-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
深入理解 CSS linear-gradient #35
Comments
渐变线上的颜色序列渐变线上的颜色序列是用 <color-stop-list> = <color-stop>#{2,}
<color-stop> = <color> <length-percentage>?颜色的个数必须大于等于 2 个。 这里,需要注意两点:
理解 5. 颜色序列的颜色位置,取值可以在区间 [0%, 100%] 之内,也可以在其之外 |
总结关于线性渐变,理解这五点:
参考及更多 |
Open
|
greate,it,s helped me |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment





渐变
渐变(Gradient)是 CSS3 引入的特性,其定义详见 CSS Images Module Level 3。它本质上是一个 2D 图像,可以对 background-image、list-style-image 和 border 等进行细微着色。
语法是:
渐变会绘制到一个叫渐变框(gradient box)的矩形框里。渐变框有具体的大小,而渐变本身是没有固有尺寸的。
举个例子,理解下。
在下面的代码中,渐变框就是
.demo容器的 padding box,宽 220px 高 120px。如果你给
.demo再增加一行下面的 CSS,那么,渐变框就变成了宽 50px 高 50px。如果你是增加的下面这行 CSS,那么,渐变框就变成了宽 440px 高 240px。
同一个渐变,在渐变框大小不同时呈现的不同效果:
理解 1. 渐变本身是没有固有尺寸的,虽然渐变框有具体大小
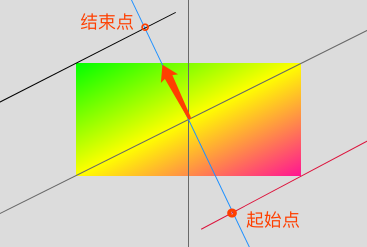
要想指定一个渐变效果,只需定义这三个元素,即可:
这样,颜色就会平滑地填充渐变线上的其余部分。
不同的渐变类型,会定义如何使用渐变线上的颜色们来生成实际的渐变。
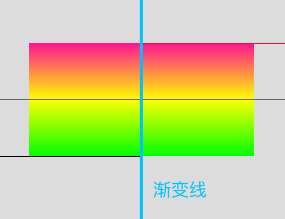
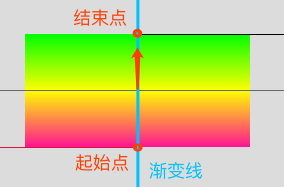
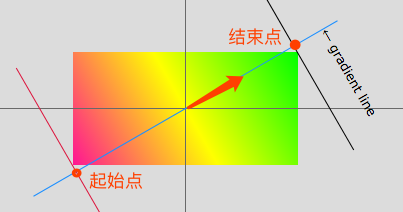
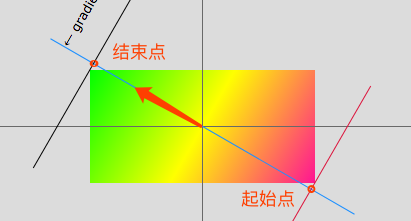
理解 2. 渐变三元素:渐变线、起始点和结束点、颜色序列
The text was updated successfully, but these errors were encountered: