🌈谷粒-Chrome插件英雄榜, 为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类~ ChromeAppHeroes, Write a Chinese manual for the excellent Chrome plugin, let the Chrome plugin heroes benefit the human~
感谢老罗巴扎嘿为本项目设计的新的Logo | 谷粒文化(老罗巴扎嘿语录)
相关项目推广: 用Chrome学编程
《用Chrome学编程(如何用Chrome优雅装B)》, 用Gif图展示Chrome的骚操作, 充分挖掘Chrome的编程潜力! https://github.com/zhaoolee/ProgrammingWithChrome
| 名称 | 作者主页 | 开源信息 | 简介 |
|---|---|---|---|
| The Fucking Github | lvxianchao | Github仓库地址 | 很方便地查看、整理、搜索你已经 Star 过的项目和搜索 Github 上的项目。 |
| HitUP | wonderbeyond | Github仓库地址 | 利用 New Tab “空白页” 助您保持对流行技术趋势的跟进,附带其它福利。 |
| Gitako - Github file tree | EnixCoda | Github仓库地址 | 功能上类似于大名鼎鼎的 Octotree ,但是用了更现代化的前端工具,性能好很多。 |
| GITHUBER | zhuowenli | Github仓库地址 | 这是一个帮助 GitHub 开发者每日发现优质内容的 Chrome 主页拓展。 |
| 赞赏金额 | 赞赏者(微信名) | 赞赏时间 |
|---|---|---|
| 10.00 | 金三古月 | 2019年6月2日 |
| 10.00 | Azuno | 2019年6月1日 |
| 10.00 | 邦妥 | 2019年5月22日 |
| 5.00 | 那都不重要 | 2019年5月19日 |
| 1.00 | Walter Wu | 2019年6月1日 |
| 1.00 | Joseph | 2019年4月24日 |
| 1.00 | (未留姓名) | 2019年4月12日 |
| 1.00 | 于云鹏Edward | 2019年4月12日 |
| 1.00 | 黄金星 | 2019年4月11日 |
| 1.00 | Cloud 9 | 2019年4月5日 |
感谢以上赞赏者对本开源项目的支持[手动滑稽]
PageSpeed Insight and CheckList 和 Google Page Speed 结合使用, 能够为网页质量评分,量化网页优化的效果,也为优化网页指明了方向,对前端工程师而言,是非常重要的工具
获取当前设备的IP地址,对于开发者而言,是一个经常遇到的问题,而《IP-Address》这款简洁小巧的软件, 能满足我们的需求
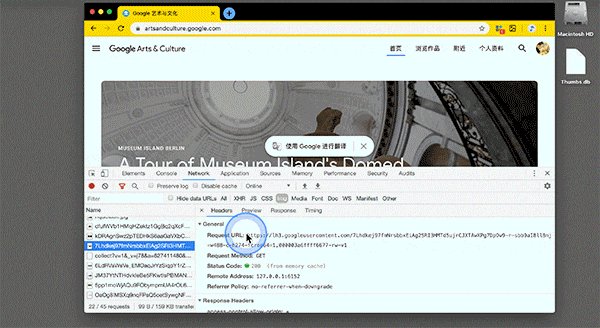
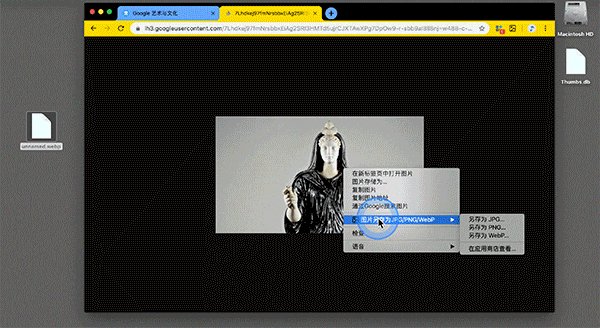
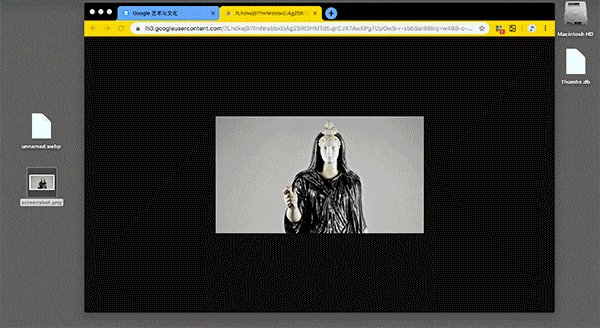
WebP是非常先进的格式, 但由于Photoshop这类元老级图像编辑软件不支持, 我们只能将图片为png格式,再进行编辑, 先进技术改变世界, 需要一个过程, 而在过程中提供一个折中的方案(把WebP装换为png, 再将png图片装换为WebP), 也是一件有价值的事~
在早期的网址导航主页上, 可以通过点击选择不同的搜索引擎进行搜索(数量有限, 而且不支持自定义), 而Chrome搜索更极客一些, 通过自定义关键词加空格的方法, 在搜索引擎之间自由切换, 是一种兼具扩展性与易用性的做法
Keylines的实现原理非常简单(为网页dom元素添加了outline属性), 但展示的效果却非常惊艳, 这应该归功于Keylines作者优秀的想法, 很多时候, 优秀的软件并不一定使用了很难掌握的技术, 而是包含了作者优秀的想法~
《二箱 以图搜图》是一款简单实用的搜图小工具,如果你是一名设计师, 可以帮你快速查找他人设计作品中所用的素材来源, 提升你的工作效率~
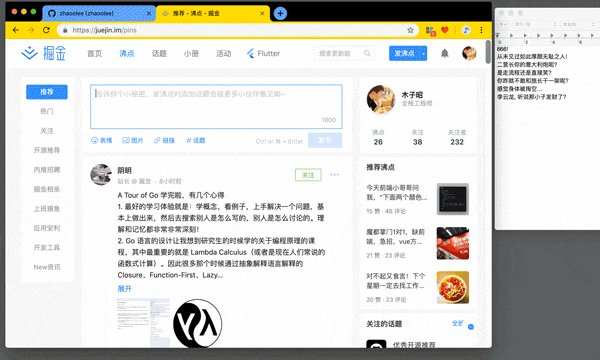
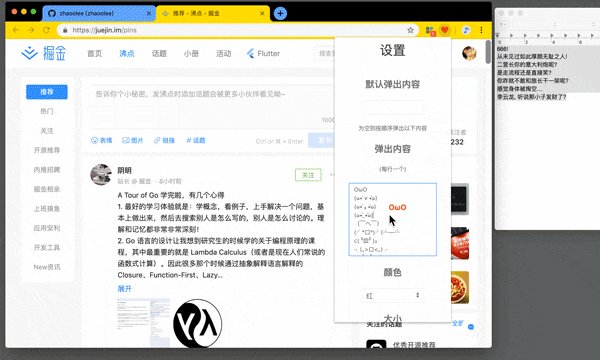
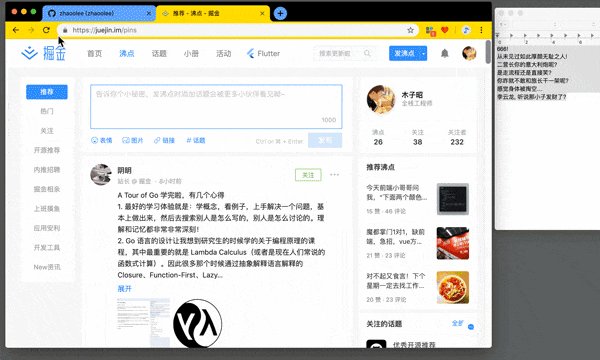
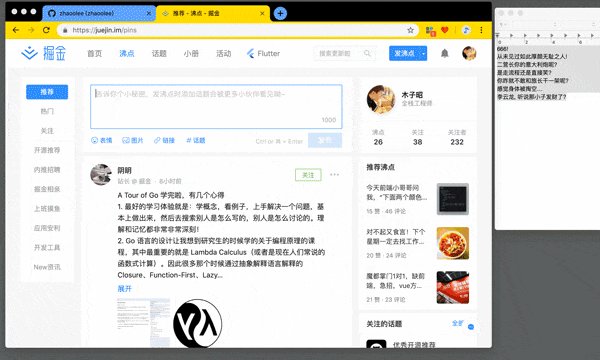
《鼠标点击特效 (๑•́ ∀ •̀๑)》是一款为鼠标点击添加有趣的特效的扩展程序,虽然没啥实际用途,但很好玩, 录制一些有趣的网页小程序时, 会非常出彩~
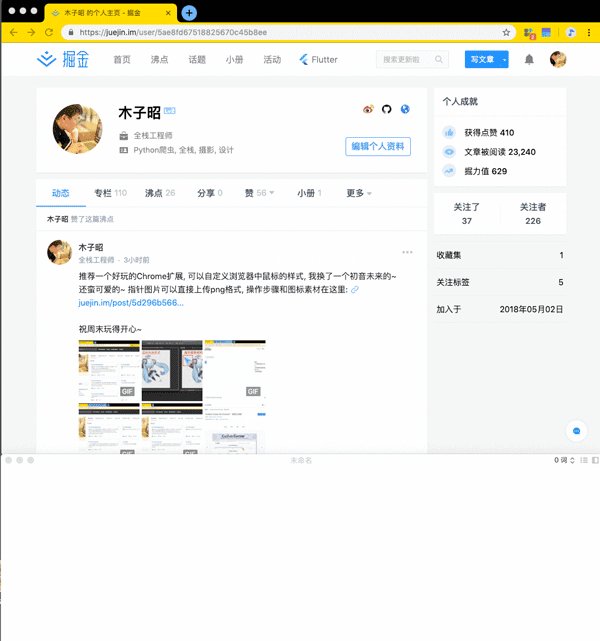
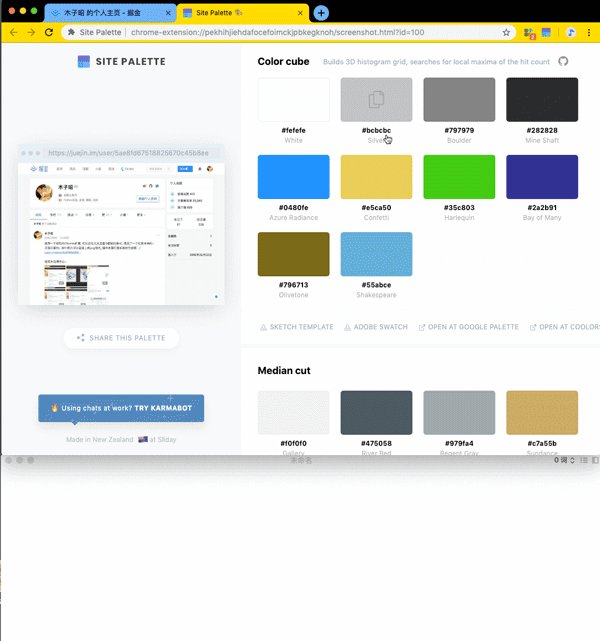
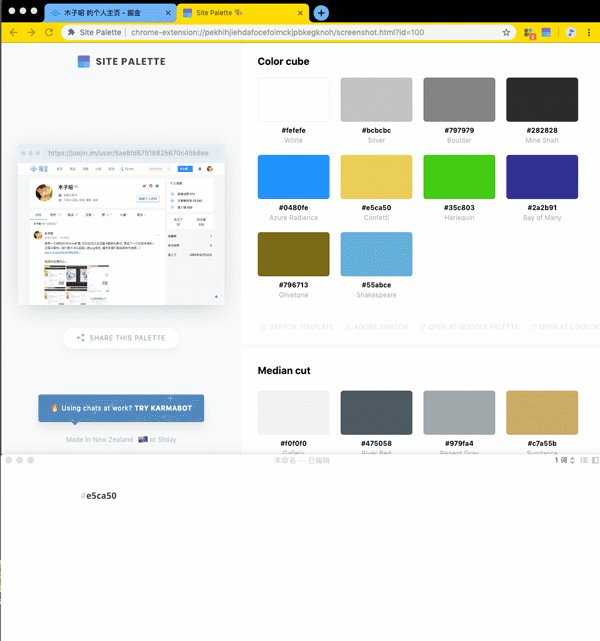
Site Palette使用简单, 功能实用, 没有广告, 是典型的小而美的扩展程序, 这类扩展程序越多, Chrome的用户体验也就越好~
早期的QQ空间和个人博客, 我们会给页面加各种各样的装饰, 连鼠标指针也要定制一下, 当时感觉乐趣无穷, 后面就失去了兴趣, 对于个人博客, 感觉越简洁越好, 于是就有了Next这些大量留白的博客主题,但我感觉在Next这类主题中加一些定制化的小物件也是不错的, 在简洁与花哨之间找到平衡, 不正是生活的乐趣之源么~
Google Results Previewer的功能简单实用, 也没有多余的设置, 属于新手友好型工具
Web Server for Chrome可以帮我们在本地快速开启http服务,让开发和测试变得更加简单, 如果你想和同处某个局域网的小伙伴, 建立一个共享文件夹, Web Server for Chrome或许是你最简单的实现方法~
Words Discoverer(中文译名: 单词发现者),可以突出显示网页上罕见的英语字典词汇和惯用语。促进英语语言学习并扩大词汇量,通过自动高亮网页单词, 辅助单词记忆是一个很好的路子, 建议过一段时间,就稍微调高不突出显示 最常用的英语单词的数量, 比如从默认的15%调整到16%, 单词发现者与沙拉查词结合使用, 真的是体验极佳~
Go to Tab对于工作期间大量打开页面, 又长时间不关机的程序员们, 是非常有帮助的
WhatFont属于功能非常单一的小工具, 让字体爱好者优雅查看网页字体属性, 如果你对漂亮字体有一份执念, 推荐到https://fonts.google.com/, https://www.myfonts.com/ 等字体网站,找寻更多可爱的字体~
- Restlet Client是一款开发实用工具, 支持一键导入Postman等api测试工具的测试用例
- 近来, Postman开始主推自己的70M左右的客户端安装包, 功能没什么改进, 体积却变得超大,而且Postman的Chrome扩展程序, 对macOS的支持不太好(每次打开, 都会弹窗报一个错)
- Restlet Client依然只是一个开箱即用的Chrome扩展程序, 非常适合硬盘空间有限的小伙伴使用(软件功能够用就可以了~)
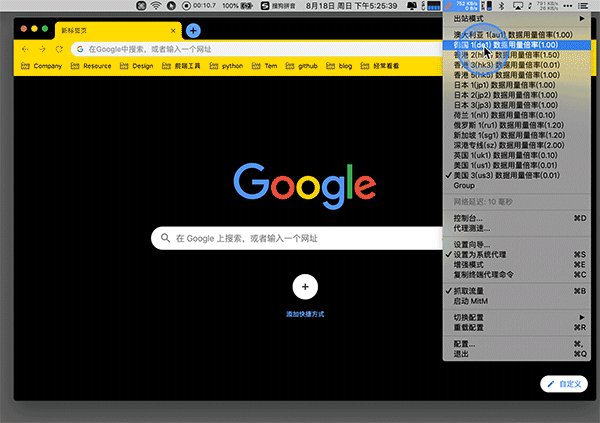
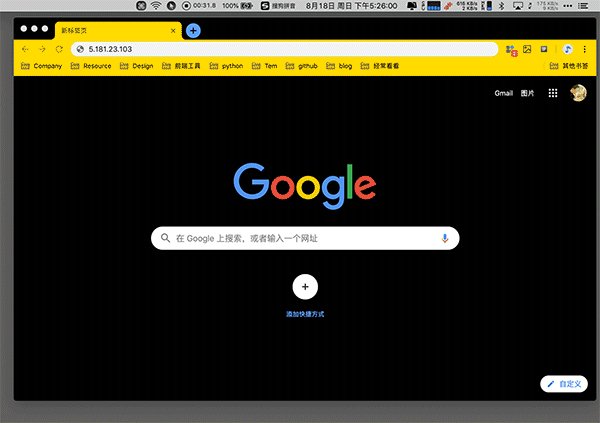
《谷歌访问助手》可以让我们访问Chrome商店, 以及谷歌搜索, 谷歌Gmail等服务
仅为香港地区用户提,供方便科研,外贸提供帮助,不良用户,将封锁访问IP,后果自负, 谷歌访问助手需要你设置主页为https://2018.hao245.com/才能使用, 有百度全家桶, 360全家桶的流氓内涵~
《Dream Afar New Tab》的设计非常漂亮, 功能调节也非常简单, 只有两级菜单, 壁纸也非常精美, 对浏览器颜值有要求的小伙伴, 可以试一试~
Edge可以安装绝大多数Chrome商店中的扩展, 但Chrome中的谷歌开发App程序, 类似Secure Shell App, 目前是无法安装的, 新版Edge使用了Chrome的Chromium内核, 可以兼容安装Chrome生态中的各种应用程序,为Edge未来的发展带来了无限可能~
Copy All Urls属于小而美地工具,如果你每天都需要查看几个固定的网页, Copy All Urls能帮你省很多时间~
以前介绍过Github快速下载单个文件的扩展工具《Enhanced Github》 , 《Enhanced Github》 和 《GitZip for github》 结合到一起, 就可以让我们快速下载, github任意仓库任意文件夹的优质资源了~
好的扩展程序就应该这样, 让人见到后耳目一新, 使用的方法却非常简单。 如果你并没有注册过Gmail邮箱, 可以尝试注册一个, Gmail是非常好用的, 拥有规范的接口, 不会随便拦截邮件, 也不会在页面铺满广告
Alexa给出的网站排名, 是目前公认最具参考价值的排名, 打开一个新站点, 查一下新站点的Alexa排名, 以及与它类似的站点, 让我们很快对新站点的定位, 有一个大致的认知~
沙拉查词(Saladict)是一款非常优秀的查词扩展, 上文只是提及了它最常用的一些功能, 沙拉查词的后台管理选项非常丰富, 感兴趣的小伙伴可以慢慢探索
对于长时间看电脑的办公人员, 可以尝试吧屏幕调成暖色, 开始可能会不习惯, 但后面会感觉眼睛会舒服很多, 你的眼睛也会感谢你的~
《Print Friendly & PDF》是一款文件打印chrome插件,会在打印之前删除垃圾广告,导航和无用浮窗从而实现页面优化,让你拥有最佳的打印阅读体验, 如果你经常需要打印网页, 可以通过《Print Friendly & PDF》让你的打印工作变得省时省力~
Astro Bot可以在新标签页,展示一道与程序相关的问题或相关新闻
一叶是一款很有想法的产品,但目前用户量还是很少, 对此,我个人也有一些想法,如果官方可以效仿pokemongo这类寻宝游戏,在各大网站的主页对应的留言板内,埋下一些有意思的彩蛋,让用户去寻宝,或许会有利于产品的推广~
Smallpdf是一个非常好用的PDF工具,可以收藏起来,作为日常办公的工具, Smallpdf可以进行多份pdf在线合并, pdf在线编辑, 如果你是一个经常和PDF打交道的人, 可不要错过它~
当你发现自己有太多的标签页时,单击OneTab图标,所有标签页会转换成一个列表,当你需要再次访问这些标签页时,点击OneTab图标唤出列表,点击列表恢复标签页
如果你想对 程序员, 产品经理, 设计师的行业知识有所了解, 可以没事儿打开掘金插件看一看, 如果你感觉很喜欢里面的内容, 可以到掘金官网 https://juejin.im/ 逛一逛
为网页开启阅读模式, 能让我们更专注于内容, 不会被花花绿绿的广告推广分散精力, 而SimpRead就是一歀为网页开启阅读模式的插件
Adblock的功能非常丰富, 但很多功能基本用不到, 普通用户只需要开启Adblock, 能使用右键工具屏蔽不喜欢的广告, 也就够用了~
Text由谷歌Chrome实验室研发并开源, 开源地址https://github.com/GoogleChromeLabs/text-app , Text属于小而美的产品, 功能不算强大, 但是够用, 而且借助Chrome完成了跨平台(在Linux也可以使用哦~)
Chrome计算机的好用之处: 既可以看到加数字的记录,也可以实时预览运算的结果, 输入完成后还可以很方便的核查一遍, 还有一点: Chrome计算器观赏性强(逼格很高)
喜欢夜间模式的小伙伴, Dark Reader应该可以满足你了~
哔哩哔哩助手, 功能实用,开发者也一直保持着较高频率的更新,可以放心食用~
Boxel Rebound是一个偏极客的小游戏, 玩法简单, 可以自由创建赛道, 分享赛道, 获取别人的赛道进行二次开发; 无论你是Mac用户,Windows用户,Linux用户, 只要安装了Chrome浏览器, 就可以玩耍Boxel Rebound
- 没有限速的概念(真的被百度盘的限速策略恶心到了)
- 在国内可用(google虽好, 但国内用不了, MEGAsync亲测国内可用)
- 云端加密, 资源不会被封杀
- 官方提供了Linux客户端

我需要Github给我一根冰棍解暑,Github却坚持把装有冰棍的冰柜也送给我(哥们儿真够意思)... 有了Enhanced Github这款插件, 我们可以下载Github优秀项目中最核心的代码文件进行学习, 而不是 下载 整个仓库作为藏品
用Markdown写文章, 如果文章中使用了本地配图, 那本地配图就要和文章一起打包,否则别人是看不到图片的,如果把本地图片放到网络服务器, 然后直接把图片的url粘贴到文章里面, 就可以免除图片打包的步骤
XPath是一个辅助我们写爬虫的小插件, 我们可以用XPath辅助我们完成一个Bing壁纸的小爬虫~
用Chrome玩超级马里奥是一种什么体验? 哈哈, 好玩! 《超级马里奥游戏》这款插件,可以让你打开Chrome, 随时玩一局超级玛丽, 嘿嘿😋
通过Quick QR, 我们可以不借助任何通讯软件,通过手机扫码,获取PC浏览器上任意一段文字信息(云粘贴板哦~)
向众人介绍喜欢的网页功能时,可以边讲,边向网页打便签,这样既能让人眼前一亮,也让听众容易抓住重点~
如果你对当前浏览的网站非常感兴趣, 可以通过whatruns了解软件的技术栈, 比如看看这个名为facebook用了什么技术
当上网速度很慢的时候, 人们想到的第一件事就进行网络测速,在window上, 只要你安装了360全家桶, 测速功能就是默认安装的, 但测速这种功能根本不需要安装到本地, 交给浏览器就好了
vimium可以让我们只使用键盘就可以浏览网页, 如果你第一次看到有人使用vimium, 它的操作方式绝对能让你感到惊艳~
Chrome经过最近几年的发展, 强力的扩展越来越多, 离Chrome OS的目标也越来越近, 软件做大了就会有类似Windows的通病, 软件会变慢, 让Chrome变快的最简单方式就是清理垃圾, 而Chrome Cleaner Pro走的是一键清理的路子~
Loom可以一键录制浏览器的单个标签页(盗版翻录视频的神器), 录制完成后自动生成在线网页,进行视频播放, 可以下载刚刚录制的视频, 也可以为刚刚生成的在线视频设置密码(盗版录屏加发布一条龙服务~)
当你浏览一个很棒的站点的时候, 或许你会想到, 和它"差不多"的站点有哪些, 尤其是针对一些资源站点, 这个站点没有, 而它同类的站点"往往有"! SimilarSites, 它的作用只有一个, 发现同类站点!
刷一些没营养视频的时候, 我们会有倍速播放视频的需求, 而网站的在线播放器一般只提供不高于4倍的播放速度, 而Video Speed Controller可以将视频播放速度提高到16倍速~
油猴子必备成为Chrome的第二应用商店, 有了油猴子, 你可以免费查看VIP视频, 清除各种网页广告, 在豆瓣影评页面显示电影资源的下载地址~
很多小白想要通过购买服务器搭建自己的VPN, 购买服务器后, 第一步就是要通过ssh登录服务器, 而Windows并没有自带ssh软件,现在你无需下载putty或xshell ,可以通过这款Secure Shell App在chrome直接实现ssh登录服务器了
chrono可以非常方便的嗅探识别网页中的资源, 然后一键下载所有资源(收图喽!)
有了markdown-here这个插件, 可以在网页版 QQ邮箱, Gmail, 新浪头条文章, 里面使用mardown格式进行书写,然后一键转换为富文本
- 《这份“插件英雄榜Top20”才是Chrome的正确打开方式!》 作者: AI科技大本营
- 《Chrome 插件英雄榜》 作者: 非著名程序员
- 《開源日報第363期》 作者: 开源工厂
- 《一根火柴的N种打开方式》 作者: 老罗巴扎嘿
将这个仓库命名为Chrome扩展英雄榜可能更准确些,但插件这个名词, 更通俗易懂, 所以就使用了Chrome插件英雄榜这个命名 ,感谢@hjthjthjt 给出的issue纠正
本仓库的姊妹篇:**《Github星聚弃疗榜》**为Github创意项目写一本推荐书,让Github优秀项目造福人类~ 已开源到Github: https://github.com/zhaoolee/StarsAndClown 同样有趣有料哦~
** emm... 从官方商店下载Chrome插件的方法**
Chrome插件英雄榜 Github地址: https://github.com/zhaoolee/ChromeAppHeroes 我需要你的支持, 希望你能为本项目填加一个 🌟星. I need your support, I hope you can add a star 🌟 to this project.