-
-
Notifications
You must be signed in to change notification settings - Fork 32.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[DatePicker] Inline mode has multiple positioning and transition placement/direction issues #4219
Comments
|
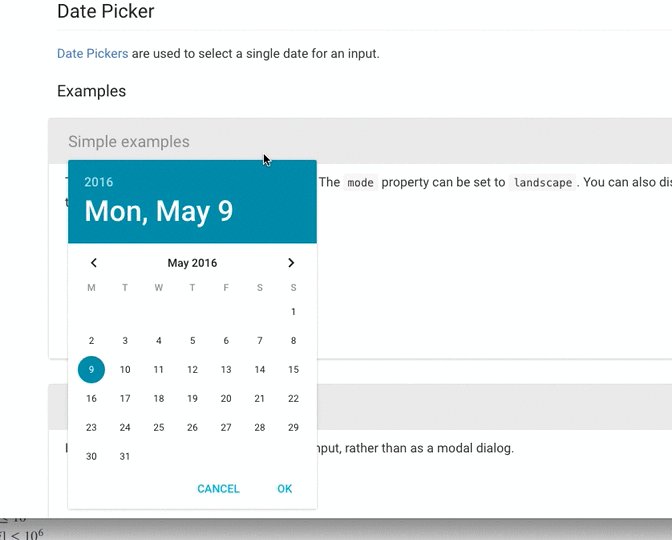
@halt-hammerzeit I don't see your exact problem -- but I see one very similar (it does not stick to the top, but rather opens unnaturally):
|
|
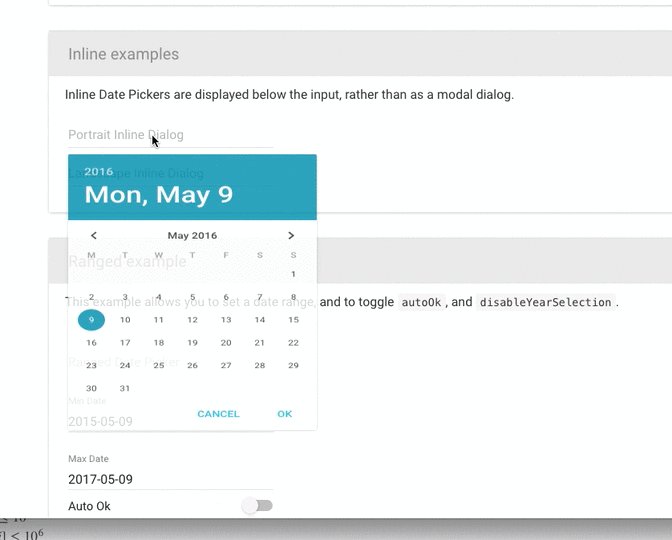
Yes, that's exactly what I'm talking about: it is supposed to open downwards when you click the input. |
|
Ok, since you know about that issue you can close this github issue whenever you want. |
|
@halt-hammerzeit even the regular implementation is incorrect -- it should cover the text field it is attached to. That's how other popovers on form elements should act according to spec. Leave this open so we have an issue for it. |
|
Related: #2966 |
|
@halt-hammerzeit What you originally described (dialog sticks to the top of the screen), what @nathanmarks mentioned (animation origin), what you responded with (datepicker position), and @nathanmarks subsequently mentioned (anchor origin) are four different things. The first I can't reproduce either. |
|
Closing for #4787 |

Problem description
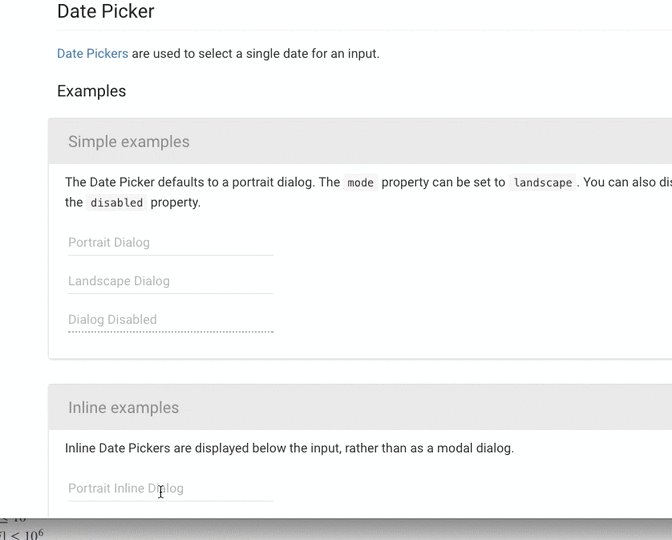
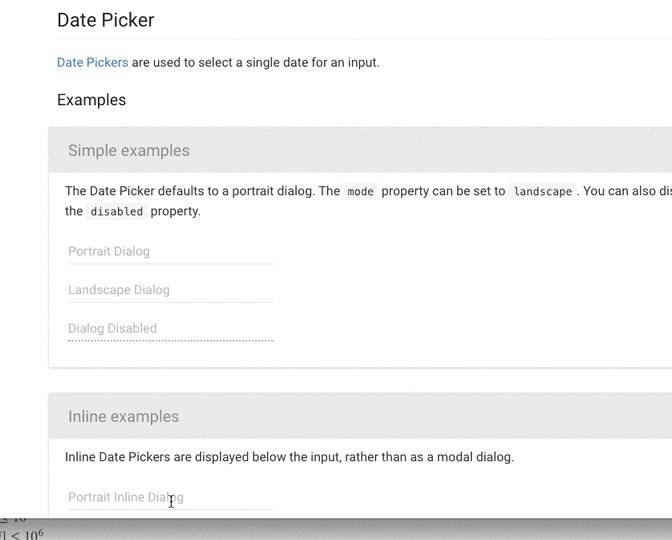
DatePicker in inline mode is positioned incorrectly.
Steps to reproduce
Go to the demo page http://www.material-ui.com/#/components/date-picker
Scroll down a bit so that
Inlinesection is visible but it should stay at the bottom of the page.Focus the date picker field.
The date picker component appears sticking to the top of the page.
Versions
The text was updated successfully, but these errors were encountered: