
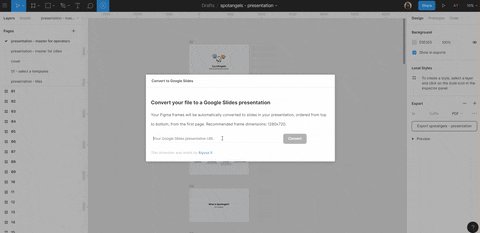
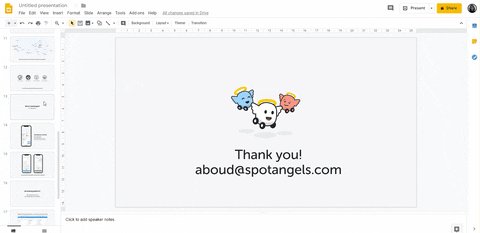
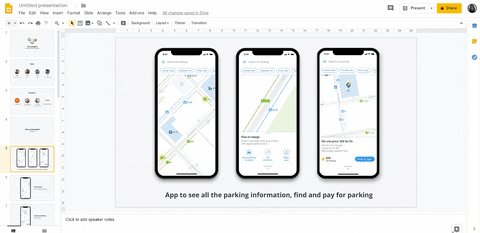
Convert Figma frames into a Google Slides presentation, as showcased here 📽️
The order of the slides is determined by the frame hierarchy in Figma, from top to bottom in the Chrome Extension, but reversed in the Minified Version.
Made by Alyssa X
- Import the Google API PHP Library! ✨ If you import it without composer, make sure that the path on the first line matches where the library is hosted in your server. Otherwise, you can replace that line from the code.
- Create a service API key in the Google API Console. You can follow the same steps described in the second section of my guide on using the Google Sheets API 📖 . Import it to your server and replace the path in the code.
- Go to your Google Slides presentation, click on "Share" and enter the previously generated email address (your service API email address) into the "People" field with edit permissions 🔑
- Replace the Google Slides presentation ID and Figma file ID from the code 🔗
- Find your personal Figma access token by going to the API documentation 🤖, scrolling down to the "Access Tokens" section, and clicking on "Get personal access token" on the right. Replace it in the code.
- Run the script & enjoy! Every time you run the script you will update the slides with the different frames from Figma 🍭
- Create a Chrome extension with the files in the Chrome Extension folder (you can follow this guide) 📖
- Generate a OAuth 2.0 client ID in the Google API Console. Select "Chrome App", and insert your App ID (which is generated when you create the extension).
- In the manifest.json, replace "google_client_id" with your previously generated OAuth 2.0 client ID.
- Generate an API key, leave it as unrestricted, and replace "google_api_key" in the background.js with the generated API key 🔑
- Install the extension in your browser and enjoy!
Feel free to reach out to me through email at [email protected] or on Twitter if you have any questions or feedback! Hope you find this useful 💜