-
Notifications
You must be signed in to change notification settings - Fork 51
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Custom formatters are being removed from Chrome? #55
Comments
|
I confirm. Thanks for communicating this. PRs to explain this to users are welcome. Also I got access to the document they mention in a comment. Unfortnately their plan is to remove it (in M86) without a replacement. But they want to collect user feedback before doing that. Personally, I don't think we can persuade them to keep the feature in current form. CLJS is pretty small community. We have to hope that some other bigger players rely on this and will throw in their weight. |
|
Just to add. I think users have to re-enable this feature every time they open the devtools. When they close it, the devtools instance goes away and the setting will be reset next time they open it. So for a scenario where you have a development session where you keep your devtools opened since starting Chrome you have to do it once per development session which is not that bad IMO. |
|
Stumbled upon this today. I was really confused as to why my custom formatter was broken, then I realized the setting automatically disables itself now. Once this feature is removed, |
|
One option is to use Dirac, where I reverted the change for now: btw. If you are using macOS, Dirac is not such pain to setup anymore - with the new CLI workflow: |
|
Hadn't heard of dirac, thanks for sharing! Going to check out |
|
Has anyone looked if it's possible to get custom formatters to work in Firefox instead? |
I briefly spoke with @codehag about this last year. I think in principle it would be doable, but it would require a lot of work from someone, and it likely wasn’t a high priority for Mozilla to do themselves. I’m not sure how the calculus on accepting this would change if Google is removing it from Chrome. The spec just being a Google doc is also a problem. There is an open bug for this already: https://bugzilla.mozilla.org/show_bug.cgi?id=1262914 |
|
Ah, at least it hasn't been rejected. |
|
It's been put on hold now, after receiving user feedback. So hope is still there. https://twitter.com/ChromeDevTools/status/1263428187809251328 Document linked above also includes "This has been put on hold due to user feedback" |
|
FYI, some React developers rely on this feature too, some handy addons like https://chrome.google.com/webstore/detail/immutablejs-object-format/hgldghadipiblonfkkicmgcbbijnpeog |
|
I'm the engineer behind this change. I'd like to give some background. You will have noticed that the intended removal was planned to be rolled out step by step. The first step being that the experimental setting no longer sticks, and has to be enabled for every DevTools session. We intentionally did not remove the feature at once. It also has not yet rolled out in Chrome's stable channel. Feedback like the one provided here is what we have been looking for, so thank you for that. As for the rationale for the original proposal: custom formatters are an experimental feature and also not part of any spec, so we were not sure whether it found any significant adoption. Unfortunately, it has a flawed design, which made it a part of several security exploits in the past. I can see that custom formatters are being relied on. That's why I already reverted the first step. We will reconsider this issue and hopefully can come up with a solution that doesn't break your use case. |
|
Thank you very much, @hashseed. I'm ready to promptly rewrite/adapt cljs-devtools for the new solution. Whatever you come up with. Assuming "a better and safer JSON-ML", I'd suggest to implement the new renderer/subsystem as a separate open-source library decoupled from devtools codebase. This would greatly help porting this functionality to other browsers and to "in-page space". We already have some projects[1][2] which had to reimplement JSON-ML rendering in other contexts because they wanted to reuse cljs-devtools functionality. Other people were interested rendering custom formatters in their own debug tools in-page. Not sure how much effort are you going to spend on it, but this portability would be something to consider. [1] https://github.com/day8/re-frame-10x |
|
Should the changes made in 1.0.1 be reverted now? |
|
@TimvdLippe yes, they will be reverted with explanation. |
|
I just released v1.0.2 which has the warning removed. We can still see some reports from people having Chrome version with non-sticky custom formatters and who missed the warning and release notes. So I will leave this issue open for a while. |
|
The non-sticky setting is already being rolled out with Canary. But it still needs to be cherry-picked into Chrome 84. Will do this next week. |
|
So, this has apparently happened since this Issue was last updated, right? Custom-formatters are gone-gone? I can't find the setting anywhere. I ask, because I see there have been recent commits to the project … which is a little confusing, if it's no longer possible to use it? |
|
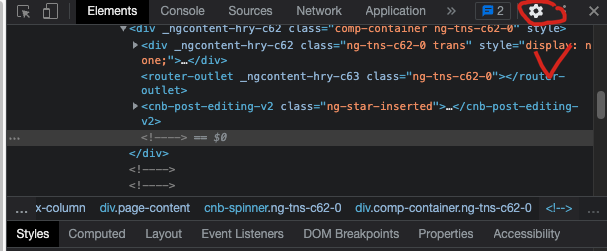
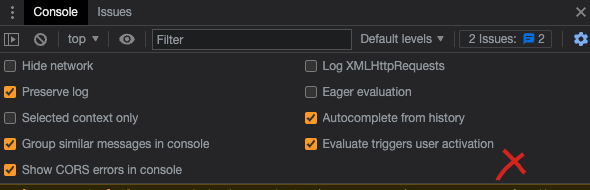
I … I … I'm so freaking confused. I see that now that I open it (no, Chrome hasn't updated since I commented); but previously, that exact 'settings' button was opening a completely different interface; there were no 'tabs' along the left side of the page; and there were a total of about half the total checkboxes/etc visible to me now. I feel like I'm going insane. Anyway, yes, the option is there now; sorry for wasting your time … o_o; |
|
@ELLIOTTCABLE I wonder ... there are two "settings" panels. One for Chrome itself and one for Devtools. |





Chrome seems to have changed the setting for loading custom formatters, now (I'm using Chrome 84.0.4143.7).
Instead of 'Enable custom formatters', it's now called 'Temporarily enable deprecated custom formatters'.
The corresponding commit in Chrome DevTools included the comment:
TODO(1016755): remove custom formatters altogether.which leads me to the Chrome bug petitioning to remove them altogether:
https://bugs.chromium.org/p/chromium/issues/detail?id=1016755
It might be worth chiming in there to petition to keep them, at least until a replacement is provided by the Dart team -- and especially in case it's a massive undertaking to port the current formatters should they remove the existing API...
I wrote a PR to change the cljs-devtools docs, but I wasn't sure if you wanted to include some language to explain to the user what's going on -- and also to let the user know that they're going to have to turn this setting on every time they restart Chrome, now.
The text was updated successfully, but these errors were encountered: