I18Next HMR🔥 webpack / vite plugin that allows reload translation resources instantly on the client & the server.
- Node.js v10 or above
- Webpack v4.x - v5.x
- Vite v3
$ npm install --save-dev i18next-hmrAdd the plugin to your webpack config (or next.config.js).
// webpack.config.js
const { I18NextHMRPlugin } = require('i18next-hmr/webpack');
module.exports = {
...
plugins: [
new I18NextHMRPlugin({
localesDir: path.resolve(__dirname, 'static/locales'),
localesDirs: [
// use this property for multiple locales directories
]
})
]
};// i18next.config.js
const Backend = require('i18next-http-backend');
const i18next = require('i18next');
const { HMRPlugin } = require('i18next-hmr/plugin');
const instance = i18next.use(Backend); // http-backend is required for client side reloading
if (process.env.NODE_ENV !== 'production') {
instance.use(new HMRPlugin({
webpack: {
client: typeof window !== 'undefined', // enables client side HMR in webpack
server: typeof window === 'undefined' // enables server side HMR in webpack
},
vite: {
client: typeof window !== 'undefined', // enables client side HMR in Vite
}
}));
}
instance.init(options, callback);
module.exports = instance;Start the app with NODE_ENV=development
This lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
- If you are using webpack-node-externals specify
i18next-hmrin thewhitelist. - (deprecated method) use a relative path to
node_modules, something like:// server.entry.js if (process.env.NODE_ENV !== 'production') { const { applyServerHMR } = require('../node_modules/i18next-hmr/server'); applyServerHMR(i18n); }
