-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Define preset color array and naming convention for uniform colors across themes #7553
Comments
|
I thought about this aswell and thought the array of colours available in Gutenberg should be stored and managed in the Customizer somehow. Wouldn't this make more sense from a user perspective? To have the layouty-fonty-colory-options all in one place? |
|
I feel like this is a much needed feature, but having heard and read rumours about future plans for Gutenberg to take over Wordpress completely, starting with the customiser(after the editor of course) then I fear we may not see anything like this until then. I've wrote a plugin that does something like this for a gutenberg theme I've been working on, editor settings such as the TLDR; this is a great feature request and should be explored further! |
|
I think this is an interesting and sensible idea, as long as it's implemented in a way where custom/enterprise developers who don't need to support theme interop can continue to define fully custom palettes! |
|
@chrisvanpatten That's one of the purposes of this proposal: To clearly delineate what defined colors are created for interop (prefixed |
|
Looping back to this. We are proposing a naming convention for this in WP Rig: – Theme-specific colors which are likely to be refined across many themes should have slugs following the Example: https://github.com/wprig/wprig/blob/v2.0/inc/Editor/Component.php#L55-L114 This ensures a user who sets the background of a paragraph block to |
|
I like the concept behind this, @mor10. Theme switching can cause so many problems. This would help alleviate that color switching mess. My suggestion here is to drop the
I'd like to get some other eyes on this as well. @davidakennedy or @laurelfulford any thoughts? |
|
I proposed |
|
I like this idea in concept, but I have a few concerns. I'm not sure I'm fully-sold on the Theme switching benefit @mor10 @mapk... One theme may have a dark maroon registered as Additionally, one shortcoming with current implementation is that all colors from a palette are presented. I would love to eventually see a mechanism for developers to register color relationships, such that selecting a new background color would automatically narrow the text color options to appropriate matches (i.e. user selects dark Maroon background and dark/conflicting hues are removed from text color options). A half-baked, more automated iteration mentioned here. But again, these relationships wouldn't necessarily translate well in-between Themes. |
|
@0aveRyan the current situation is that someone applies a color to a block, then switched theme, and most likely the color goes away entirely, which classifies as unexpected behavior and will be perceived as something being broken. By standardizing key names like "primary" and "secondary" we can do some pretty interesting things. Example: a theme with different color options, say "light", "dark", and "purple" can have separate colors defined for primary and secondary, and when the user switches between those options, blocks with primary and secondary colors automatically switch to match. This is what the user would expect. |
|
@mor10 I appreciate that potential benefit of standardized slugs, color schemes and that the current situation can cause users to perceive something as broken, but that response doesn't address the concerns I raised. I'm onboard with Whether a color disappears entirely or morphs from Dark Maroon to Light Pink, those are both unexpected behaviors -- Why did my reds all turn into pink -- that's not red? Why did my evergreen all turn into lime? Sure, a user may initiate Theme switch and expect changes in color, but both disappearing and inverting will cause equally poor visual changes and the perception of a site breaking. Are there benefits beyond switching themes? |
|
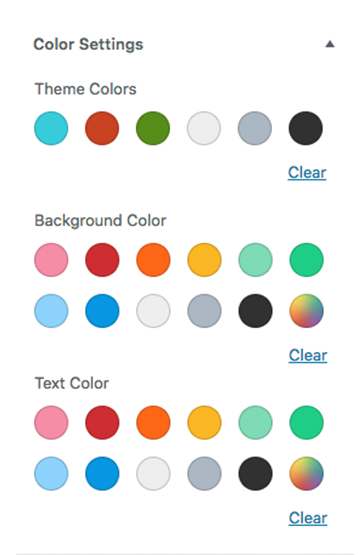
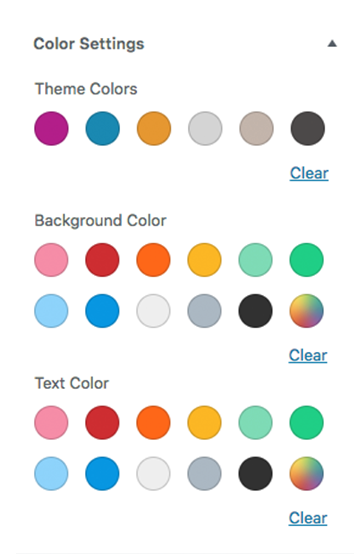
@0aveRyan What you're describing is less a problem of my proposal than a problem of how these colors are presented to the end-user at present. There needs to be a clear distinction between functional colors and presentational colors. If you use the Twenty Nineteen theme for example, you get a reduced color palette to fit with the overall color scheme of the theme. These colors are highly opinionated and designed to be consistent. Coloring a button with the pre-defined blue is done by the user to make that button stand out. It is thus a functional color rather than a presentational one: The user is not making it pretty but making it stand out. If the color scheme is split as I proposed earlier into Theme colors (functional) and other colors (presentational), and this is communicated in a more understandable way, the swapping behavior will be expected and appreciated. To flip the example on its head: Right now, if you apply the Twenty Nineteen blue to a button to highlight it, and swap to a different theme, the highlight goes away. That is not what the user wants nor intends. If on the other hand the user knew through the labeling that the color they applied was the primary key color, they would expect its function to carry over to another theme and follow the color palette in the new theme. |
I.e. naming variables is hard. This seems to be compounded when it comes to discussing colors. I think codifying the names is a great solution, and I quite like @mor10 proposed naming conventions: I would only add that they likely should be a bit more explicit, and all prefixed with
The only thing I might add here is that it is possible for plugins to register colors as well. Therefore, this would help plugin authors have a standard approach.
I like Morten's original list and would round it out with the following: Mostly falling in line with HTML 4.01 (1999) spec. Also, just wanted to note that this plugin exists and is an intriguing solution: https://en-ca.wordpress.org/plugins/kt-tinymce-color-grid/ , which kind of reinforces the need for a consistent core mechanism. |
|
Consolidating discussion in #29568 which has become more active. |


Is your feature request related to a problem? Please describe.
Themes can define custom colors with custom names (eg "Goblin Green"). If an author uses a custom color as a background in a post, and then switches to another theme which does not have this color defined, a fallback takes place and the color disappears.
Describe the solution you'd like
There should be a defined color array and naming convention established which enables theme developers to use the same names for colors and coordinate these colors with their themes. That way when an author uses a color customized for one theme and switches to another theme, the color changes with the theme and the expected behavior is preserved.
Theme developers should be encouraged to always define these colors and use this naming convention, and only use custom colors and color names in situations where they are doing something out of the ordinary.
The naming convention could have a protected prefix like "theme",
Some colors should always be defined:
theme-primary= key / primary colortheme-secondary= secondary colortheme-background= color intended as primary background (contrasts totheme-foreground)theme-foreground= color intended as primary foreground (contrasts totheme-background)Additionally some standard color names should be protected and definitions encouraged:
theme-redtheme-orangetheme-yellowtheme-greentheme-bluetheme-indigotheme-violettheme-blacktheme-grey-darktheme-grey-lighttheme-whiteFor all these color definitions core should provide fallbacks.
Employing this kind of naming convention (or something like it) will ensure a seamless transition between themes while allowing theme developers full control over exactly what colors are in use and where.
The text was updated successfully, but these errors were encountered: