-
Notifications
You must be signed in to change notification settings - Fork 174
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Styled edges in DOT file don't show up with pyvis but do work with vis network. #128
Comments
|
This project uses an very old Version of vis-network. You can solve this by changing the following lines in the template: pyvis/pyvis/templates/template.html Lines 3 to 4 in b11d105
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vis-network@latest/styles/vis-network.css" type="text/css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vis-network@latest/dist/vis-network.min.js"> </script>This will change the
Then you also need to change the parsing function of the DOT file here: pyvis/pyvis/templates/template.html Lines 157 to 168 in b11d105
var DOTstring = "{{dot_lang|safe}}";
data = vis.network.dotparser.DOTToGraph(DOTstring);
var options = data.options;
options = Object.assign(options, {
nodes: {
shape: "dot"
},
});
{% if options %}
options = Object.assign(options, {{options|safe}})
{% endif %} |
I'm having an issue with the styling of my edges in a DOT not being represented when visualizing the graph with pyvis.
I am just reading the DOT with the
from_DOTmethod but the edges with styling[style="dotted"]or[style="dashed"]have the same appearance as the other (solid) edges.Of course I tried adding each edge to the graph with add_edge and then do the styling with something like
dashes=1for dashed edges anddashes=[1, 6]for dotted edges but that's not really the most elegant solution considering the from_DOT method already exists and the edge styling works just fine with my DOT files when I play around with vis network.DOT file:
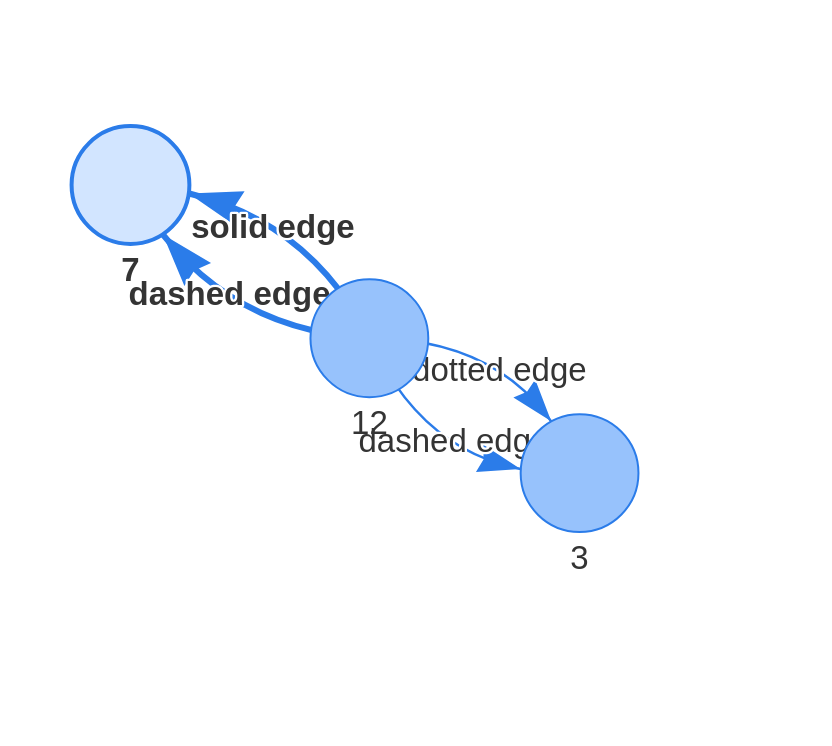
This is what I get with pyvis:

Here is the relevant generated js code:
And this is what vis network draws:

The text was updated successfully, but these errors were encountered: