-
Notifications
You must be signed in to change notification settings - Fork 627
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
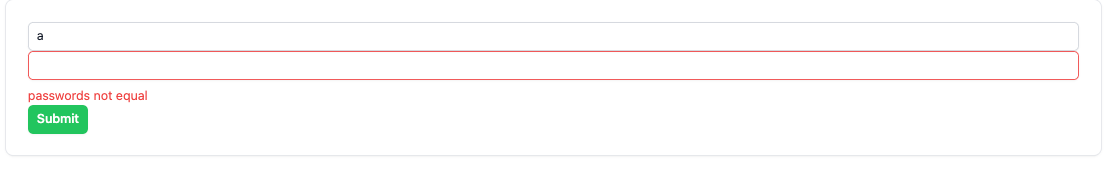
No error even though (global) zod validation fails #660
Comments
|
There is no bug; you simply need to include the const formSchema = z.object({
password: z.string(),
repeatPassword: z.string()
})
.refine((v) => v.password === v.repeatPassword, {
message: 'passwords not equal',
path: ['repeatPassword'] // <- missing this
}) |
|
Thanks for your feedback. I understand your point. However, from my perspective, nuxt/ui should act consistently. I.e., either visualize an error situation to the end user OR submit the form (and ignore the error without path). |
|
@romhml Any thoughts on this? |
|
We can display global errors directly below the Form, I'll look into it. (Related to #625). |
|
Should we reopen this then? |
|
It might be better to open a feature request and link both issue. |
|
The PR should also be pretty simple, I'll submit something today |

Version
@nuxt/ui: 2.8.1
nuxt: 3.7.1
Reproduction Link
https://stackblitz.com/edit/nuxt-ui-puvf36?file=app.vue
Steps to reproduce
What is Expected?
What is actually happening?
I guess, the problem is that the validation is not of one specific field but of two fields. However, as the zod validation failes in every case an error should be displayed. E.g. below all fields, or configurable below which field.
The text was updated successfully, but these errors were encountered: