Code Workshop - Enlightening with Articles, Empowering with Tools
简体中文 | English
The Code Workshop is a website developed using .NET 9 Blazor. It features technical articles, introductions to open-source projects, and the use of online tools: Code Workshop - Enlightening with Articles, Empowering with Tools.
During the development journey of this blog website, the website owner has overcome numerous obstacles. From the initial conception to the actual implementation, various development technologies have been explored, including [MVC](ASP.NET Core MVC Overview | Microsoft Learn), [Razor Pages](Introduction to Razor Pages in ASP.NET Core | Microsoft Learn), [Vue](Vue.js - The Progressive JavaScript Framework | Vue.js (vuejs.org)), [Go](The Go Programming Language (google.com)), [Blazor](ASP.NET Core Blazor | Microsoft Learn) and so on. Throughout this long process, the website has undergone nearly 10 version upgrades, with each version embodying the owner's painstaking efforts and exploration. The details of this challenging journey are thoroughly documented in Sharing Some Materials I Accumulated When Developing the Dotnet9 Blog Website - Code Workshop.
Now, after careful consideration and practical testing, the blog website has returned to using Blazor once again, adopting static SSR technology and incorporating the stylish and practical Ant Design design style. These series of improvements have led to a qualitative leap in the website's access speed, injecting new vitality into the website. Currently, the website has been successfully launched.
- Website URL: https://dotnet9.com
Here, we would like to express our gratitude to the following open-source projects:
- Known: https://known.org.cn/
This is an open-source enterprise-level development framework meticulously crafted based on Blazor technology. With its outstanding features of low-code, cross-platform, and out-of-the-box usability, it breaks the limitations of traditional development and truly realizes the efficient mode of "write once, run anywhere". Its core value lies in its high efficiency and flexibility, bringing about a brand-new transformation to the software development model. It is like a magic key that helps developers effortlessly open the door to digital transformation, calmly handle various challenges, and fuel business growth, opening a new chapter.
The source code of this website is also open-source:
- Repository: https://github.com/dotnet9/CodeWF
The Code Workshop is a website developed using.NET 9 Blazor. It features technical articles, introductions to open-source projects, and the use of online tools: Code Workshop - Enlightening with Articles, Empowering with Tools.
The website is built on the open-source project KnownCMS of Known:
KnownCMS is a content management system developed based on Blazor. The front end uses Blazor static components, and the back end uses the Known framework.
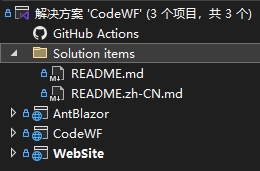
Since the website owner's website is mainly for displaying blog articles and using online tools, and usually, Typora and VS Code are used in combination for article editing. The core data files of the website are stored in the Assets.Dotnet9 repository. Therefore, the website owner has removed the back-end management-related functions that are not currently in use. There are only three projects in the project source code:
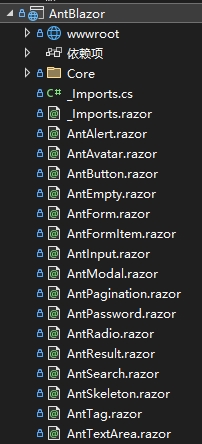
- AntBlazor: The website owner has hardly made any changes to this project. It is basically the encapsulation of Ant Design style Blazor static components provided by Known, such as basic components like forms, labels, buttons, etc.
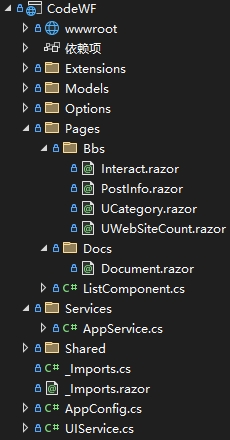
- CodeWF: A Razor library that mainly encapsulates website documents and blog post pages. Currently, some tools are not yet online. Later, another library will be created according to the architecture of this library to write online tools.
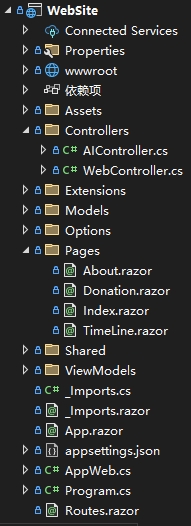
- WebSite: The entry project of the website, integrating the CodeWF and AntBlazor projects. Of course, it also includes the encapsulation of some pages (home page, about page, timeline, etc.), Web API controllers, etc.
| AntBlazor | CodeWF | WebSite |
|---|---|---|
 |
 |
 |
Mini Knowledge: What is Static SSR?
Static SSR is significantly different from Blazor Server or Blazor Client (WASM). As described in the Microsoft documentation:
Static SSR is a unique running mode. When the server processes incoming HTTP requests, components run on the server side. During this process, Blazor will skillfully render the components into HTML and include it in the response content. Once the response is sent, the server-side components and the corresponding renderer state will be automatically discarded, leaving only pure HTML on the browser side.
This mode has multiple advantages. Firstly, it greatly reduces hosting costs, alleviating the financial burden on website operators. Secondly, it has excellent scalability, being able to handle both small-scale user visits and large-scale traffic surges with ease. This is because it does not require continuous server resources to maintain component states, thus saving a large amount of server resources. Moreover, it breaks free from the constraint of continuous connections between the browser and the server, and there is no need to load WebAssembly in the browser, further optimizing performance.
From a more straightforward perspective, static SSR and Blazor Server both fall into the category of server-side rendering, but they differ in interactive capabilities. In the static SSR mode, the front-end HTML controls cannot use C# event method mappings as in Blazor Server. However, it can still achieve interaction with the help of JS functions. For example, the click event of a button can be mapped to a JS function for processing. Fortunately, important functions such as C# entity binding and service injection can still be used normally in static SSR. This characteristic makes static SSR an ideal choice for front-end websites that require SEO (Search Engine Optimization, which means improving the ranking of a website in search engines through a series of technical means to increase website traffic. The core lies in ensuring that website content can be effectively crawled by search engines to obtain more traffic). The following is a definition of a static SSR component (the basic information component of article details, UPostCount.raozr):
@inject IOptions<SiteOption> SiteOption
<div class="counts">
@if (Post?.Lastmod!= null)
{
<span>Updated on @(Post?.Lastmod?.ToString("yyyy-MM-dd HH:mm:ss"))</span>
}
else
{
<span>Created on @(Post?.Date?.ToString("yyyy-MM-dd HH:mm:ss"))</span>
}
<span style="margin:0 5px;">|</span>
<span class="author">@(string.IsNullOrWhiteSpace(Post?.Author)? SiteOption.Value.Owner : Post!.Author)</span>
@if (ShowEdit)
{
<span style="margin:0 5px;">|</span>
<a href="@ConstantUtil.GetPostGithubPath(SiteOption.Value.RemoteAssetsRepository, Post)" target="_blank">I want to edit, leave a comment</a>
}
</div>
@code {
[Parameter] public BlogPost Post { get; set; }
[Parameter] public bool ShowEdit { get; set; } = true;
}The effect is as follows:
- Website URL: https://dotnet9.com
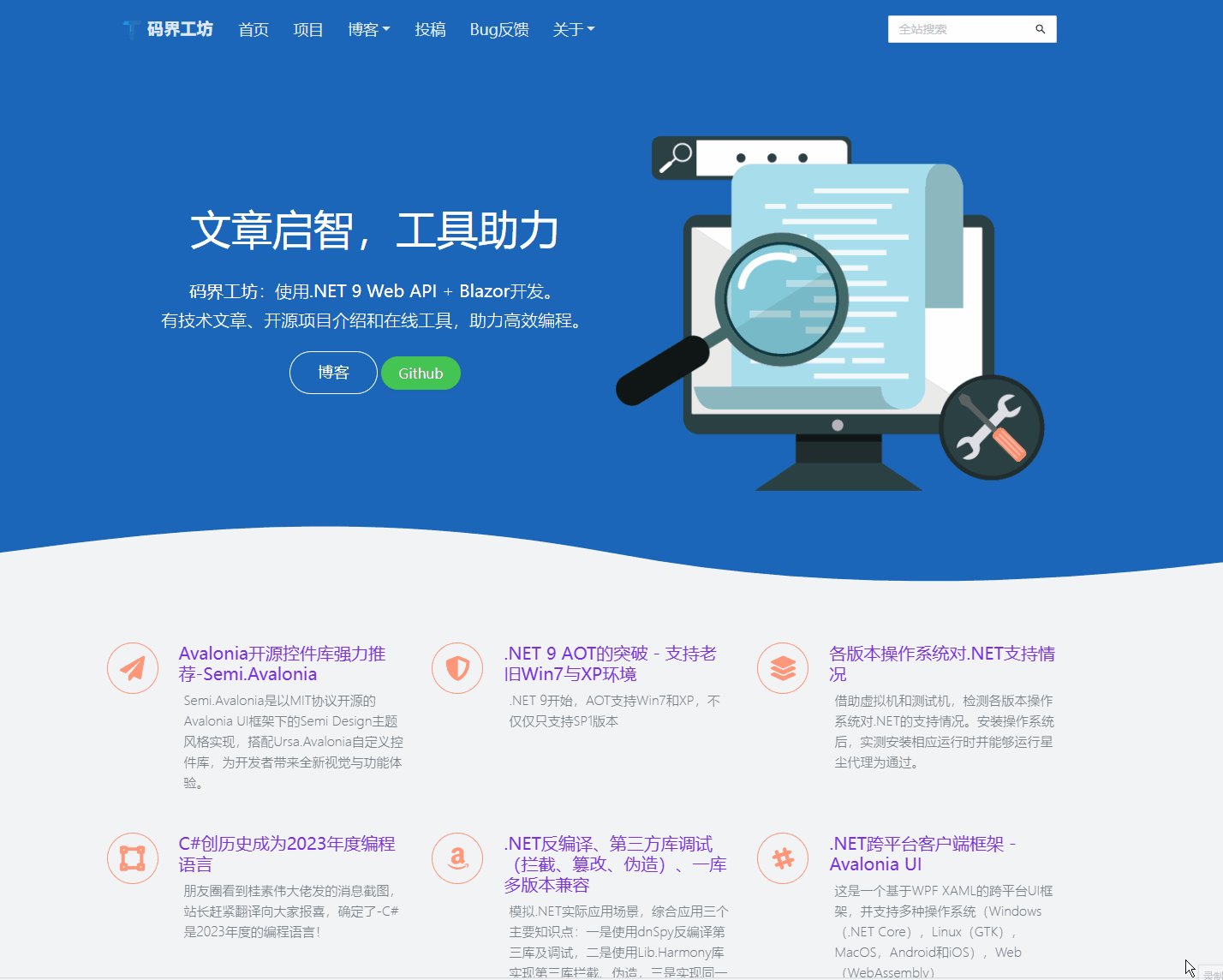
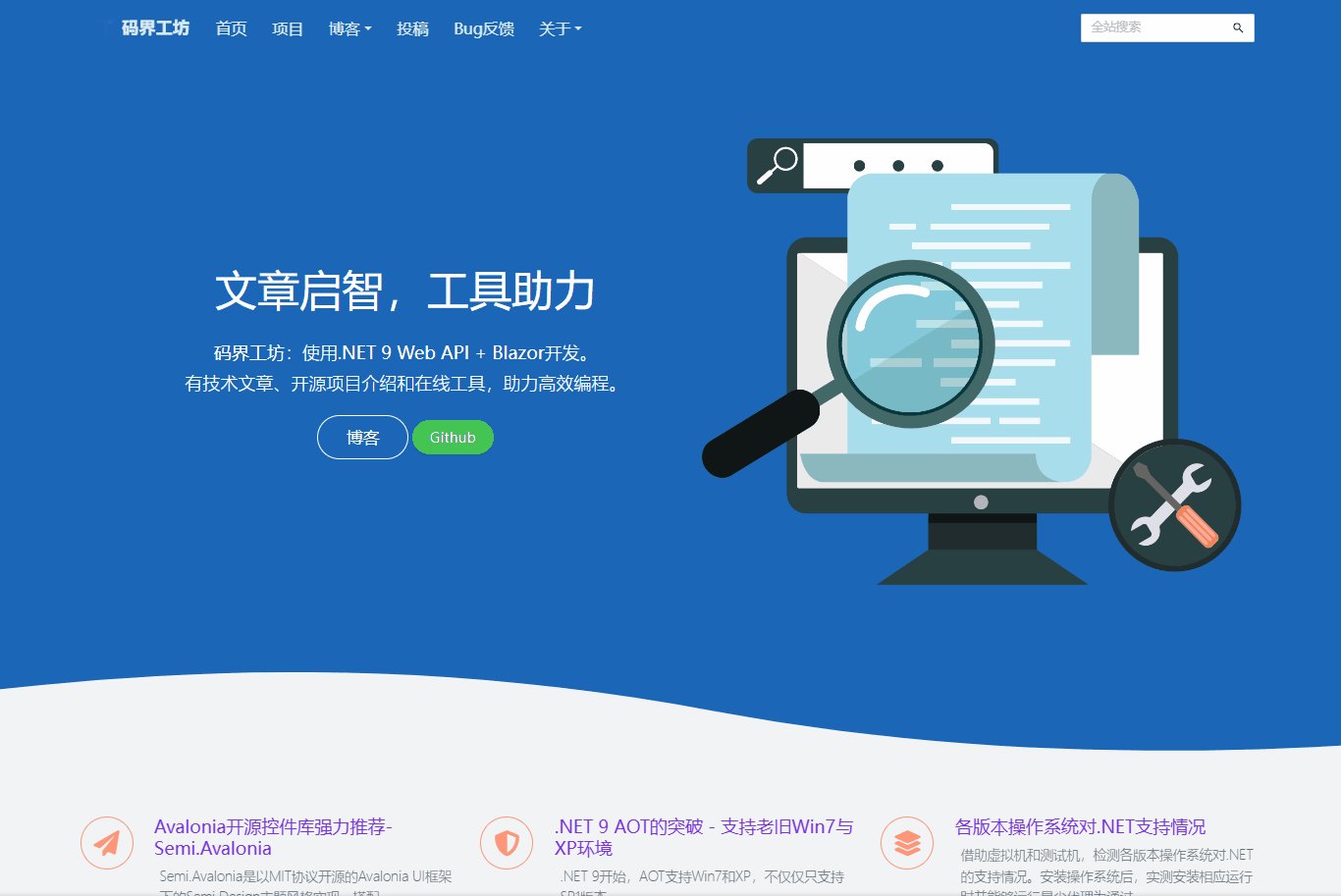
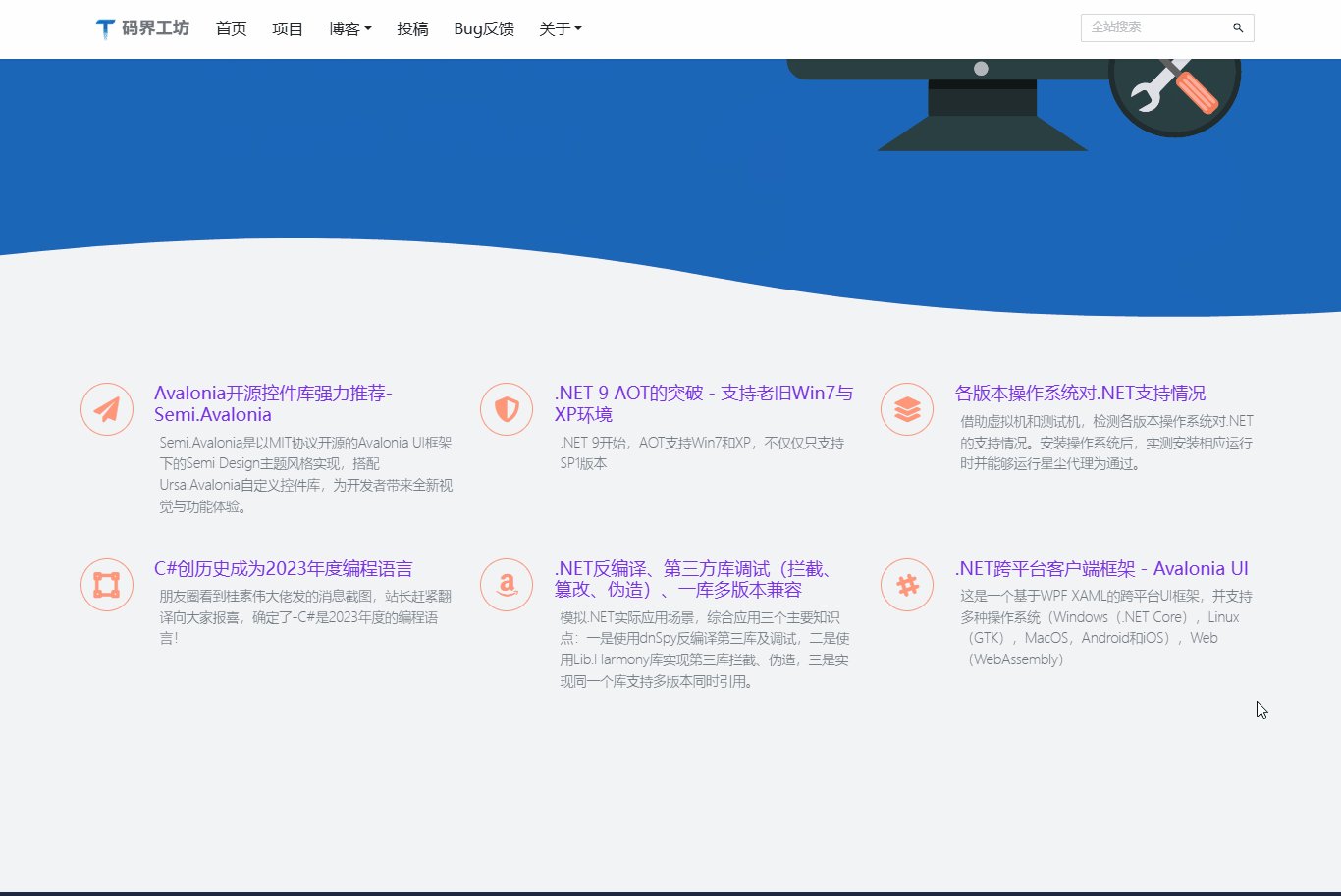
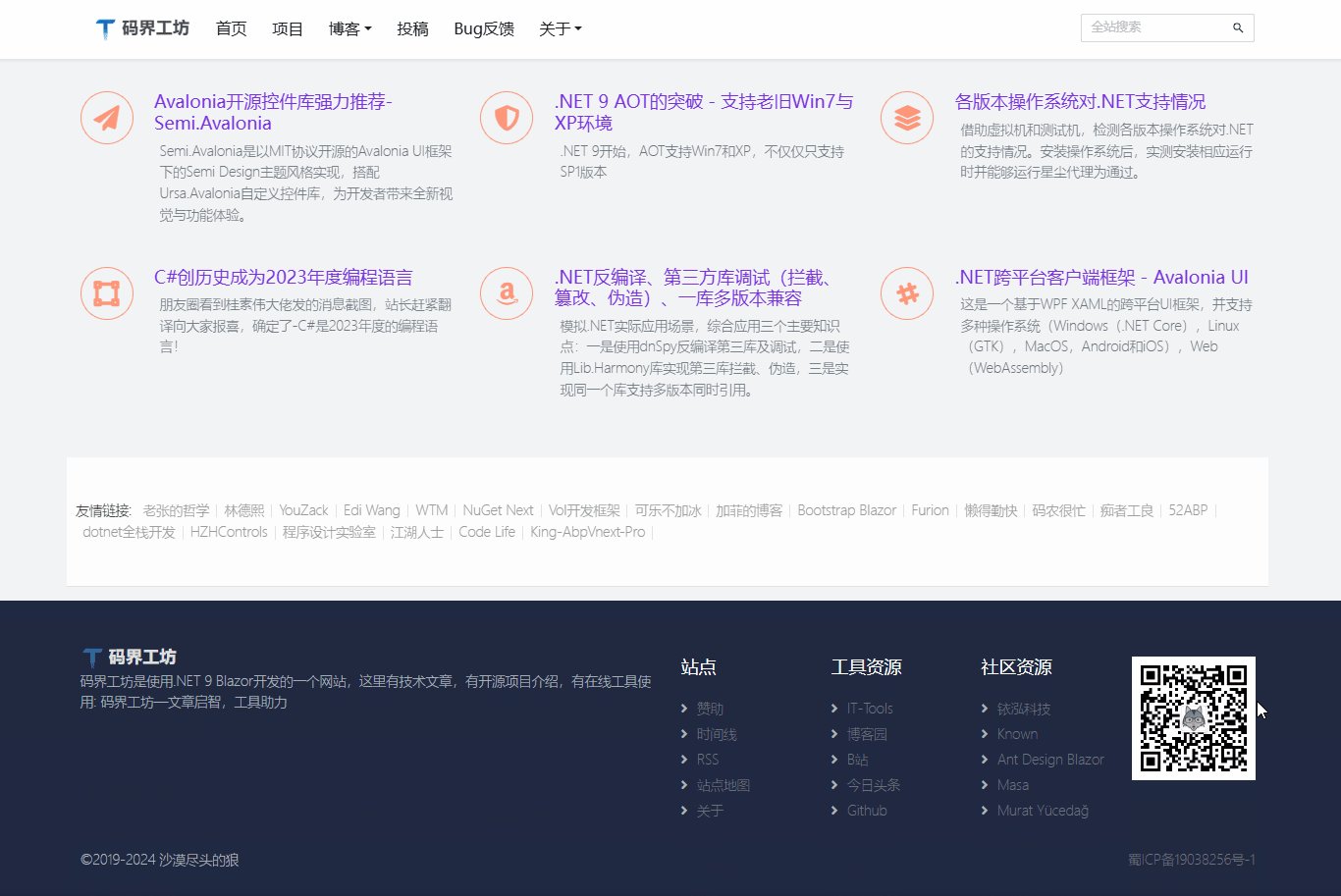
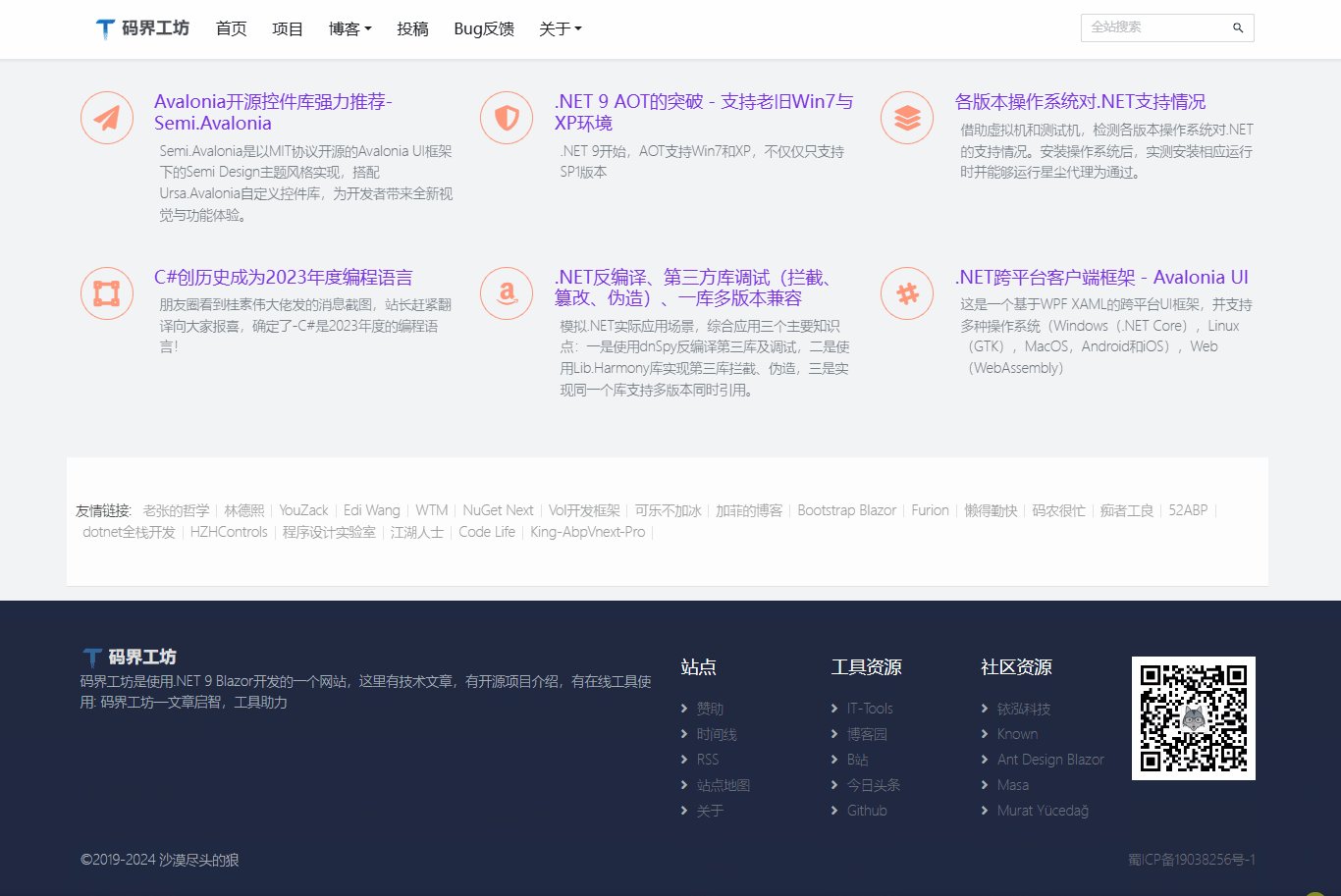
Like most websites, it first displays the website slogan "Code Workshop: Developed using.NET 9 Web API + Blazor. Features technical articles, introductions to open-source projects, and online tools to facilitate efficient programming.", then showcases featured article blocks, and later (currently under development) will add featured tool blocks, followed by friendly links, footer, etc.:
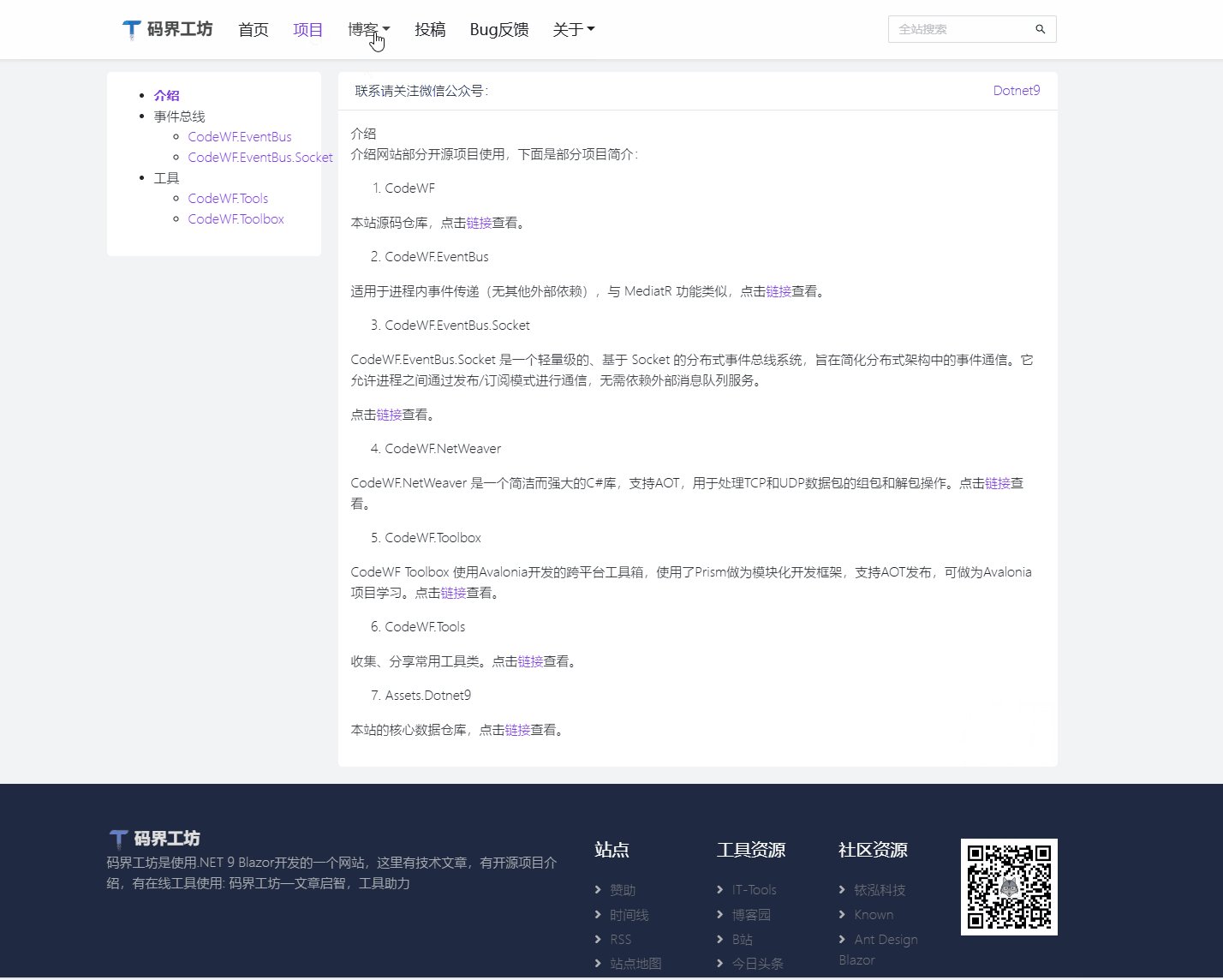
Here, some of the website owner's open-source projects are introduced:
- Website URL: https://dotnet9.com/doc
The following are brief introductions to some of the projects:
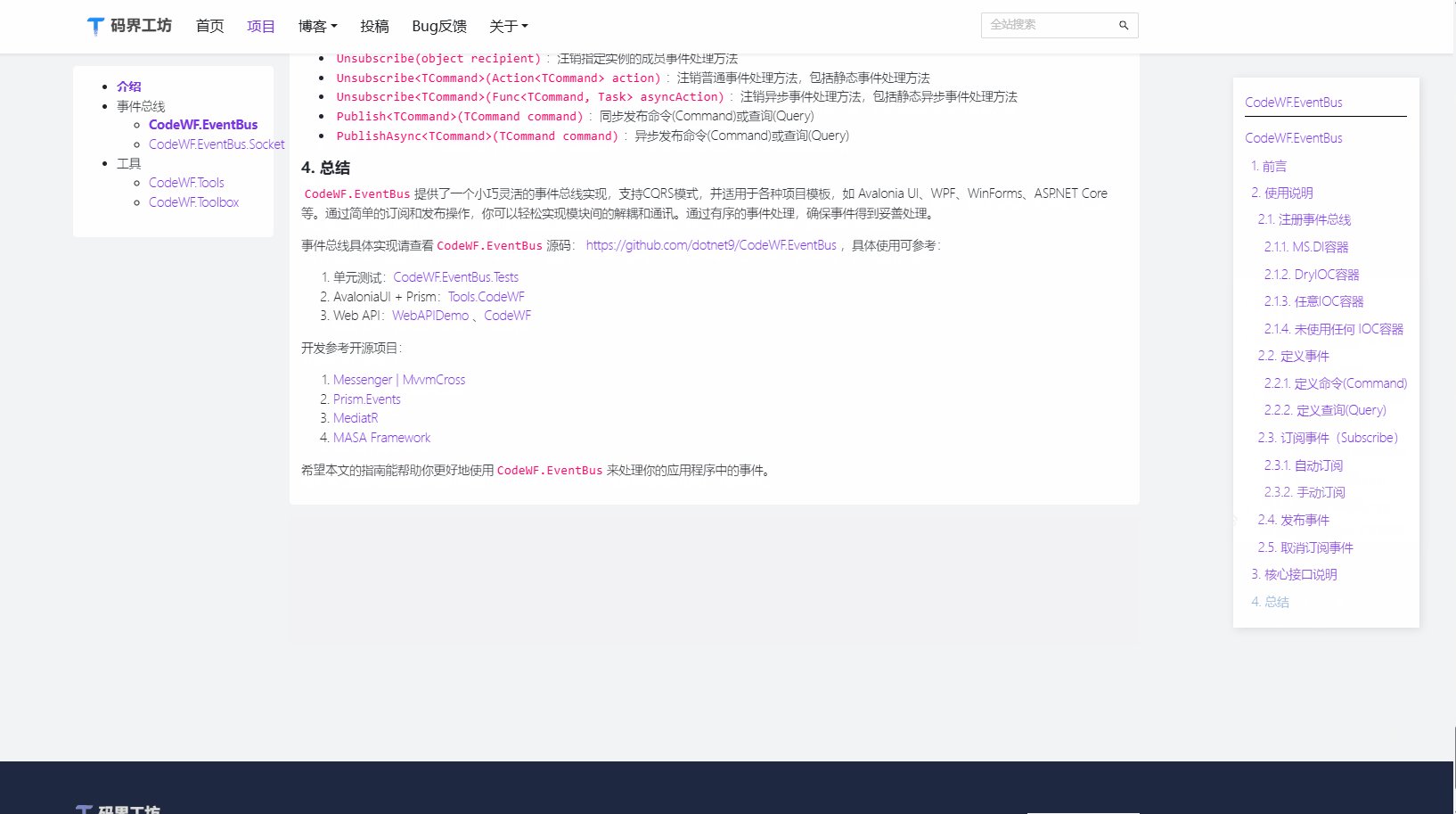
- CodeWF
This is the source code repository of this website. You can click the link to view it.
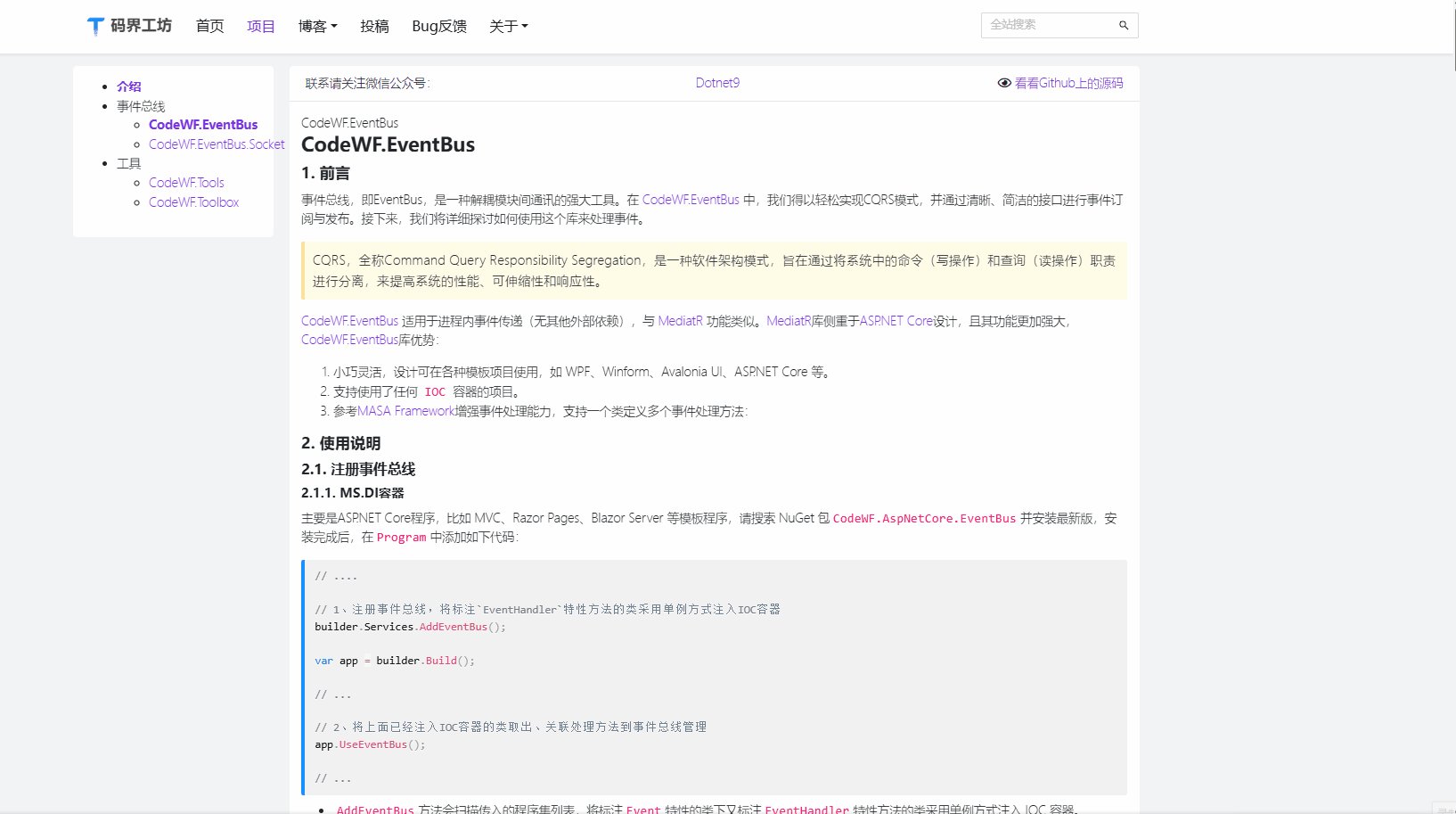
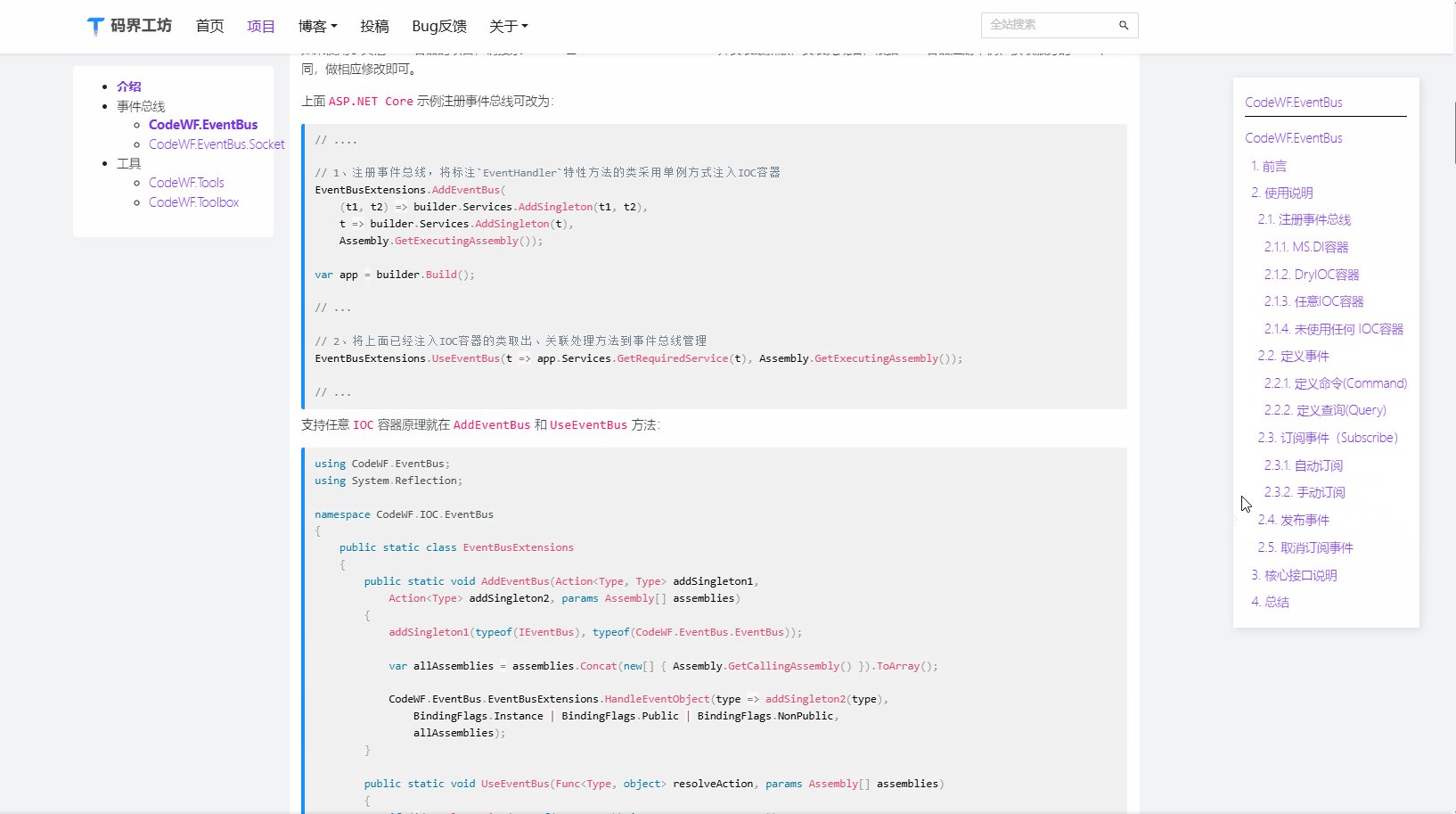
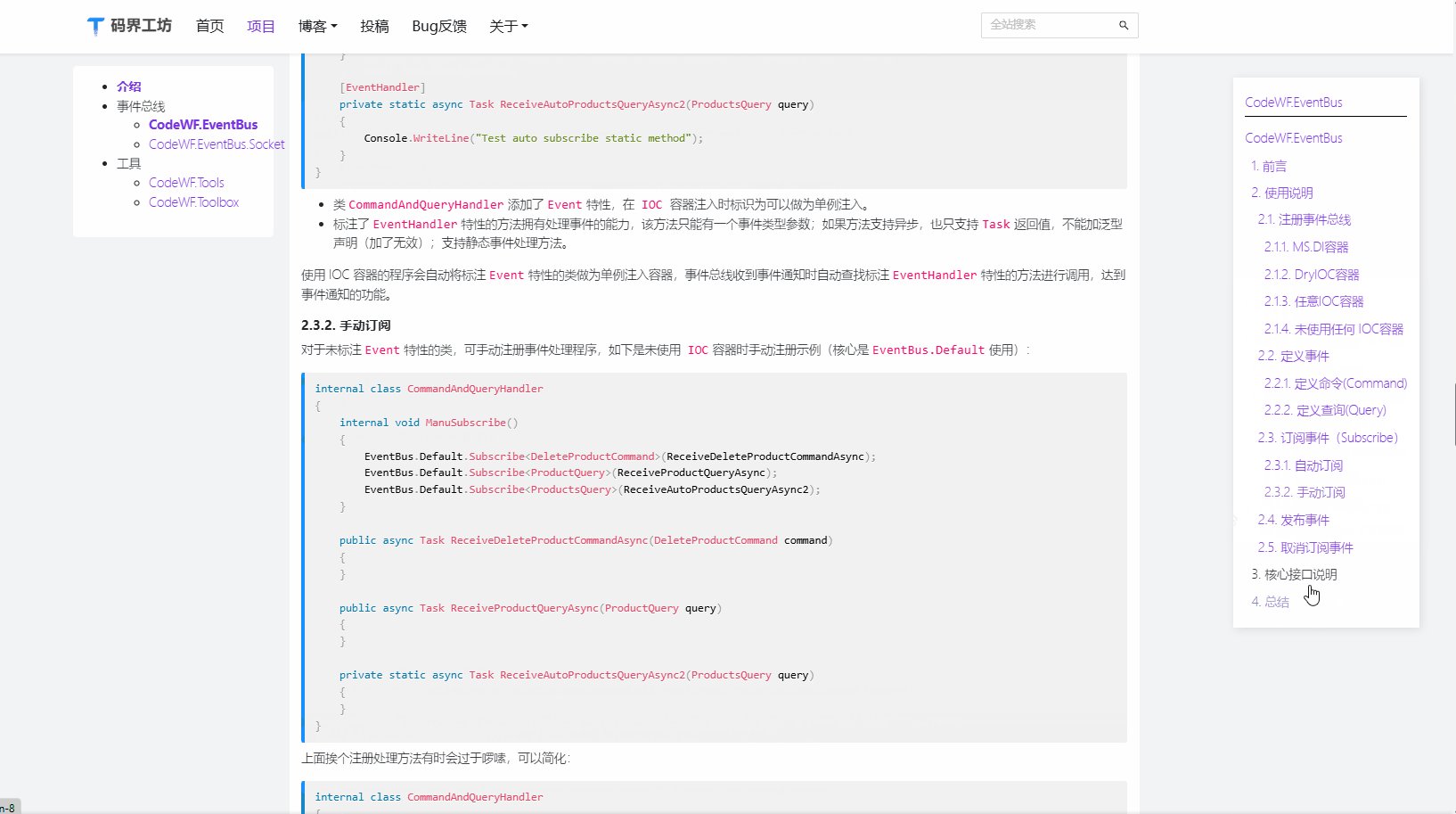
- CodeWF.EventBus
It is applicable for in-process event passing (without other external dependencies), and its function is similar to that of MediatR. You can click the link to view it.
- CodeWF.EventBus.Socket
CodeWF.EventBus.Socket is a lightweight, Socket-based distributed event bus system designed to simplify event communication in distributed architectures. It allows processes to communicate through the publish/subscribe pattern without relying on external message queue services. You can click the link to view it.
- CodeWF.NetWeaver
CodeWF.NetWeaver is a concise and powerful C# library that supports AOT and is used for packet assembly and disassembly operations of TCP and UDP data packets. You can click the link to view it.
- CodeWF.Toolbox
CodeWF.Toolbox is a cross-platform toolbox developed using Avalonia, using Prism as the modular development framework and supporting AOT publication. It can be used for learning Avalonia projects. You can click the link to view it.
- CodeWF.Tools
Here, commonly used tool classes are collected and shared. You can click the link to view it.
- Assets.Dotnet9
This is the core data repository of this website. You can click the link to view it.
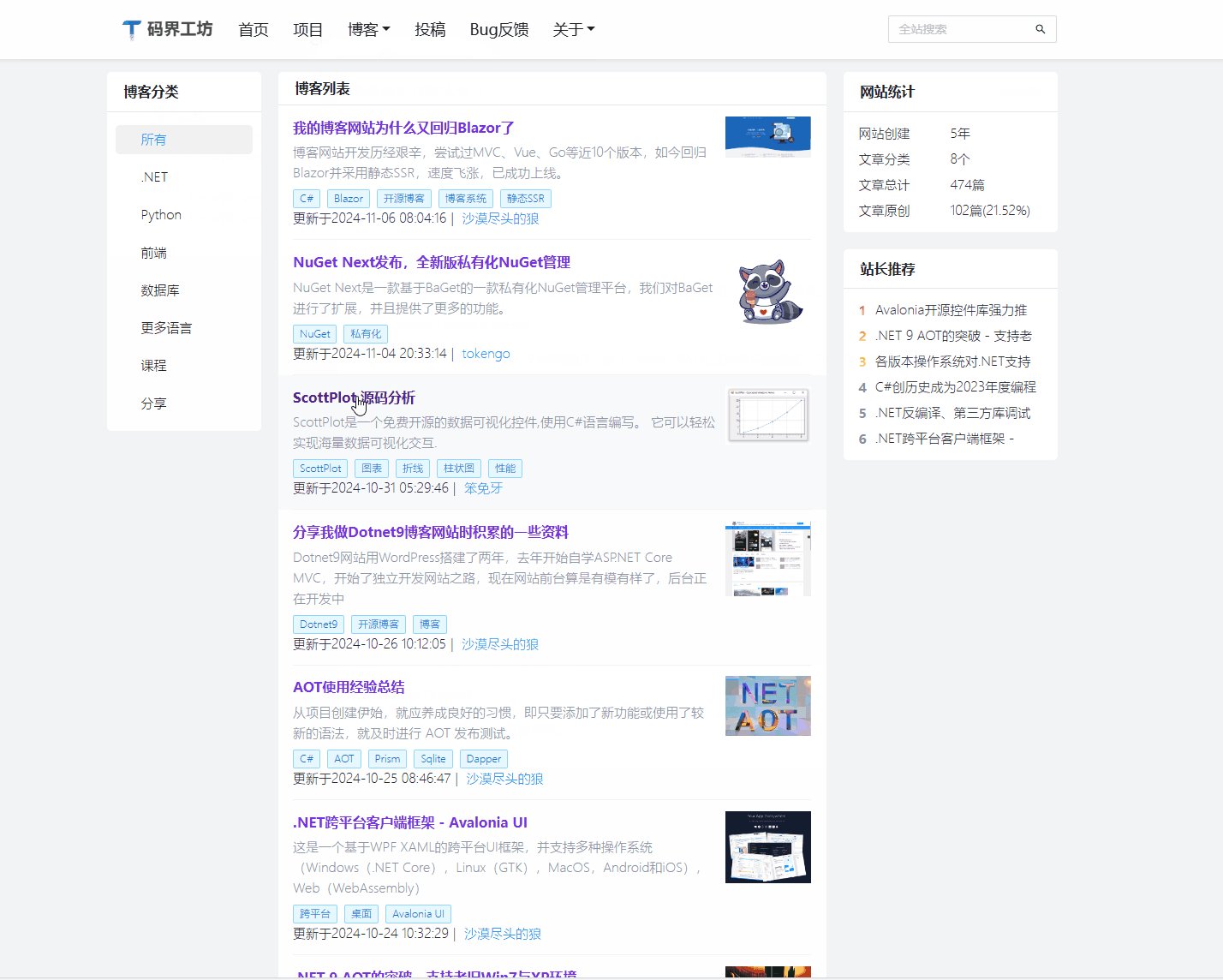
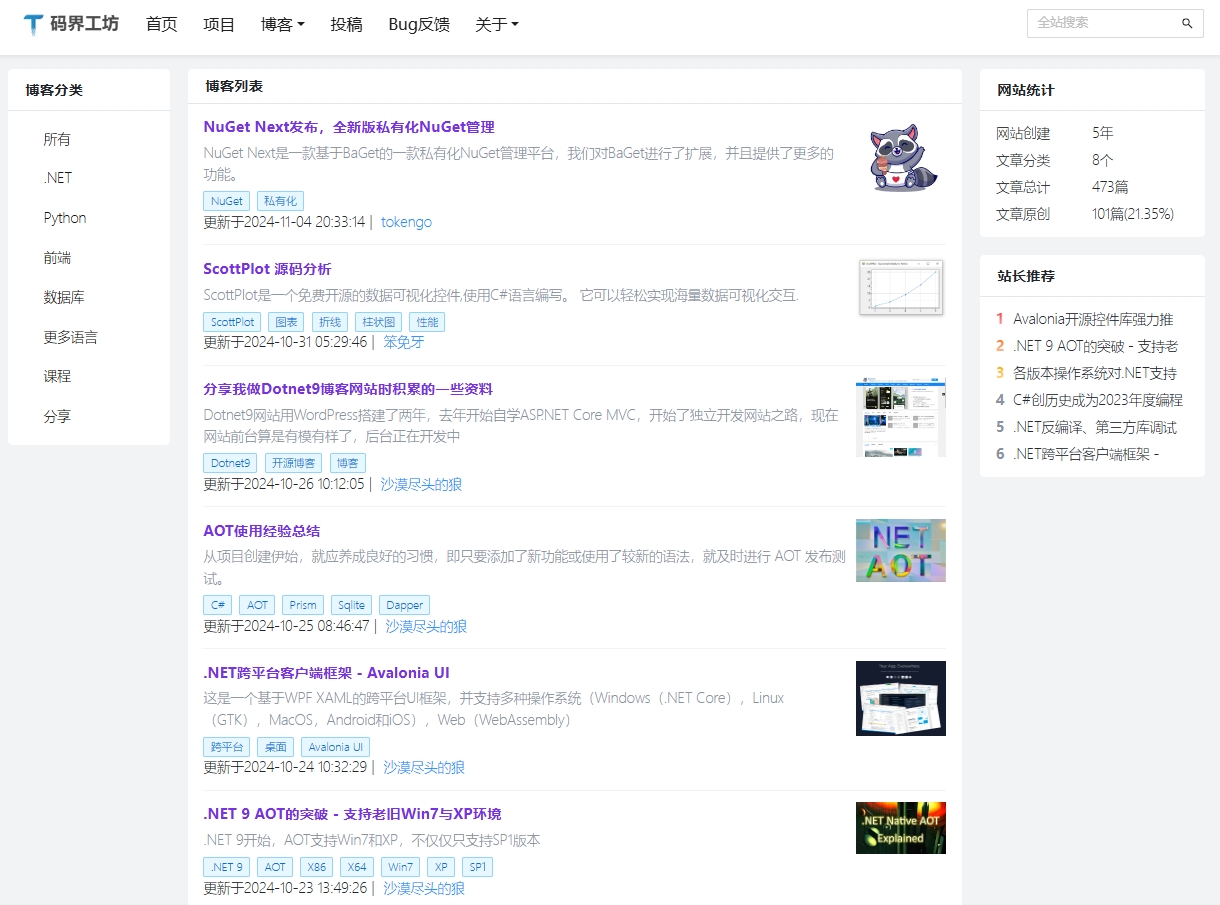
- Website URL: https://dotnet9.com/bbs/
The blog page is in the standard technical blog style, divided into left, middle, and right columns. The left column is the article classification list. Clicking on it allows you to browse the article list in pages in the middle column. The right column contains website statistics, website owner's recommendations, etc.:
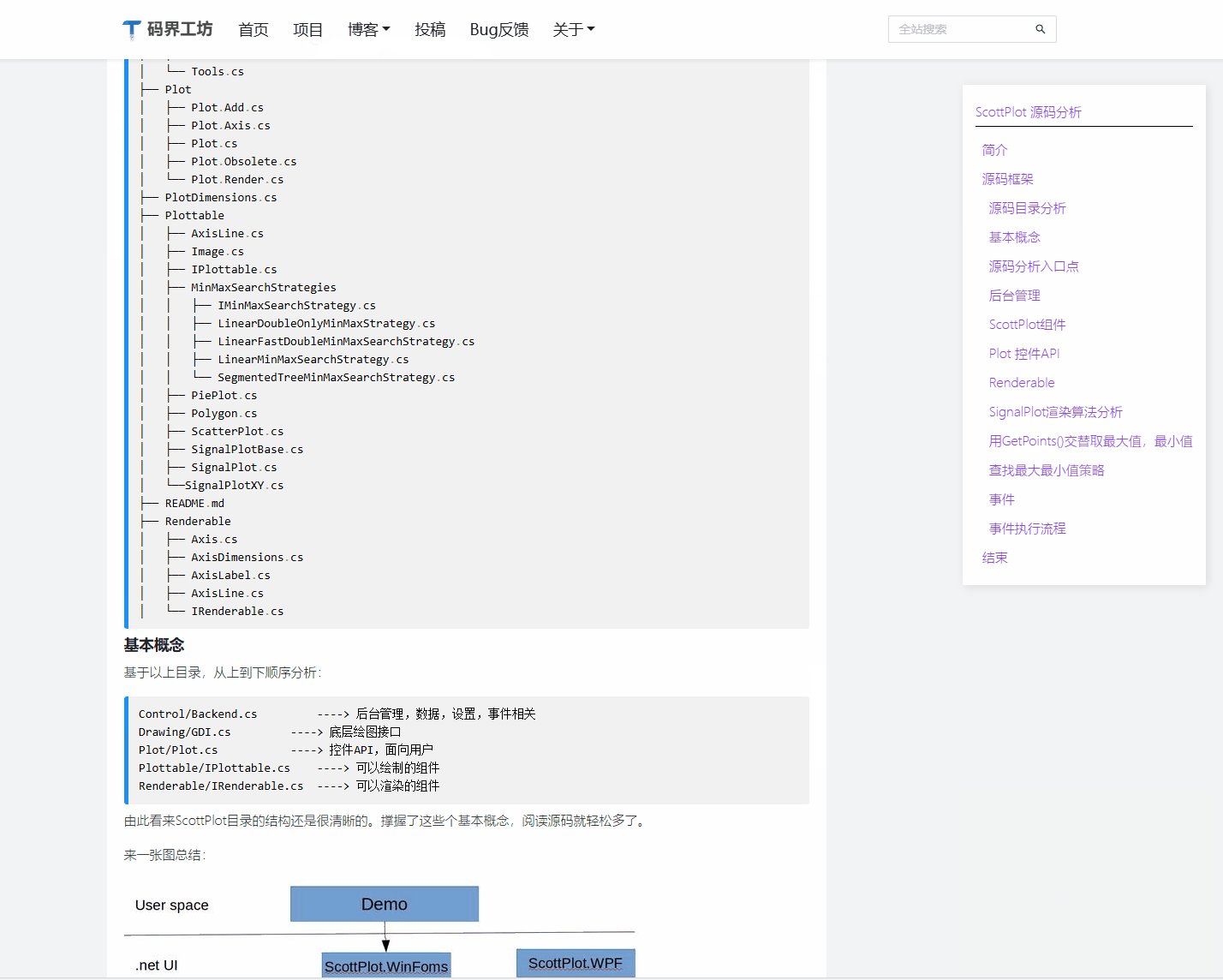
Clicking on an article in the list allows you to browse the detailed content of the article. Here, we would like to thank [VleaStwo](VleaStwo (Lee)) for providing the TOC function: This function enables users to quickly locate the key content of the article, improving reading efficiency.
You can modify all articles
If there are typos, grammar errors, misleading content, or if you have anything to add to an article, you can click on "I want to edit, leave a comment" in the upper right corner of the page header to submit a PR. Thank you very much!
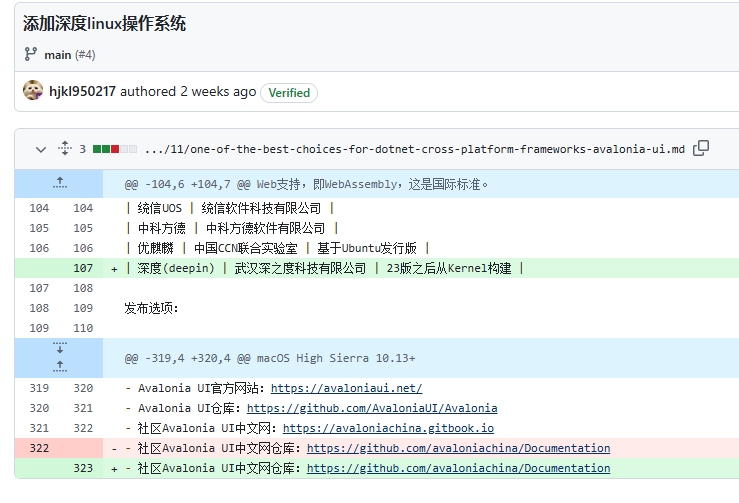
The latest PR#4 for the article . NET Cross-Platform Client Framework - Avalonia UI:
Thanks to the netizen hjkl950217 (Chang Kong X)
During the development process of the website, the website owner has been constantly exploring and trying, learning a large number of tutorials and open-source projects, which have been very helpful. We are very grateful to the friends and teachers who have provided assistance.
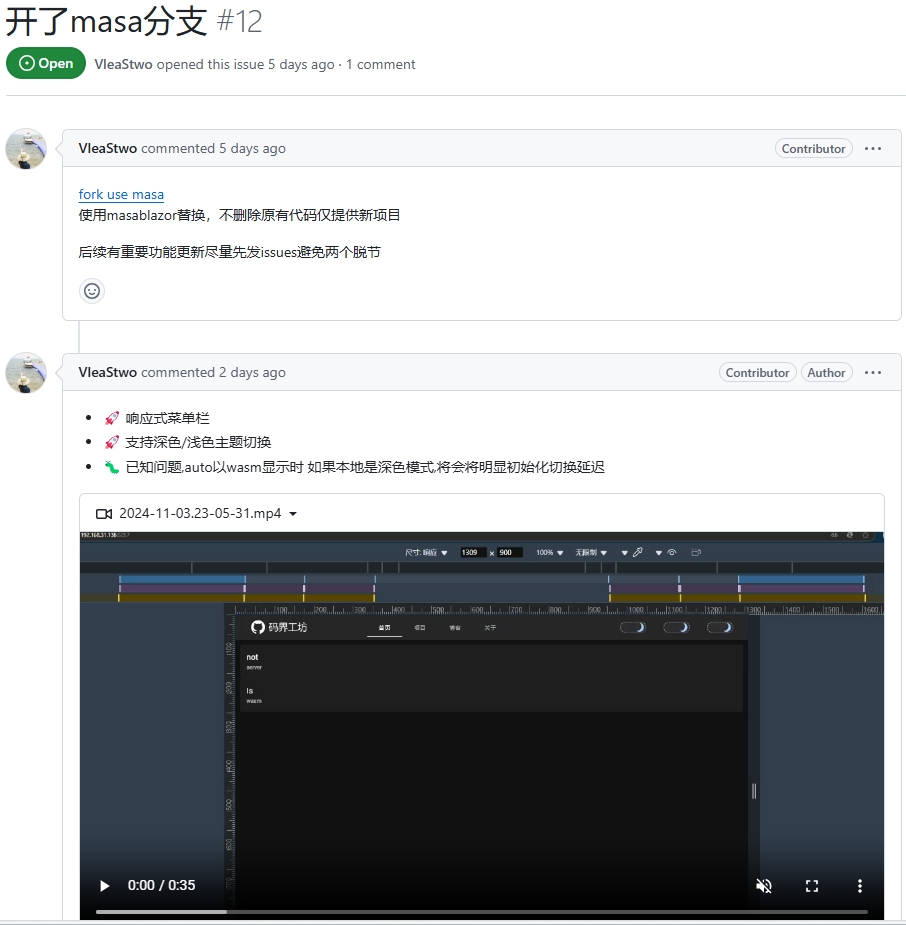
In addition, VleaStwo has opened a Masa Blazor branch. Friends who are interested are welcome to submit PRs or communicate:
Finally, relevant links are attached for everyone to understand and communicate:
- Source code of this website (Ant Design style): https://github.com/dotnet9/codewf
- VleaStwo branch (Masa Blazor style): https://github.com/VleaStwo/CodeWF
- Known: https://known.org.cn
- Ant Design Blazor: https://antblazor.com/
- Masa Blazor: https://masastack.com/blazor
https://localhost:5002//scalar/v1
If you think this project is helpful to you, you can buy the author a cup of coffee to show your encouragement ☕️
| WeChat Pay | Alipay | QQ Pay |
|---|---|---|
 |
 |
 |