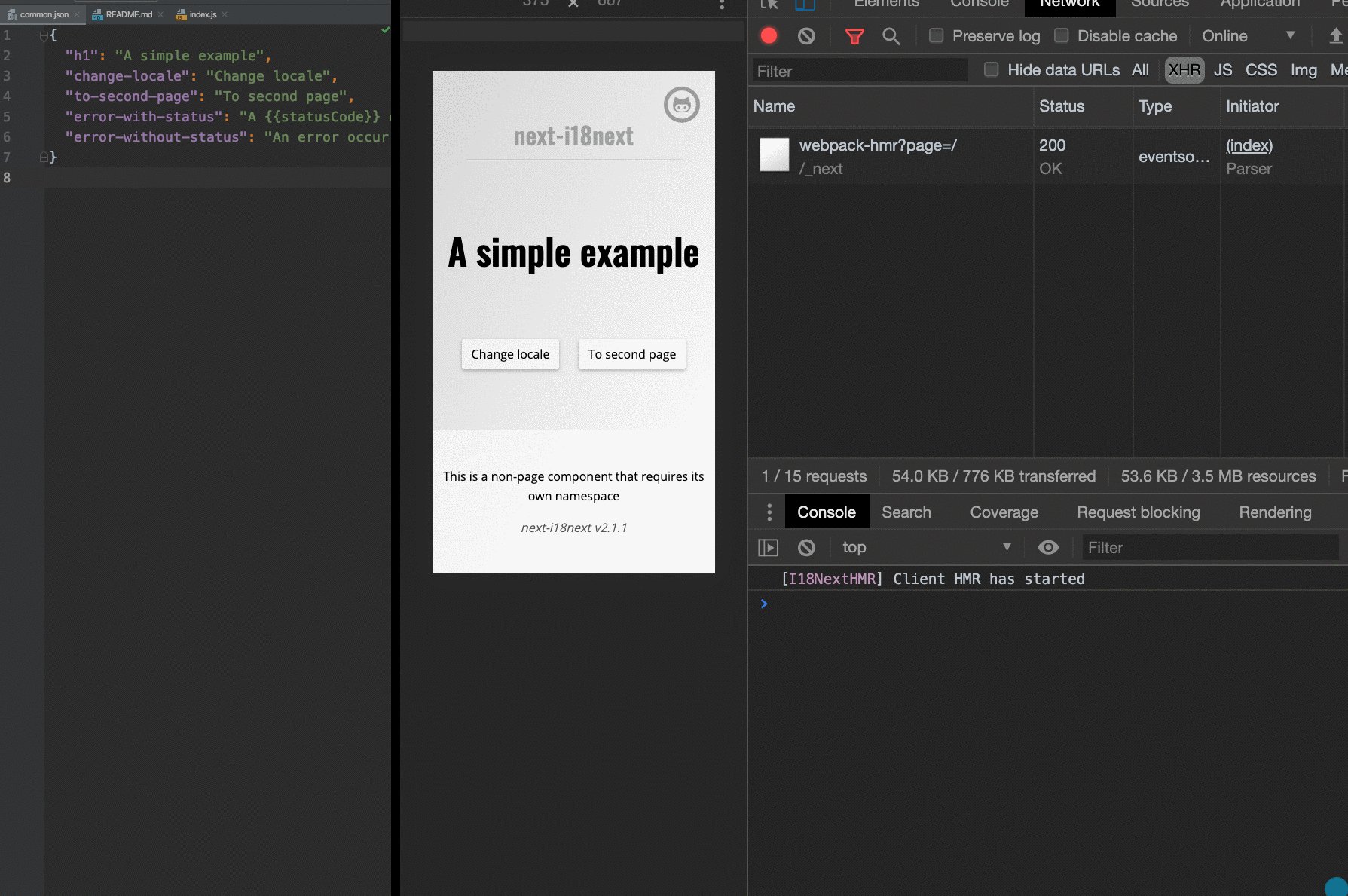
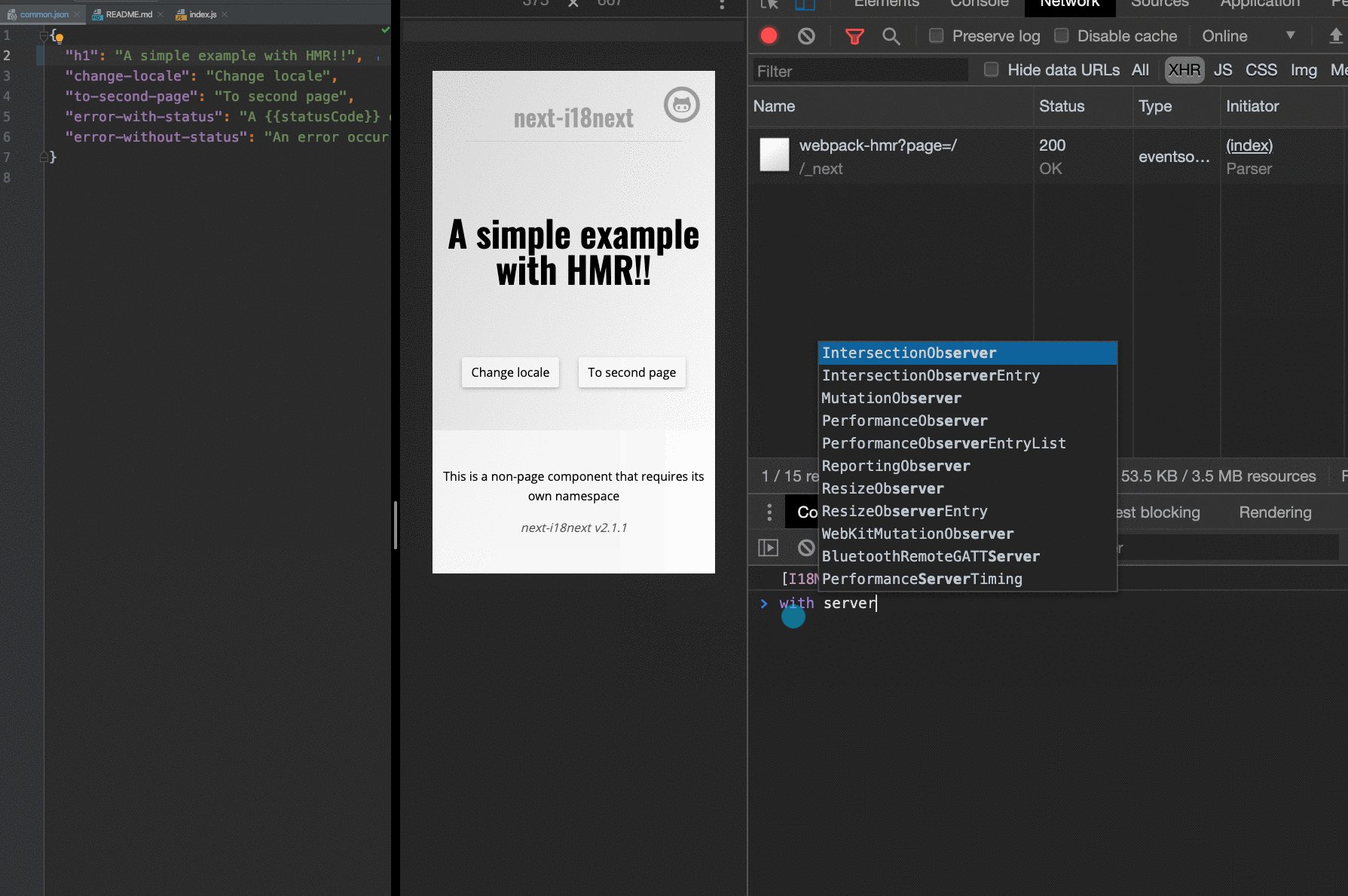
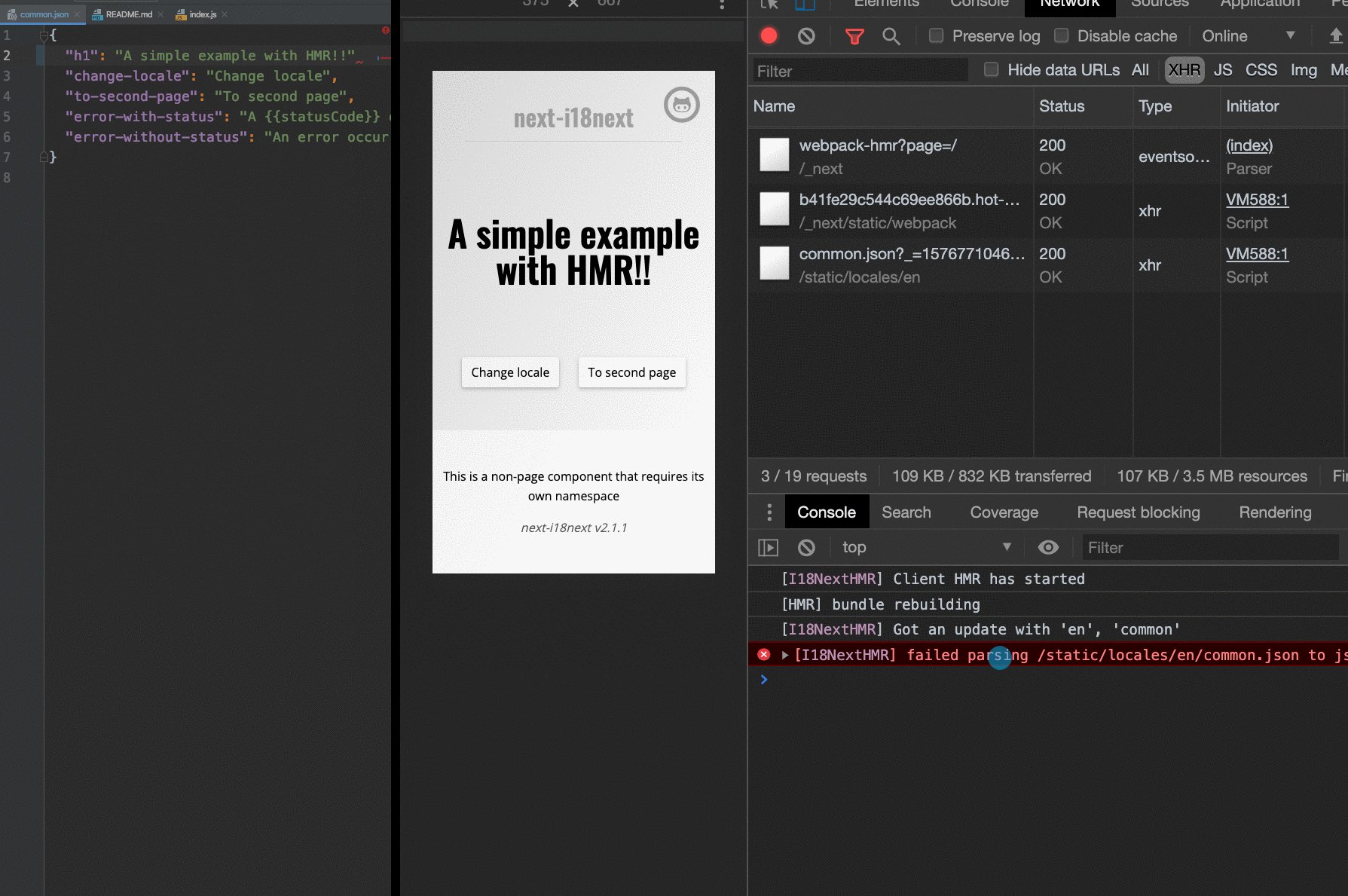
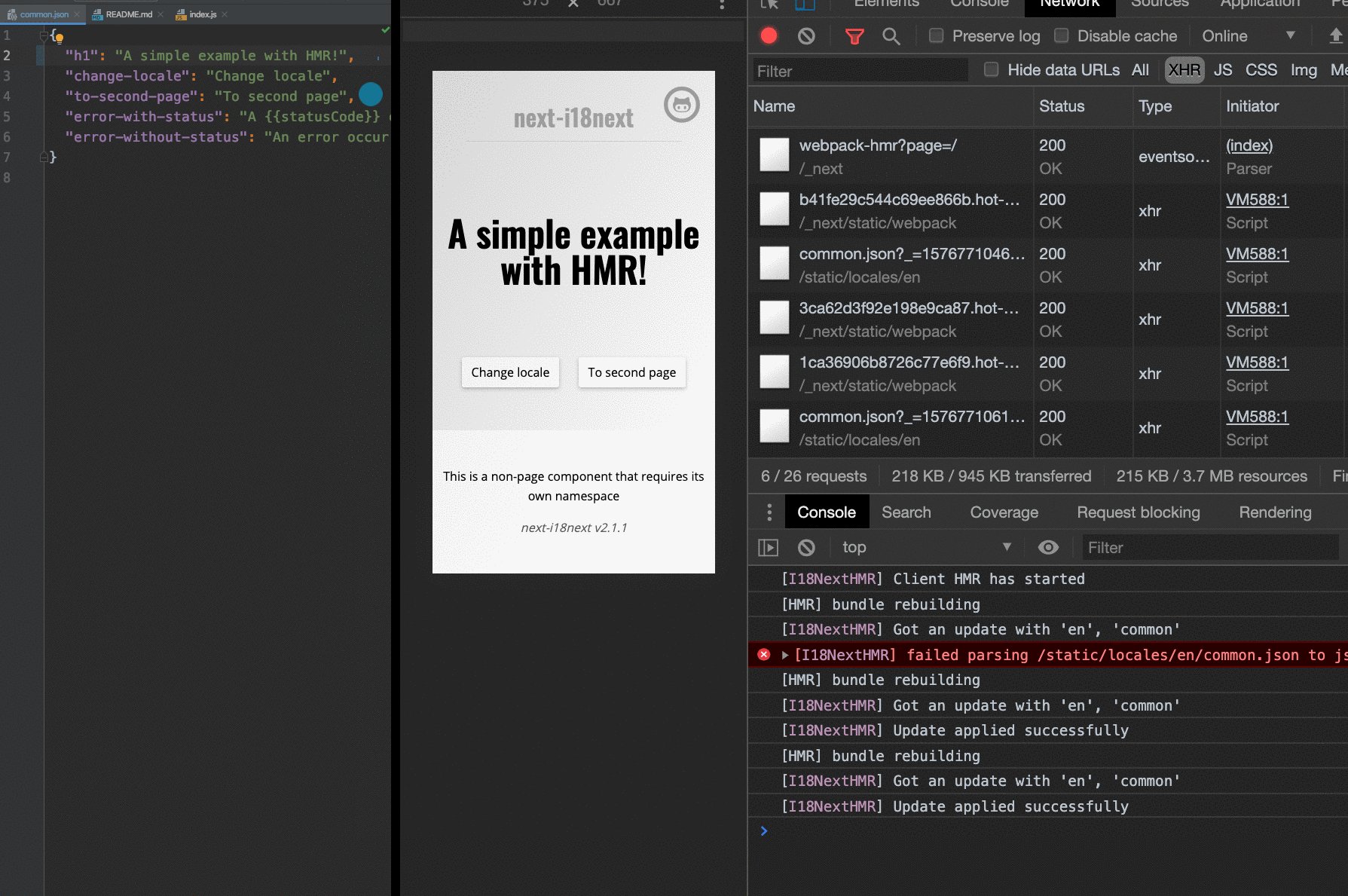
The lib will invoke Webpack's / Vite HMR to update client side, that will re-fetch (with cache killer) the updated translation files and trigger i18n.changelanguage(lang) to trigger listeners (which in React apps it will update the UI).
Working examples can be found in the examples folder.