-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a way to change template parts. #24990
Conversation
|
Size Change: +298 B (0%) Total Size: 1.2 MB
ℹ️ View Unchanged
|
|
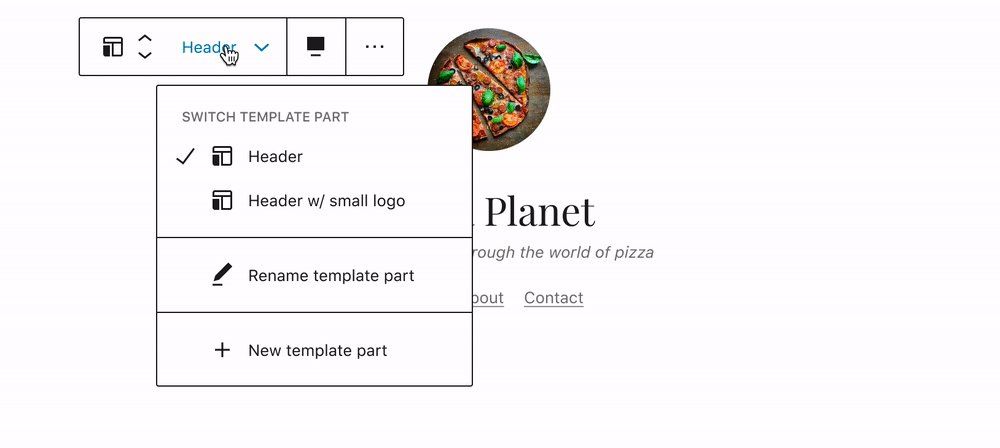
As discussed in #19259, in the interest of keeping the toolbar lean, is it worth considering the idea of grouping template part actions here? I appreciate it's beyond the scope of this PR specifically, but aiming for something like this makes some sense to me and is perhaps worthy of discussion here: To bring things back in scope, maybe something like this could work as an interim: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Noting that the code looks good to me. I think it makes sense to move the button beside the input field as suggested, especially if we are going to iterate to use a different dropdown menu there in the future
|
I also think it would be nice to have an option to "create new" (or even "duplicate") from this dropdown, but that doesn't have to block this :) |
Yes, I think that will definitely make sense especially as we expand on this to add the "create new" and "duplicate" type options. Having these related options in the same dropdown will definitely help keep things organized and the toolbar lean.
While it may be worth putting the current picker under this dropdown style, I don't think it makes sense to use a different component/design for sorting through, previewing, and selecting template parts between the placeholder and the instantiated block. Theoretically, picking template parts in either of these places should have the same requirements and using the same component also allows us to keep things more consistent, maintainable, and updatable in the future as well. The design of the picker itself can definitely be iterated upon in the future, but here I think it is best to make the current picker accessible from this flow as opposed to implementing a separate system. I would also be wary of a design for selecting template parts that lists them without a means of filtering. As a users library of template parts grows, the ability to search/filter them by name/theme/type increases. Without this the list can become long and hard to manage, and if we only show 'related' template parts without the ability to change that filter then we are forcing a restriction on what template parts the user is allowed to switch to, which seems unreasonable.
I think moving it into the dropdown might be a bit weird before we have other options like create/duplicate. Id say we either:
Either way seems fine to me. |
I agree with this. I will say that the options like "duplicate" or "create" would be nice to have for existing blocks and might not be useful for new blocks, so that could be one difference in the ultimate design.
I was thinking that we could use this design for where the button lives Perhaps changing the icon, and then the actual content of the dropdown is the same as what exists? That way we can reuse the existing component for now. Then we're in a spot where we can change template parts without much effort, and the interaction is very similar to what it will ultimately be (without having to immediately implement the new designs which are being worked on) |
Definitely, the "create" option for the placeholder is separate from the picker there as well. I would imagine that dropdown as noted could have three buttons "Choose another", "Duplicate", and "Create new". Where the "Choose another" button would open the existing picker that would be shared between the two flows for consistency.
Yeah I think that makes sense here. Get rid of the separate new button in the toolbar, move it into the name panel with the dropdown icon, and have it open similarly from there. Then in the future we can update that dropdown to have three separate options as we add those functionalities instead of just opening the picker. |
e86552a to
cae1768
Compare
|
and rebased. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The template part switching experience looks good and it sets a solid foundation for future work, given what @jameskoster and @noahtallen have mentioned earlier 🚀
- Chrome
- Firefox
- Edge
- Safari
Notes:
- Do we have a stance on unit tests for site editing blocks?
- IE11 is looking wonky, but from my understanding, that's not something we're actively supporting for site editing?
|
+1 from me if we're not supporting ie11 |
Im not 100% sure on that, it would be nice to fix it for that as well though if able. Im assuming this funkyness isn't present in current master?
I haven't seen much regarding this. Currently for Template Parts we have some e2e tests in https://github.com/WordPress/gutenberg/blob/master/packages/e2e-tests/specs/experiments/template-part.test.js |
Oh that's a great callout. 🤦 I assumed it had to do with the new dropdown icon because of the look of the bug, but I didn't cross-check check master. I'll do it now. |
Thanks for the heads up. I'll think I'll raise the question about unit testing more broadly in #cylon |
I don't think it's worth worrying about right now |
a5bd923 to
e2d7e04
Compare
|
Pinging @afercia to check this out. (Sorry for so many pings lately.) I think this needs some accessibility feedback. A chevron doesn't seem like the best way to indicate a button to switch the template part. Why not a pencil "Edit" icon? Also, I'm not sure if the chosen control labels are good enough. "Choose another" should probably be "Choose another template part", shouldn't it? |
|
Can anyone be so kind to please update, or better add, test instructions?
I'd like to remind everyone that this is an open source project, where any contributor is supposed to have all the necessary information be able to test a pull request, get familiar with it, and bring in their contributions if they like. Thank you 🙂 |
Agreed. At this point we are adding the functionality with the assumption that the design and accessibility will be reiterated. This is definitely not an end-state for this interaction, and it will need to be reorganized as support for other interactions are added. Given that this is in a more temporary state and that this is still an experiment under constant iteration, we have not stalled to polish a perfect design and interaction at this point in time but aim to reiterate in that direction as we continue to move forward.
Id be glad to help! My apologies for the test instructions being very short, the scope of this change is very small within the experiment, but if you are coming into the Site Editor experiment as a whole there are quite a bit of missing pre-existing context.
or
Please let me know if you have any other questions or need further assistance. |
You would editing be editing the template part at the time, so switching it is a different interaction from editing. But I totally agree that the chevron might not be ideal. And as always, we are happy to let others choose the icons and copy for these things! I will totally recognize that my strengths as a developer are not in choosing the text which best describes an interaction.
I think an action item here is to create a documentation page which we can link to on FSE-related PRs. That way, it's easy for anyone to get started with it! :) |
|
@Addison-Stavlo thank you. That helped. My main difficulty in testing this UI was finding a way to actually select the template part. That's really difficult to understand. At the end, I used the Breadcrumbs bad at the bottom. My main concern with this UI is that inserting an input field within the toolbar breaks the ARIA toolbar pattern, which amongst other things implements arrows navigation and the "roving tabindex" pattern. This has been noted also in other issues and PRs as there are already other UIs designed to use unexpected elements within the toolbar. One of them, already in production, is the Image block "editing tools" UI, which breaks interaction with the toolbar. See for example: #24766, #24676, , #24021, #23375, #24805. This pattern needs to be avoided. The accessibility team already discussed this topic in the latest weekly meeting and it will probably discuss it again in the next one to explore alternative options. |
Totally agree! We did some investigation into this issue in #22064, but are still iterating on the best way to do so. |
|
Come to think of it, why is this dropdown even a thing in the first place? Wouldn't it make more sense to insert template parts from the inserter, similar to reusable blocks? I know there's no room for another tab, but to me that just says we shouldn't have used tabs in the first place. It seems weird to me that we're switching template parts from the toolbar. |
Yes, this has been discussed as well (I think I even had a draft PR to add a tab for template parts to the inserter that way, and was prompted to add previews to the placeholder block instead). Currently, we can use the inserter to insert the 'Template Part' placeholder block, which has a button to trigger the preview/selection interface.
So template parts can be changed once the block has already been initiated from the placeholder. Instead of inserting an entirely different template part block and deleting the unwanted one, we have an option to switch which one the block references.
Yeah, I cant verify if the toolbar will be the final resting place or not. Discussion may move this interaction to the top bar, sidebar, or elsewhere. For now, we just need it 'somewhere' to aid in development and testing. Having it here for a day has already helped point out a silly bug in renaming that was otherwise unnoticed. |






Description
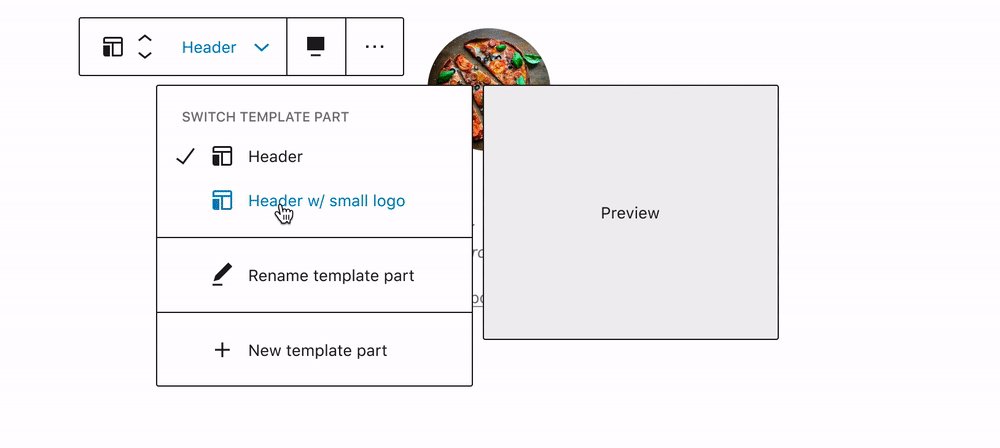
This PR adds a button in the toolbar that will allow a user to 'Choose another' template part. This uses the same search/preview selection component as the Template Part Placeholder block (as well as refactors this for reuse outside of the placeholder itself.)
This should be a good starting point being able to switch template parts, and reusing the same search and preview component as the placeholder will allow us to maintain consistency and improve this in both places at the same time in future iterations.
The Icon is currently "update", and can obviously be changed if something more fitting is suggested (I looked at "search" and "tool" as well, but am open to other suggestions.)
How has this been tested?
On local environment. Tested both flows from existing template part as well as from the placeholder block.
Screenshots
Types of changes
New feature (non-breaking change which adds functionality)
Checklist: