We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
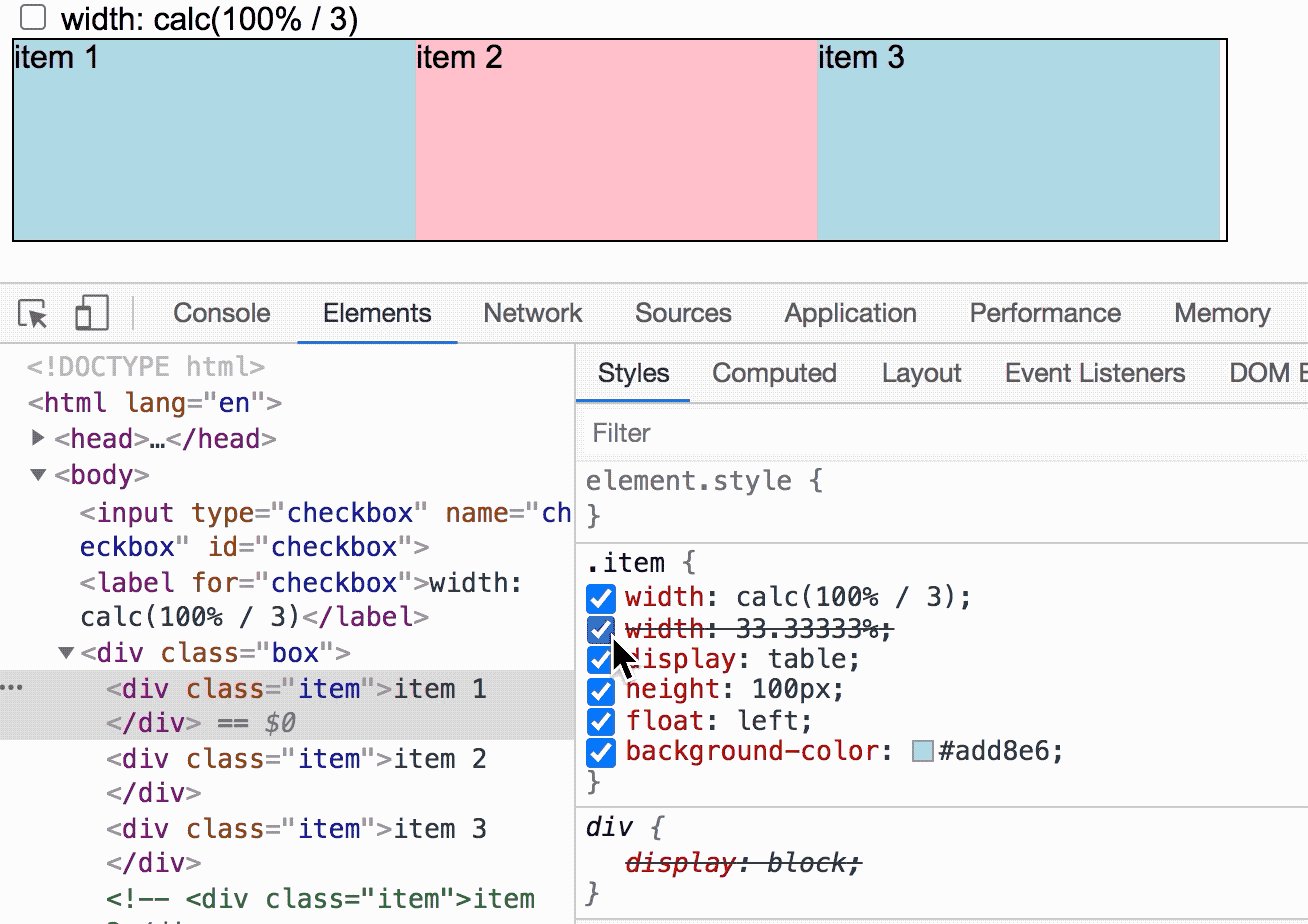
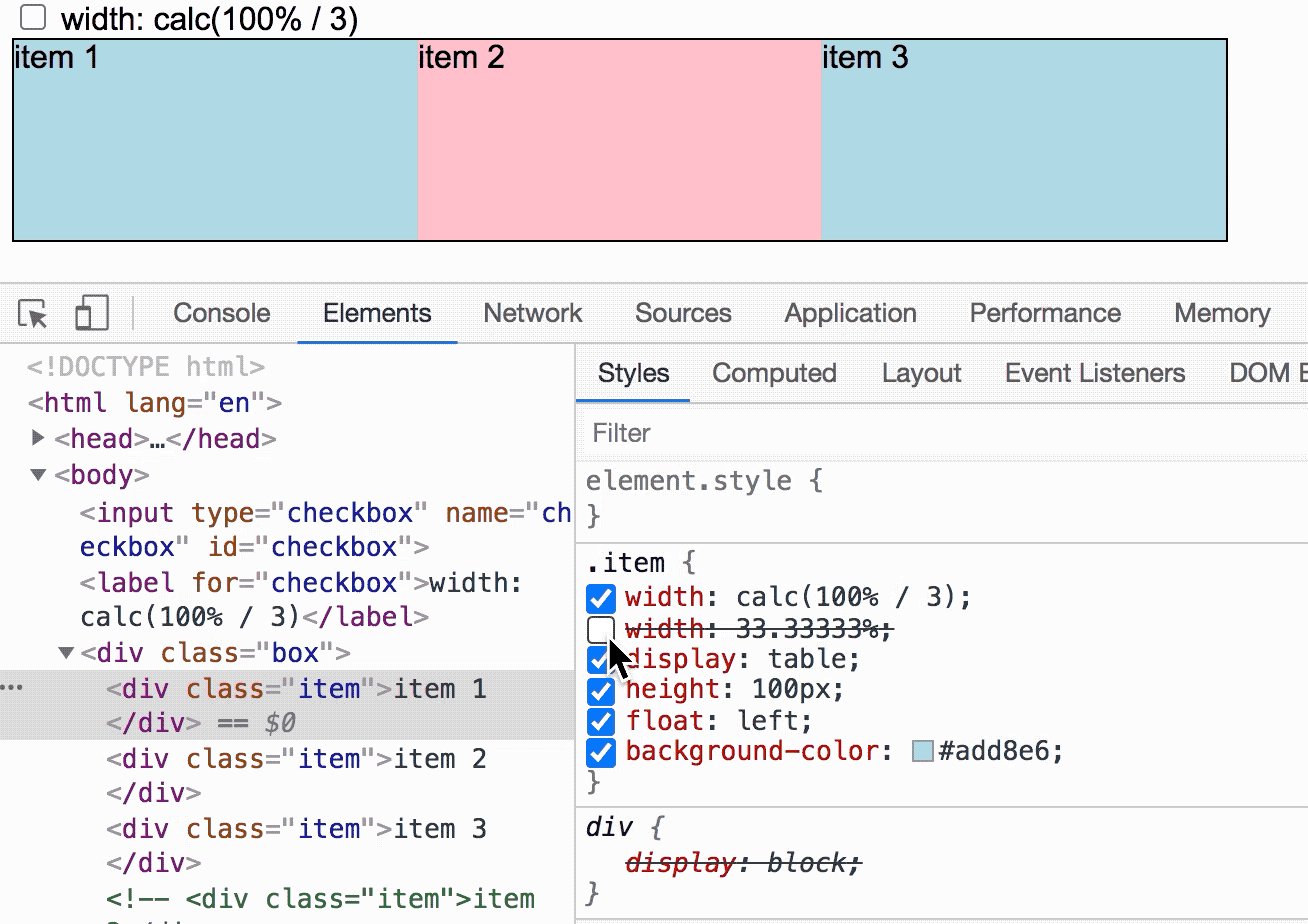
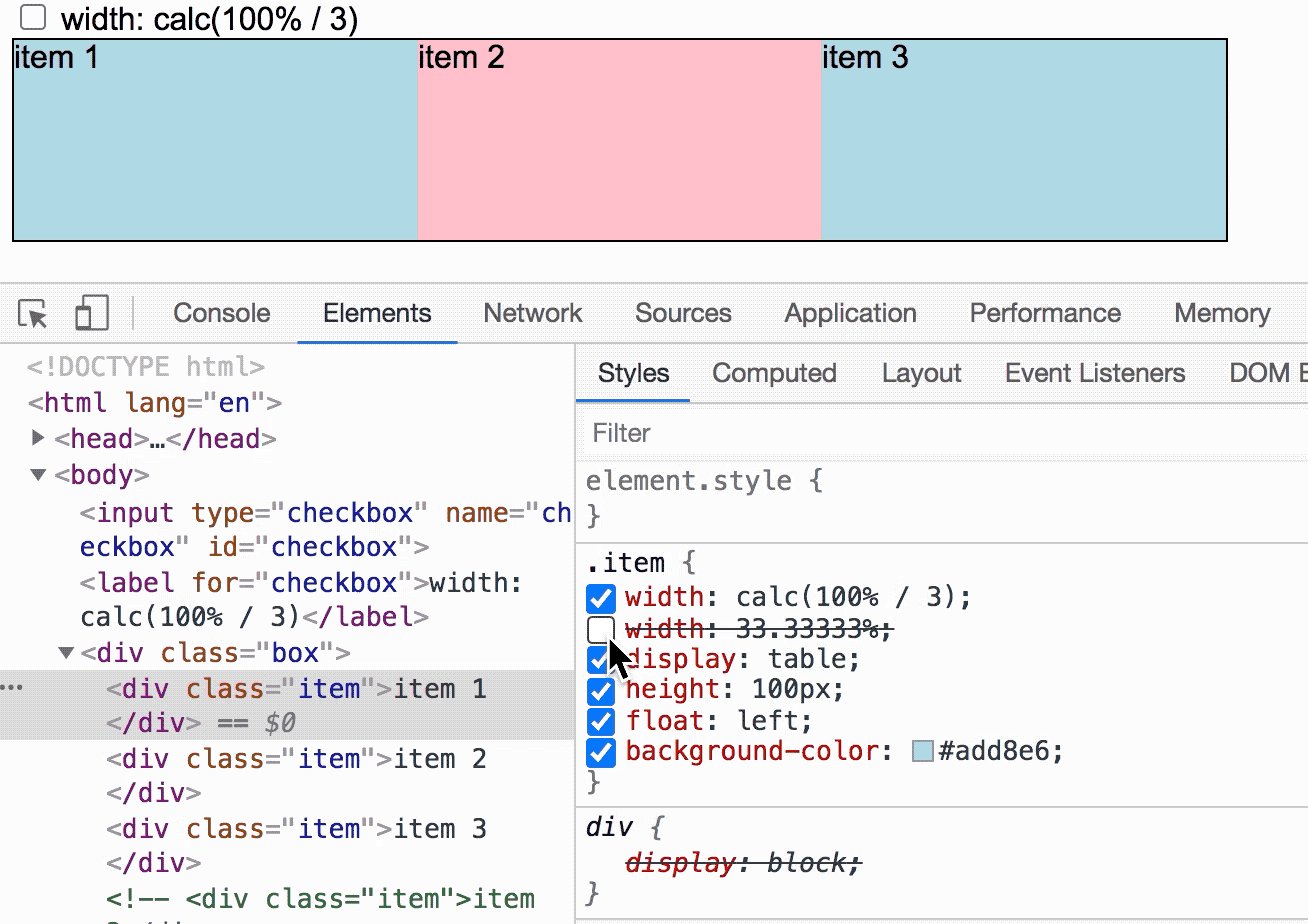
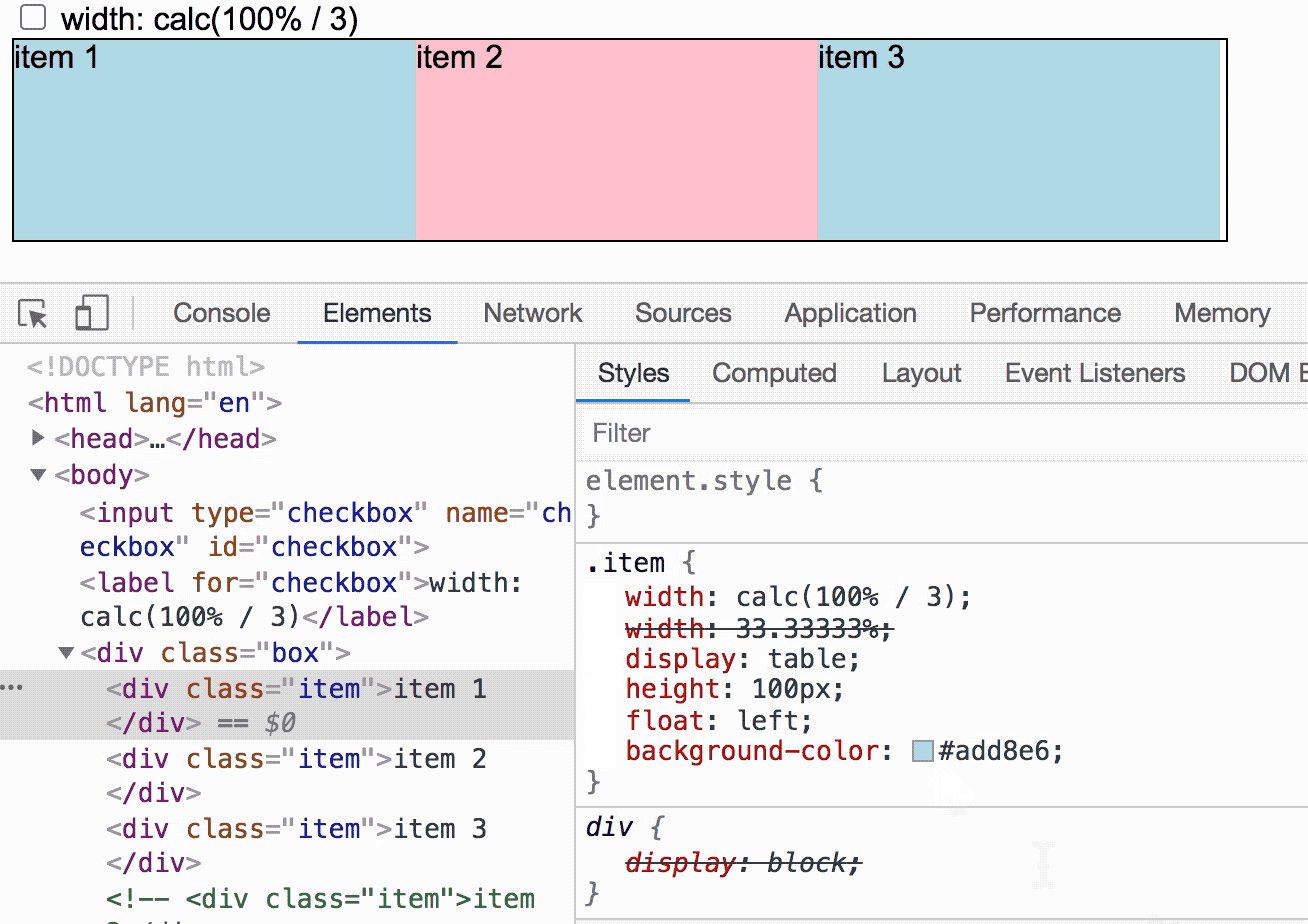
.foo { width: calc(100% / 3); }
esbuild minifier output
.foo{width:33.33333%}
Any attempt to calculate and then simplify the percentages in calc() can be dangerous! Please turn off this feature by default.
Demo: https://codepen.io/yisi/pen/OJxVXYo
Although a new version of Chrome switched to TableNG to fix this issue, there are still many other browsers that use older versions of Blink.
Please make sure that the CSS minifier does not break the page layout, in which case the number of compressed bytes is not that important.
See also: https://stackoverflow.com/questions/31719624/displaytable-div-with-percentage-width-1px-bug
The text was updated successfully, but these errors were encountered:
4093d0d
Thanks! @evanw
Sorry, something went wrong.
calc()
No branches or pull requests
esbuild minifier output
Any attempt to calculate and then simplify the percentages in calc() can be dangerous! Please turn off this feature by default.
Demo: https://codepen.io/yisi/pen/OJxVXYo

(Mac Chrome 89.0.4389.82)Although a new version of Chrome switched to TableNG to fix this issue, there are still many other browsers that use older versions of Blink.
Please make sure that the CSS minifier does not break the page layout, in which case the number of compressed bytes is not that important.
See also: https://stackoverflow.com/questions/31719624/displaytable-div-with-percentage-width-1px-bug
The text was updated successfully, but these errors were encountered: