-
-
Notifications
You must be signed in to change notification settings - Fork 811
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Formdata sends [object object] in request #38
Comments
|
If you're followed this section, for the global.FormData = global.originalFormDataI'll add it to readme, thanks for issue! |
|
It worked. Awesome. Thanks @jhen0409 :) |
|
I don't understand, I debugged in to |
It override only if you're enabled
It doesn't support RN implemented Also, I personally use |
|
cool, thanks, I will try it |
|
@jhen0409 Unfortunately, that link doesn't explain anything about this issue. I can't find any details in the documentation as to what to do. Am I supposed to use global.originalFormData in my app? Will I be unable to track the request/response in my debugger? I'm somewhat reliant on that to ensure that my file uploads are working. |
|
@tmaly1980 I've been updated the documentation, you can found in |
|
@jhen0409 OK, but what is the solution? This is my code (using apisauce/axios): This is my request payload (as seen in the network inspector, but my server end also sees this same problem): I've also tried fetch() with the same result. Whichever FormData is being used is turning the file content itself into a string. Why doesn't it do what it's supposed to? And how do I fix this problem? I've tried using global.originalFormData but it makes no difference. |
|
@tmaly1980 please don't enable this feature (Network Inspect) for |
|
@jhen0409 how do I disable it? This just works by default out of the box. Through the touch bar (simulator in my case)? |
|
I'm sure it's disabled by default, you can check context menu of RNDebugger (Enable / Disable Network Inspect), it will print |
|
I'm actually not overwriting XMLHttpRequest and FormData, I believe it's the Touch Bar simulator (mentioned https://github.com/jhen0409/react-native-debugger/blob/master/docs/debugger-integration.md#how-network-inspect-works) that is enabling/disabling the network inspect. |
|
It should I might consider to removing the localStorage value, so it will reset by re-open window. |
|
I've disabled Network Inspect and now all my network requests are timing out. I don't recall overwriting XMLHttpRequest, I suspect there's a package that is doing that for me (which one, I'm not sure). I'm not sure how to restore the original XMLHttpRequest. |
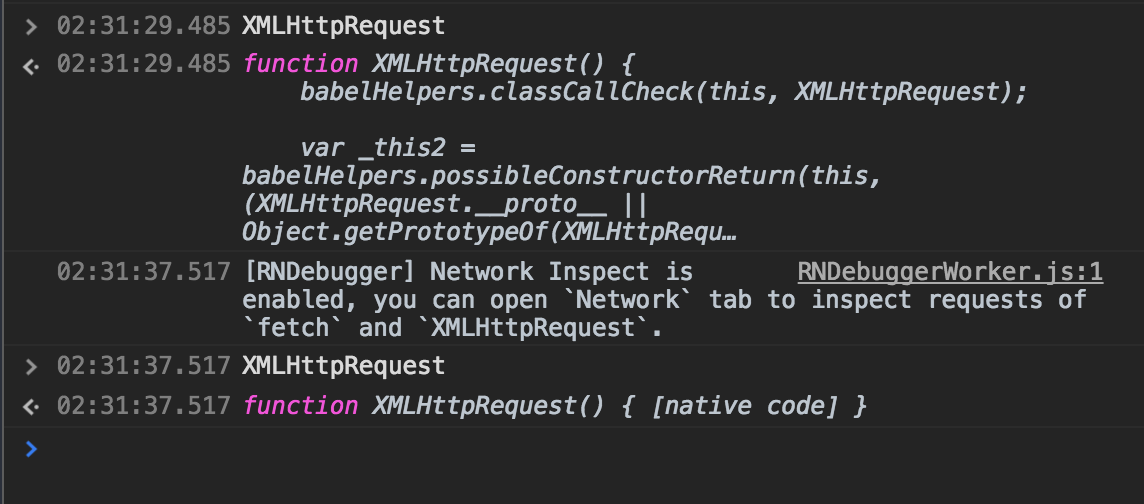
It shouldn't related to original XMLHttpRequest issue if the situation changed, you may need to check the native requests. If you're on iOS, I'm not sure if it blocked the domain name (you have to set There is a way to check if you using original XMLHttpRequest or not (
|
|
@tmaly1980 hi if you set |
|
I'm having the same issue where And none of the solutions above has worked for me :( |
|
maybe you open below config one,remove all。 |
|
Any solution to it yet? I have tried everything and i'm still getting |
|
@yasserzubair |
|
Still having the issue on React Native 0.55.2 |
|
On React Native 0.55.2, using the following code : on the server side, i get the following info (JS express) : any help ? |
|
was this issue ever resolved ? |
.... was it? |
|
To me this was never fixed |
|
Did you manage to get file uploads working somehow diffently? Im using multer on the backend, which expects the data to come in as type "mutipart-form". I'm getting the same behaviour of sending [object object] when network inspect is enabled, breaking (all) other requests when disabling it. Any idea why the latter is happening? Logging the "XMLHttpRequest" Object is giving me the before mentioned "function XMLHttpRequest() { [native code] }" response, which means (following the above answer from @jhen0409 ) that the Debugger is not overriding it. Kind regards |
|
@tobige we managed to upload files directly in the POST data, using base64 strings. This wasn't the best practice, but it worked |
|
Thanks for replying @shide1989 , we are currently still using a formdata-request, which is working when network-inspect is disabled on the debugger and the emulator is pointed to the IP of the Node running the backend, instead of using localhost:. Since this is rather hard to debug, we may switch to using base64-encoded images just for the sake of re-enabling a sound debugging experience. Cheers |
|
This issue really impacts the ability not only to upload images whilst debugging but actually use the debugger to verify the payload that is being sent. global.FormData = global.originalFormData does work but it removes every single network request from the debugger, completely breaking the network inspect. |
|
Is there any way this can be fixed? Or is it a limitation of React Native itself that’s too big to overcome, @jhen0409? I’d be glad to contribute to the project if this is fixable somehow. |
|
I'm having the exact same issue. Is there an other way to debug this? |
|
how fix it? |
|
It's been a while since I had this issue, but on other Non-RN projects I remember that removing the "Content-Type" header lead to the XMLHttpRequest to interpret itself the body and put the right headers & content, maybe this can be a lead |
You need to update FLIPPER_VERSION of gradle.properties to FLIPPER_VERSION=0.39.0. Afetr that it worked for me. |
|
This has caused me hours of debugging... |
|
Doing this: appending the uri information does not work. It doesn't even send the network request when I try to append an object. But if I append it as a string using Json stringify method. Then it will send the request, but it breaks for obvious reasons. Why is FormData not allowing me to append an object? from react-native-image-picker/react-native-image-picker#798 by |
|
What is going on with this? Why is this issue closed if it's still causing problems for people three years later? |
|
Also have this problem. |
|
If react native version is 0.62+ then use flipper for debugging instead. It provide network inspect too with a lot of other cool stuff. |
|
If you use 'multipart/form-data' remove 'Content-Type': 'multipart/form-data' from headers |
Where do I paste this code? Can anybody explain this to me? |
React native debugger is working fine. But if network ispection is on, my image requests look like [Object object] but if I turn off network inspect everything seems to be fine. But I need to debug sometimes, so I can't do it right now. |
|
never solved? |
|
This still remains an issue apparently. Turning on "Inspect network requests" can essentially corrupt your requests, which is quite unexpected. https://github.com/jhen0409/react-native-debugger/blob/master/docs/debugger-integration.md#how-network-inspect-works doesn't explain any of this. |
|
WHERE TO PAST THIS CODE ? can you guys give info about that please ? |
|
this issue never get resolved tried everything no solution |




When I try to call POST and request's content type is multipart/formdata it shows [object object] in request params and API can not get any properties. It works good with JSON data.
Does anyone else having same problem?
The text was updated successfully, but these errors were encountered: