-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
bug: Ionic/vue ionicons error #18640
Comments
|
I'm seeing the same issue. It is probably related to the warning that appears when running |
|
Same here. Cant serve freshly created app. |
|
the work around i found is to first install modify the main.js file and keep the file router.js as it is meaning still using the IonicVueRouter and it works fine. |
|
In fact to see the icons the main.js should be : Now the icons are displayed |
|
see for a complete implementation |
|
I'm facing the same issue. Cant serve freshly created app. |
|
Same here |
|
Temporarily,
I did this, and app worked for me but that's not the right solution, but you can do this now to can continue your work if you can't find these file go to project directory and from computer/lap search right the first name of file. (if you search for ionic-vue.esm.js write -> ionic and will appear all files/folders started with ionic then choose the file you're looking for in this case (you should choose ionic-vue.esm.js ). |
|
Abdlrahmansaber's temp-fix works, |
|
Thank you Adrianmed :) |
|
@Adrianmed @Abdlrahmansaber yes it works but kill the icons so this is not a temporary solution for a released app :) |
|
I've applied the solution of @Abdlrahmansaber. But it's not working properly (the compile warning and console error disapeared). to main.js all I get is a "blank" page. Current dependencies versions: |
edit: It works fine to me, even with your quoted import |
|
You should use the one I suggested two days ago it works and you see the icons |
|
@wannymiarelli I know it's killed the icon but you can develop whole app without icon until fix the bug and you're right it's not solution for released app |
|
@mbilbao can you show me the console ? |
Hey, the console was clear, without any error, warnings or whatever shows when you check verbose mode. |
|
Just add |
|
same issue... how to fix it? |
@mbilbao I have the same issue. Did you find a fix? |
|
I have the same issue. I looked couple hours on internet to find a solution but I didn't find a proper way to resolve this problem. Can someone help me? |
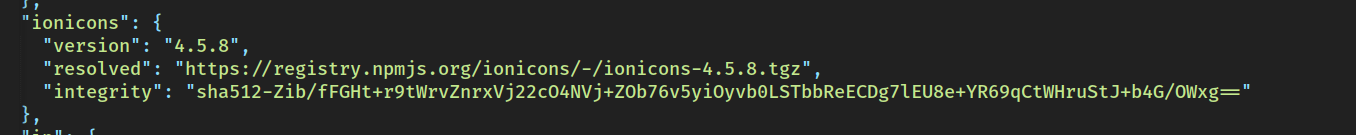
Yes, I applied the solution of @daarioautumn just downgrade the ionicons package to 4.5.8 |
|
@yasin-mesut solution works for me |
|
Just install the ionic package: |
|
@jepiqueau your workaround worked for me but now I have content added to the end of every ion-item in my app: |
|
I just moved to normal Ionic with Angular. But I still want to develope my project with vue framework sad |
I found this style: |
|
this is solve in using @ionic/[email protected]. so i close the issue |
|
Could publish the latest version (@ionic/[email protected] ) to npm? now in npm is v0.0.4. |
|
It is published on npm do npm install --save @ionic/vue@next |
|
@jepiqueau's solution worked perfectly for me. Thank you!!! |
|
It works fine in @ionic/[email protected] but only with the ions added in vue appInitialize, ie: When can we hope to have the full access to all icons? |
|
Of course one can edit ionic-vue.esm.js but not sure this is the recommended way.... |
|
the solution for having other icons is to add them in the main.js file ie for icons "star","trash","create" you do this that's it and it works so do it for any icons you want to use even for the one you want to add in a ion-item |
|
Have a look at branch |
|
It works fine. Thanks for the help. Is it a temporary fix or is the way forward to access icons? |
|
I do not know the plans of the Ionic team but for me it is logical to import only the icons you need in your app instead of all the icons which will increase the size of your app for no value |
|
Note, when trying to import icons with dashes in the name, for example |
|
that's the way |
|
Has this been resolved? |
|
For people running into this in the future, the fix is somewhat buried above. Just update your version of @ionic/vue, eg: |
|
@hunterloftis - thanks. That did it. I hope it gets officially updated before I go to prod, but it works for now. |
|
Thanks guys, you really made it easy for me |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |









Bug Report
Ionic version:
[x] 4.x
@ionic/[email protected] or @ionic/vue@next
Current behavior:
When updating vue apps developed with Ionic/[email protected] and running the
after having deleted the node_modules folder, i got the following error
Expected behavior:
Should be able to load ionicons. this was working perfect when @ionic/[email protected] and [email protected] were dependencies. Now when you reinstall from scratch the dependencies are @ionic/[email protected] and [email protected] and it is failing both for @ionic/[email protected] and @ionic/vue@next
Steps to reproduce:
Related code:
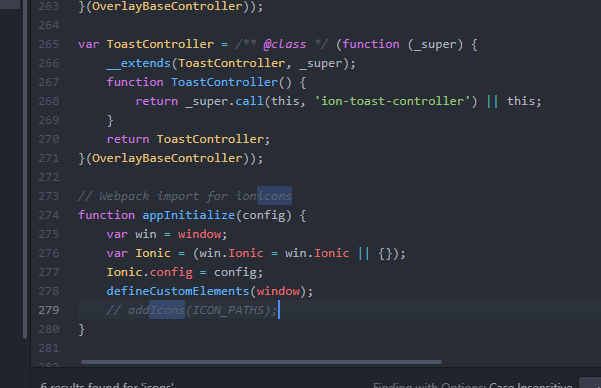
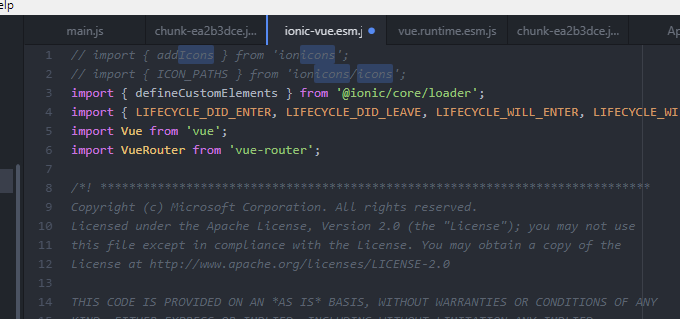
look at
which fails
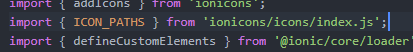
look at
which works
Other information:
Ionic info:
The text was updated successfully, but these errors were encountered: