-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove componentWillReceiveProps from ColorPicker #11772
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Things look good in my tests 👍
750f4ce to
cf38534
Compare
|
Ugh, this has taken more time than I expected. The I still need to update the tests I've added in this PR to the new changes, but wanted to give you as much time as possible for review. |
ceb7860 to
be0cc4f
Compare
|
I've fixed all the concerns I had about this PR and this is ready for review/merge. |
Additional changes happened. Author requested a new review.
so they don't get re-rendered when draft values change.
By splitting handleChange in smaller methods, we can target which value to update without relying on the data properties. This brings back the ability to add empty values.
This prevents leaving views with invalid or empty values.
Before this change, the input components were responsible to send the value that changed and the untouched ones. After this change, the input components only send the value that changed and the index is responsible to merge this into the old color object.
91e8ae8 to
4c202f7
Compare
|
@jorgefilipecosta that was a good catch, thanks! :) @jorgefilipecosta @mcsf @ryelle It took me a few days to get back to this, sorry about that. The bug was caused by an extra check ( |
|
@jorgefilipecosta this is ready for a review. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In my tests, I did not found any regression so I think this PR is ready. Thank you @nosolosw for all the iterations performed. This is a nice step in removing deprecated react methods.
As noted during the discussions, we may have an opportunity to simplify the way these components work based on the prototype code shared.


We want to get rid of
componentWillReceivePropsmethod #11360Some context
This is the
ColorPickertree:ColorPickerSaturationHueInputsInput(for HEX)Input(for RGB - actually, three inputs, one for each band)Input(for HSL - actually, three inputs, one for each band)The
ColorPickeracts as a coordinator of the different color views (Saturation,Inputs) and keeps them in sync - when one changes the color, the others are updated. It uses some utils to work with colors (such as converting#fffto#ffffffand so on).Besides those updates, the
Inputleaf components were updated when some internal state changed. They used this internal state as a cache. They didn't notify theColorPickerof changes on every keystroke, only for certain kind of events (when the users hit theENTERkey, on blur, etc).The problem
The
Inputleaf component was updated both on state and prop changes. It took advantage ofcomponentWillReceivePropsonly executing when props changed to differentiate state and props changes. This is considered an anti-pattern in React and the reason why they deprecatedcomponentWillReceivePropsin favor ofgetDerivedStateFromProps.Unlike
componentWillReceiveProps,getDerivedStateFromPropsis called when either props or state changes, so we no longer can distinguish why the method is called (is it a prop change or a state change?) within the same component. To deal with this use case React recommends centralizing all data in one place, either in a component state (they call this uncontrolled component) or props (they call this controlled component).How this PR fixes it
We wanted the
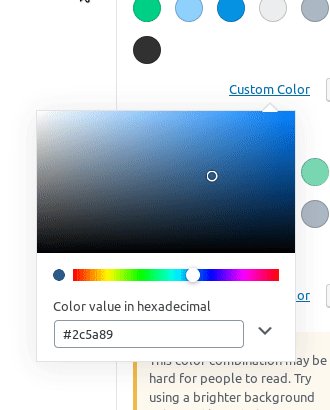
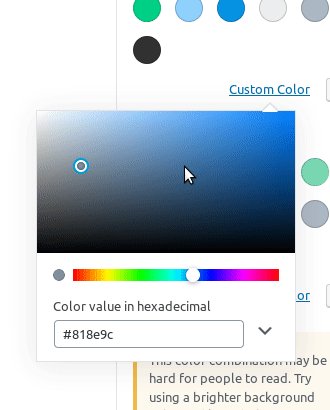
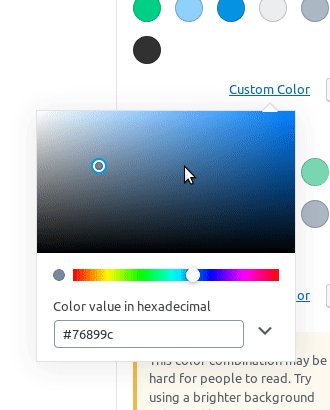
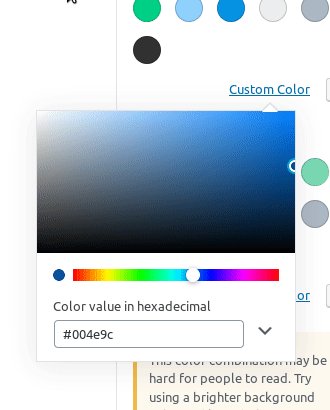
Inputleaf components to react to changes in other views (Saturation, for example) by updating their props. To achieve this I needed to do two things:Inputcomponents into controlled components. Lift up the cache (internal state) to theColorPickerby distinguishing when a change needs to becommited(spread to the other views) or when a change is adraft(should only affect theInputsview).Inputscomponent checked if the Hex code was valid and theColorPickerchecked whether the RGB/HSL was valid to back out from notifying all the views of the color change.Testing