A React Native implementation of the Urban Dictionary App, platform agnostic, runs on both iOS and Android
I wrote something about this app on medium, thanks to all the 2 people who read it.
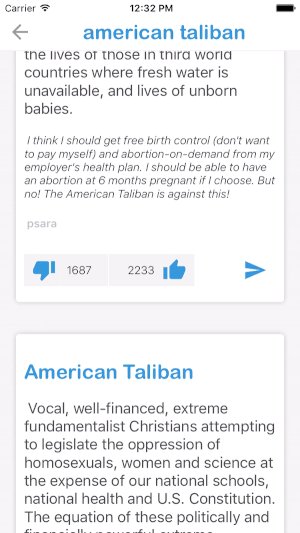
This is a simple app for Urban Dictionary with minimal features.
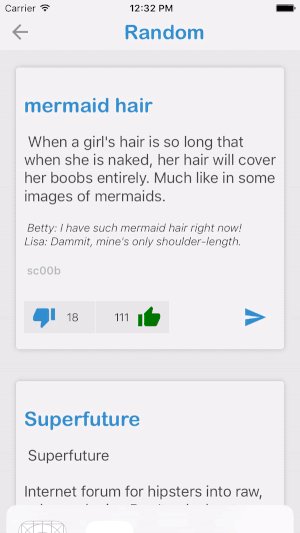
- Random word of the day
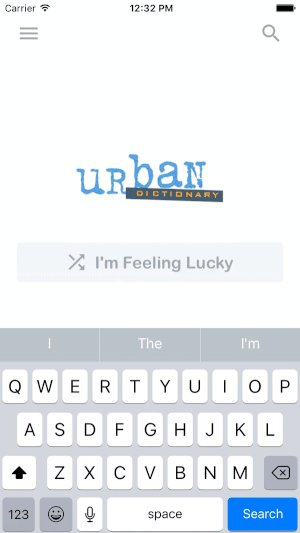
- Search for terms/words.
- Up/Downvote word
- Favourite word
- Trending terms
- Submit to App store and/or Google Play store.
-
Clone the app
git clone https://github.com/edwinbosire/Urbandict.git -
run npm in the project root folder
npm install -
run on simulator
react-native run-ios --simulator "iPhone 5s"Avoid this by opening the project in xcode and chosing run, this is also a better environment to read & fix build time errors.
If you encounter any problem, refer to the React Native Documentation.
To run the project, you will need Node, Watchman, React-Native CLI and Xcode or Android SDK depending on your chosen platform, you can install these using Homebrew
brew install node
brew install watchman
Node comes with npm, you can use Yarn if you prefer or any other package manager.
npm install -g react-native-cli
- Android SDK or Xcode
Get Xcode from the Mac App Store
TODO:
- Package the bundle
- React Native (Duh!)
- Sketch (checkout the design file here)
- Love, lots of love
Just fork the repo and do your thing.
-
Edwin Bosire - initial work
-
The Internet - Shout out to StackOverflow and the ReactNative documentation.
This project is licensed under the MIT License - see the LICENSE.md file for details
-
Urbandictionary for letting me using their API
-
Sam Okoro for some awesome React Native prototype apps for inspiration
-
The internet - Honestly, even after 5 years as a developer, I still google the most basic ways of doing things.