Lotus Docs is an easily updated and customisable Hugo theme for building fast, secure, and SEO-friendly documentation sites.
Check out the demo site https://lotusdocs.dev/docs/ (also doubles as the documentation guide for Lotus Docs 📖)
- Modern documentation layout
- Responsive design / Mobile support
- Fast, Accessible and SEO-Friendly (4 x 💯 scores on Google Lighthouse!)
- Secure by default
- Built on Bootstrap 5
- Deploy on GitHub Pages, GitLab Pages, Vercel, Netlify, or Cloudflare Pages
- Multilingual support (i18n)
- Powerful Syntax Highlighting via Prism.js
- Dark Mode
- Custom fonts (via Google Fonts)
- Custom icons (via Google Material Symbols)
- Landing page template included
- Documentation sidebar menu (with optional icons)
- Table of Contents menu on each page (optional)
- Customisable theme accent colour
- Social media links (Github, Twitter, Instagram etc)
- Static Search plugin option (powered by FlexSearch, enabled by default)
- Support for DocSearch
- Custom shortcodes (PrismJS, Alerts, Tabs, Tables)
- Analytics (Google Analytics v4, Plausible Analytics)
- Cross-browser testing via BrowserStack
- Feedback widget
- Math equations powered by KaTeX
- Mermaid Support
- Open Graph
- Hugo Extended (minimum version: 0.120.0)
- git
- Go (minimum version v1.20)
The Lotus Docs theme makes use of the Hugo Bootstrap Module. For this reason, it's necessary to initialize your site as a Hugo Module. If your site isn't already, use the hugo mod init command to initialize your site as a Hugo module:
hugo mod init github.com/<username>/<your-hugo-site-name>The Lotus Docs theme can be installed using one of the following methods:
- As a Hugo Module1 (recommended)
- As a Git submodule
- Clone the theme files locally
Edit the hugo.toml configuration file to include the Lotus Docs theme and the Hugo Bootstrap module as modules:
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
[module]
[[module.imports]]
path = "github.com/colinwilson/lotusdocs"
disable = false
[[module.imports]]
path = "github.com/gohugoio/hugo-mod-bootstrap-scss/v5"
disable = falseFrom the root of your project run the following git commands:
git init
git submodule add https://github.com/colinwilson/lotusdocs themes/lotusdocsEdit the hugo.toml config file:
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
[module]
# uncomment line below for temporary local development of module
# or when using a 'theme' as a git submodule
replacements = "github.com/colinwilson/lotusdocs -> lotusdocs"
[[module.imports]]
path = "github.com/colinwilson/lotusdocs"
disable = false
[[module.imports]]
path = "github.com/gohugoio/hugo-mod-bootstrap-scss/v5"
disable = falseThere may be cases where you prefer to customize and maintain the Lotus Docs theme yourself. In such cases, use git to clone the theme into the themes/lotusdocs directory:
git clone https://github.com/colinwilson/lotusdocs themes/lotusdocsEdit the hugo.toml config file:
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
[module]
# uncomment line below for temporary local development of module,
# when using a 'theme' as a git submodule or git cloned files
replacements = "github.com/colinwilson/lotusdocs -> lotusdocs"
[[module.imports]]
path = "github.com/colinwilson/lotusdocs"
disable = false
[[module.imports]]
path = "github.com/gohugoio/hugo-mod-bootstrap-scss/v5"
disable = falseNavigate to the root of your Hugo project and use the hugo new command to create a file in the content/docs directory:
hugo new docs/example-page.mdThis will create a markdown file named example-page.md with the following default front matter:
---
title: "Example Page"
description: ""
icon: "article"
date: "2023-05-22T00:27:57+01:00"
lastmod: "2023-05-22T00:27:57+01:00"
draft: false
toc: true
weight: 999
---Modify the above front matter options to suit your needs.
Now that you've created some sample content you can preview your new Lotus Docs site using the huge server command:
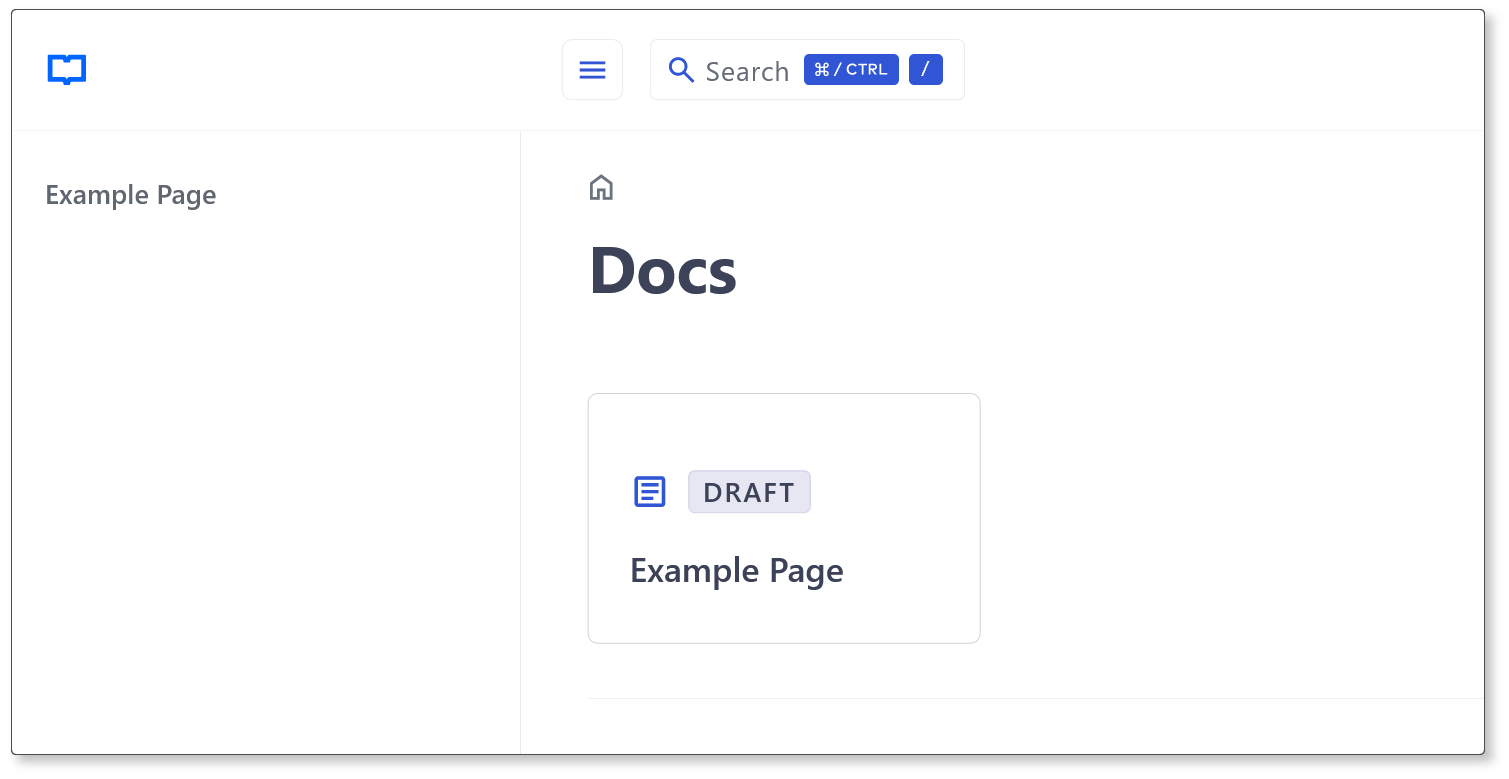
hugo server -DNavigate to localhost:1313/docs/ and you should see a card link to the Example Page created earlier:
Copyright © 2022-2023 Colin Wilson