-
-
Notifications
You must be signed in to change notification settings - Fork 32.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FlatButtons are not centered on the left side of the AppBar #3844
Labels
duplicate
This issue or pull request already exists
Comments
|
@mbrooks did you link to the wrong bug? I don't see a thing related to the app bar there, and that bug is closed. |
|
Ah ha! #773. Watching! |
|
@sorahn thanks, updated. |
|
Dyslexics of the world, UNTIE! ;) |
|
Dyscalculi ? |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Problem Description
Using
<FlatButton />foriconElementLeftin<AppBar />doesn't center the item vertically.Versions
See this switch case here: https://github.com/callemall/material-ui/blob/master/src/AppBar/AppBar.js#L228, and look at the one right below it for 'iconElementRight'
iconElementLeftshould have a conditional for for FlatButton that does the same to it as the on for the right side.Screenshots
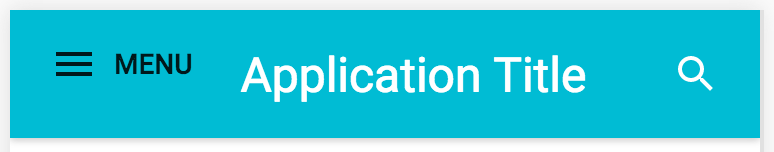
Actual:

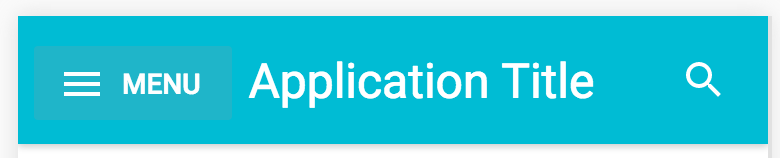
Expected:

(I had clicked the button in this screenshot, thats why it's transparent)
same alignment as the Button in the example seen here: http://www.material-ui.com/v0.15.0-alpha.2/#/components/app-bar
The text was updated successfully, but these errors were encountered: