This is inspired by (and forked from) @cpojer's fastest frontend tooling in 2022. You can check his excellent work here.
Try the demo here
This template is an opinionated React starter pack to build any dashboard using Firebase. You get the following developer experience:
- React as the frontend library. I choose React over Svelte, Vue or Angular because as a hiring manager it's easier to hire engineers who're familiar (and export) with React than any others.
- Firebase as the backend. Firebase is good because it's easy to start, have good enough features to keep using it for a while, and very generous free plan.
- TypeScript as the default programming language. I've had enough
undefined is not an objecterror in my career. - Ant Design as the UI design system. Easy to integrate with any CSS framework and have enterprise-level features.
- Tailwind as the CSS framework.
- prettier and ESLint as code formatter and linter. The benefit of consistent pretty code across multiple engineers working on same code base will compound over time.
- Github Action for CI/CD to Firebase. Simple and very easy to setup CI/CD.
- Vite as development environment. Fastest development environment per 2022.
- pnpm as the package manager (Optional).
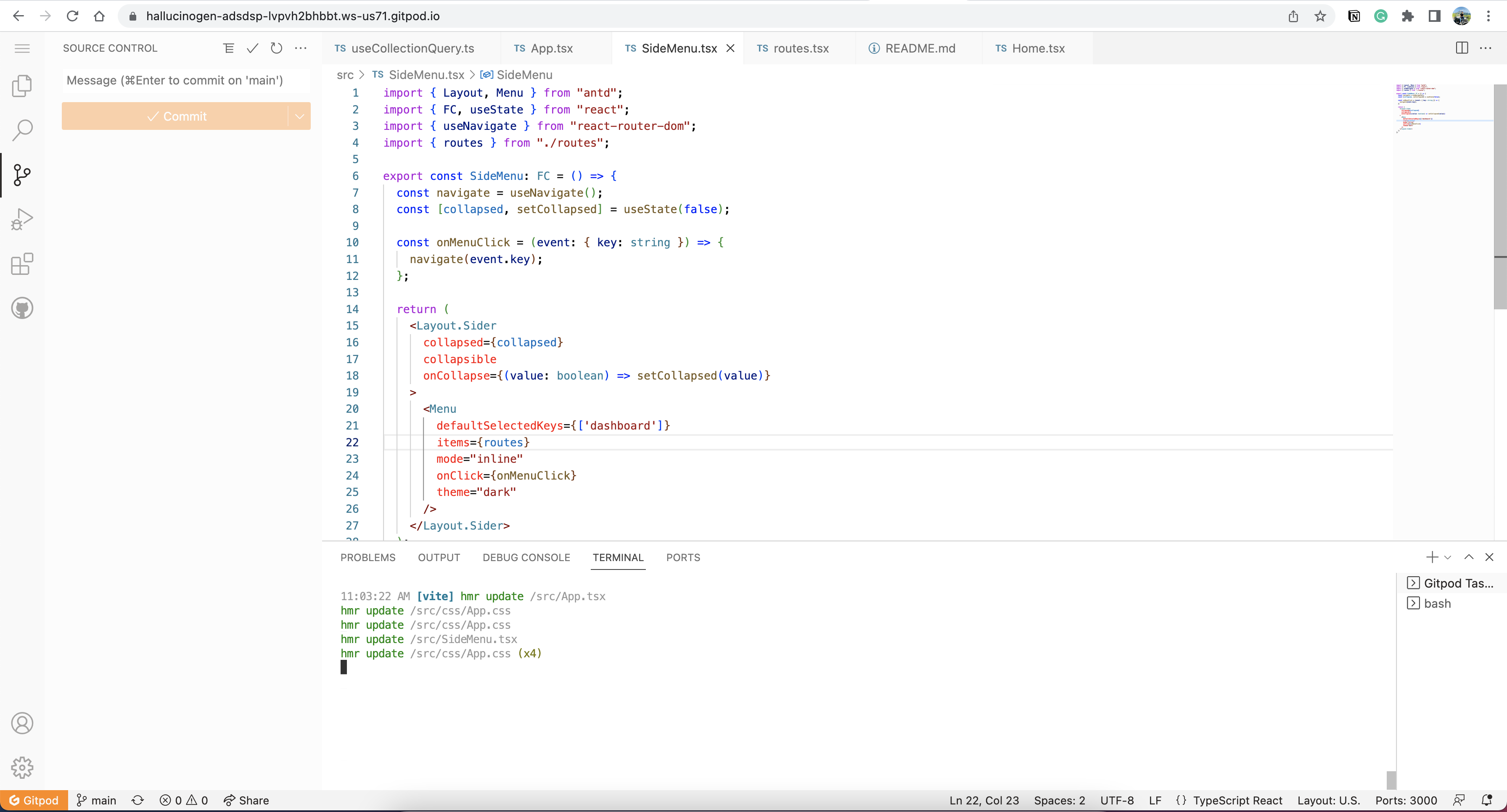
- Gitpod as remote development environment so you can code anywhere (including using iPad or any tablet) (Optional).
- Press the
Use this templateon the top of this repository's GitHub page. - Put your Firebase config in
src/firebase.ts - Run
pnpm install(ornpm installif you don't usepnpm). pnpm devfor development (it opens port 3000).pnpm testto run lints and tests.firebase deployto build, package and deploy your web app to Firebase.