you don't use the content within. This also allows us to toggle other sidebars, including ones added by plugins. Here's what a WolframAlpha sidebar could look like:
Screen Takeover Modal
If a plugin needs a vast amount of space, for example to show configuration tools, we can let them take over the entire canvas in a modal
Pre-publish Checkup
Some information is the most useful when it is shown to you in context of the publishing act. Things like scheduling and post visibility. It's also a space where plugins can add useful last-minute checkup notices, such as an SEO or readability score, or perhaps a way to customize a publicize-to-Twitter message before publish.
The text was updated successfully, but these errors were encountered: