互联网人题解神器,神器在手,offer我有
随手刷题 | 无广告绿色免费 | 个性推荐 | 每日自动推送 | 多维度丰富领域知识
项目的起源是一个 github 仓库,名为前端知识每日 3+1,正是这个优秀的题库项目才有了我们团队开发聚合题库的想法。在我们国内程序员圈子,大多数小伙伴为了更好的技术发展和 offer,都通过训练题来提高自己的眼界,其中不乏包括算法/业务/软技能的题目,但是因为我们的环境和侧重点不一样,所以我们接触的项目和题目都不一样,而市面上很少有一个项目能做到,涵盖不同圈子的聚合题库。 《剑指题解》项目就是一个优秀的互联网行业聚合题库神器。
Github 点 star, 拉取代码时请选择最新分支
Dcloud 插件市场支持我们
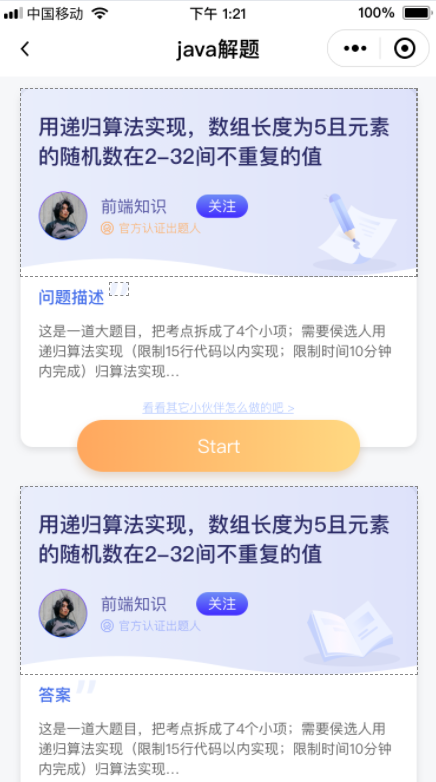
- 汇聚优秀的开源题目,以技术社区为主线展开的刷题 APP
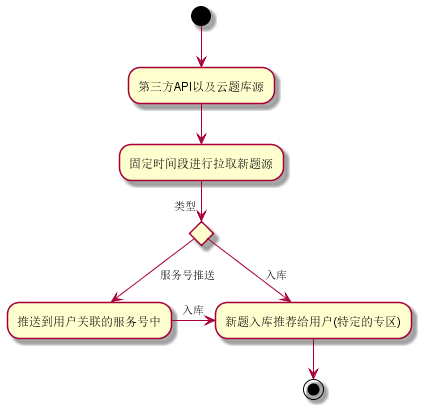
- 根据用户的喜好,去推送相关的最新题目,不会再刷到 “牛头不对马嘴”无用的题目
- 我们绑定了微信服务号,每日定时推送给用户最新的题目,让你能在每天清晨就开启活力新一天
- 刷题 APP 无广告,无硬性推广,一切盈利皆在赞助/官网流量
- 我们还有很多有意思的待开发 feature,比如大佬带萌新模式,还将开启校园/企业的通道,让每一个学生/员工都能每时每刻提高自己
- 剑指题解开源项目,从原型图到小程序,UI 图,UML,API 文档,第三方 API 对接说明书,使用说明都将免费开源,欢迎各位同僚二开,让这个行业变得更好,我们将用心地辅助你们解决在技术上的难题。
关于技术栈的选型可以参考我们的语雀文档 周边物料的开源,还需要感谢 mockPlus 以及语雀:
由于此部分在开发新 feature 的工作中可能会进行变更或者本就有实质性的错误,欢迎向我们反馈错误,我们将感激不尽。
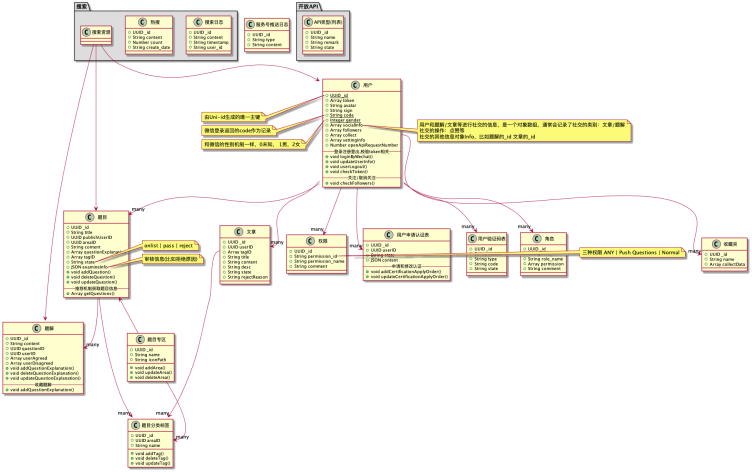
更多相关资料请移步
out/doc或者语雀-UML
设计源文件请移步:点击查看-为了您的体验,请务必下载最新版本的设计图 原型图在线预览: 点击查看, 如果失效请联系我们
读写职责分离模式(CQRS)是一种把查询(Queries) 数据和和更新(Commands) 数据通过使用各自独立的接口分开的模式。 Uniapp 的 Unicloud 很好,其中的 jql 也是大开眼界,确实统一了前端开发操作数据库的体验,让我们前端开发操作数据库非常友好,但是我们使用 CQRS 将这些原本封装的很好的 API 不予以使用。
- 前端使用 jql 去读取想要的数据
- 写入操作就交给云函数去执行
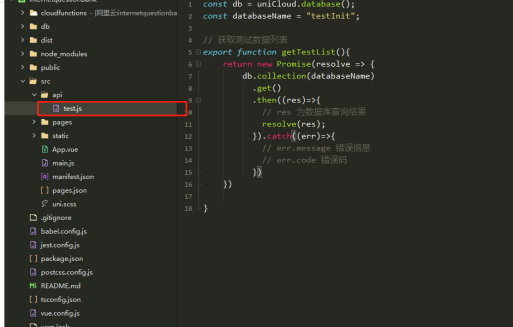
如图,前端读取一个列表数据
const db = uniCloud.database();
const databaseName = "testInit";
// 获取测试数据列表
export function getTestList() {
return new Promise((resolve) => {
db.collection(databaseName)
.get()
.then((res) => {
// res 为数据库查询结果
resolve(res);
})
.catch((err) => {
// err.message 错误信息
// err.code 错误码
});
});
}我们将这样的文件抽出了一个一个查询模块,每一个模块对应了一个数据表(这里是 testInit)封装在了 API 这个文件夹中。
Vue 页面将这样去调用,这样我们在 API 查询层将做好数据的处理,确保 Vue 拿到的是可以直接渲染的干净数据。
import { getTestList } from "../../api/test";
const data = getTestList();我们写入操作将通过HTTP调用云函数,唯一设计不同的地方在于,我们将云函数这个概念改变了,一个云函数是一个版本的接口。
在我们的初步技术调研过程中,由于 Uni 官方并没有提供给用户云函数开发框架,但是我们在插件市场中找到了一款名为 explain 的开发框架,它可以迅速的帮助我们实现 restapi 风格的单路由云函数 explain.js 快速开发 uni 云函数的框架
在v1.1.0版本之后,后端进行了v1版本接口的重构,使用ts运行时校验来代替我们参数检查的工作
import * as explain from 'explain';
import articleService from '../service/article';
import * as IArticle from '../../proto/article';
export = class ArticleController extends explain.service {
private service: articleService;
constructor(e: CloudData) {
super(e);
this.service = new articleService(this);
}
/**
* @name 添加/发布文章
* @param IArticle.AddArticle
* @return {*} {Promise<unknown>}
* @link https://www.yuque.com/mlgrgm/lmm8g4/kif3lf#g13V0
* @memberof ArticleController
*/
async addArticle(): Promise<unknown> {
return await this.service.addArticle(this.event.data as IArticle.AddArticle);
}
};在客户端调用这个云函数
await request({
route: `api/article`,
method: 'POST',
data: params,
checkLogin: true
});想要了解更多API相关内容,请移步我们的API文档
openAPI是剑指题解1.0.9版本之后的新内容,我们将暴露一部分的云函数给外部,用户可以通过后台管理系统来获取自身专属的公共api,openapi对于每一个用户来说都是免费的,但是目前每个月限制了调用次数。在初步我们每个月都会往每个用户中加入200次调用次数,每个月重置。这个调用次数随着用户的增加而上调。
可以从图中看到,openapi和coreapi是2个云函数,这样做的目的主要还是保持coreapi的封闭性,openapi和数据库表openapi联系,在数据表定义了数个开发的api,存储着name,remark,info等字段,这些字段均表示了api的各种信息,在管理后台管理员可以对这些api进行控制。
剑指题解程序中的token在目前的版本中是永久的,这是非常不安全的,预计在1.0之后的版本会对token进行有效期调整。openapi的2要素就是token+apiid,token是永久的token(除非您在APP中退出当前账号,这才会销毁token)。我们在后台管理系统中提供了非常简便的【复制公共API】按钮,只需要按照文档进行请求即可。
后台管理系统开放角色为:管理员, 普通用户,认证答题官(具有发布权限),目前版本仍然在完善中,而且大可放心的是,后台管理系统仍然使用unicloud进行快速开发,在读取我们没有使用jql,而是直接在页面渲染client-db组件。 关于为什么和app的技术栈不一样,我这边简单归纳了几点,首先我希望后台管理系统是大家一起维护提pr的,作为一款管理产品,拓展不会太宽,是要求门槛很低且需要快速开发的,所以选择了上手较快的云开发产品
关于已经有小程序账号的用户如何进入管理后台:请移步这个文档
剑指题解后台管理系统: http://sword.admin.yinzhuoei.com/#/pages/login/login
源代码:https://github.com/swordCodePractice/swordUserAdmin
感谢为《剑指题解》这个优秀项目贡献自己一份力的小伙伴们:
如果您想加入到我们的贡献者队列中,请联系我们,这里还有相关贡献者的介绍,希望对您有帮助
- @Seho: 负责前端和后端的开发,产品设计,以及产品的市场调研还有相关社区维护宣传
- @maruichao52:负责后端开发工作以及后端分析工作以及社区维护宣传
- @Maria ^敏:APPUI,以及相关宣传物料等设计工作,设计相关合作请加微信:P309033661 备注:剑指题解
其他渠道联系我们:联系我们

秋云ucharts跨端图表库 |
Apache License © 剑指题解