-
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
import/namespace is very slow
#2340
Comments
|
Indeed, it's not necessarily that that rule is slow - it's that whichever rule is the first one to build up an ExportsMap of your entire codebase will be slow. Not every rule uses it. However, |
|
Same in our project. Rules: "overrides": [
{
"files": ["*.ts", "*.tsx", "*.js", "*.jsx"],
"plugins": [
"unused-imports",
"rxjs-angular"
],
"settings": {
"import/parsers": {
"@typescript-eslint/parser": [".ts", ".tsx"]
},
"import/resolver": {
"typescript": {
"alwaysTryTypes": true,
"project": "./tsconfig.*?.json"
}
}
},
"extends": [
"plugin:@nrwl/nx/angular",
"plugin:unicorn/recommended",
"plugin:sonarjs/recommended",
"plugin:rxjs/recommended",
"plugin:import/recommended",
"plugin:import/typescript",
"plugin:storybook/recommended",
"plugin:@nrwl/nx/typescript"
],
"parserOptions": {
"project": ["tsconfig.*?.json"]
},
"rules": {
"import/newline-after-import": "error",
"import/no-unused-modules": "error",
"import/order": [
"error",
{
"alphabetize": {
"order": "asc",
"caseInsensitive": true
},
"newlines-between": "always",
"pathGroupsExcludedImportTypes": ["builtin"]
}
],
} |
|
@the-ult Make sure to compare total time with vs. without the rule, so you can rule out the building of the export map as the cause. It would be good to have another solid data point here! |
|
Another data point here: without namespace: with namespace: |
|
Throwing some timing blocks around the visitors, it spends ~40% of the time in Program and ~60% in MemberExpression. |
|
I've pushed up b0e6f7f but I don't expect it'll have a major impact on performance. |
|
A somewhat informed guess: it looks like it's maybe cache missing on different relative paths to the same file: ex. |
|
@epmatsw that does sound promising - if you wanted to try that locally (running the tests, and benchmarking it against your codebase) that would be very helpful :-) (even better, follow that up with a PR ;-) ) |
|
Seems like no dice, unfortunately. No apparent improvement from putting that snippet into Program :( |
|
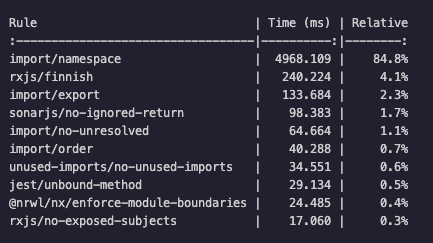
I'm getting similar results on an angular-eslint project: As you can see, the top 3 rules are from this plugin. |
|
@digeomel Please make sure to compare total run time with the rule enabled vs. disabled. I think it's now pretty well established that the rule has an internal slowdown, but if you want to add your data point, you'll need to provide that comparison. |
This PR contains the following updates: | Package | Type | Update | Change | |---|---|---|---| | [eslint-plugin-import](https://github.com/import-js/eslint-plugin-import) | devDependencies | minor | [`2.25.4` -> `2.26.0`](https://renovatebot.com/diffs/npm/eslint-plugin-import/2.25.4/2.26.0) | --- ### Release Notes <details> <summary>import-js/eslint-plugin-import</summary> ### [`v2.26.0`](https://github.com/import-js/eslint-plugin-import/blob/HEAD/CHANGELOG.md#​2260---2022-04-05) [Compare Source](import-js/eslint-plugin-import@v2.25.4...v2.26.0) ##### Added - \[`no-named-default`, `no-default-export`, `prefer-default-export`, `no-named-export`, `export`, `named`, `namespace`, `no-unused-modules`]: support arbitrary module namespace names (\[[#​2358](import-js/eslint-plugin-import#2358)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[`no-dynamic-require`]: support dynamic import with espree (\[[#​2371](import-js/eslint-plugin-import#2371)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[`no-relative-packages`]: add fixer (\[[#​2381](import-js/eslint-plugin-import#2381)], thanks \[[@​forivall](https://github.com/forivall)]) ##### Fixed - \[`default`]: `typescript-eslint-parser`: avoid a crash on exporting as namespace (thanks \[[@​ljharb](https://github.com/ljharb)]) - \[`export`]/TypeScript: false positive for typescript namespace merging (\[[#​1964](import-js/eslint-plugin-import#1964)], thanks \[[@​magarcia](https://github.com/magarcia)]) - \[`no-duplicates`]: ignore duplicate modules in different TypeScript module declarations (\[[#​2378](import-js/eslint-plugin-import#2378)], thanks \[[@​remcohaszing](https://github.com/remcohaszing)]) - \[`no-unused-modules`]: avoid a crash when processing re-exports (\[[#​2388](import-js/eslint-plugin-import#2388)], thanks \[[@​ljharb](https://github.com/ljharb)]) ##### Changed - \[Tests] `no-nodejs-modules`: add tests for node protocol URL (\[[#​2367](import-js/eslint-plugin-import#2367)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[Tests] `default`, `no-anonymous-default-export`, `no-mutable-exports`, `no-named-as-default-member`, `no-named-as-default`: add tests for arbitrary module namespace names (\[[#​2358](import-js/eslint-plugin-import#2358)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[Docs] \[`no-unresolved`]: Fix RegExp escaping in readme (\[[#​2332](import-js/eslint-plugin-import#2332)], thanks \[[@​stephtr](https://github.com/stephtr)]) - \[Refactor] `namespace`: try to improve performance (\[[#​2340](import-js/eslint-plugin-import#2340)], thanks \[[@​ljharb](https://github.com/ljharb)]) - \[Docs] make rule doc titles consistent (\[[#​2393](import-js/eslint-plugin-import#2393)], thanks \[[@​TheJaredWilcurt](https://github.com/TheJaredWilcurt)]) - \[Docs] `order`: TS code examples should use TS code blocks (\[[#​2411](import-js/eslint-plugin-import#2411)], thanks \[[@​MM25Zamanian](https://github.com/MM25Zamanian)]) - \[Docs] `no-unresolved`: fix link (\[[#​2417](import-js/eslint-plugin-import#2417)], thanks \[[@​kylemh](https://github.com/kylemh)]) </details> --- ### Configuration 📅 **Schedule**: At any time (no schedule defined). 🚦 **Automerge**: Disabled by config. Please merge this manually once you are satisfied. ♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, click this checkbox. --- This PR has been generated by [Renovate Bot](https://github.com/renovatebot/renovate). Co-authored-by: cabr2-bot <[email protected]> Reviewed-on: https://codeberg.org/Calciumdibromid/CaBr2/pulls/1284 Reviewed-by: crapStone <[email protected]> Co-authored-by: Calciumdibromid Bot <[email protected]> Co-committed-by: Calciumdibromid Bot <[email protected]>
|
@the-ult theres a bunch of import rules in that diff, not just order. |
|
yes @ljharb , you are right. Tried disabling all other plugins / rules etc as well. But the difference would be like 1 sec per project. Somehow, there seems to be something else going on as well (maybe NX related and gonna look into that), cause the lint is even much slower than the [EDIT] |
|
The With that fixed config, what's the speed difference (with a bunch of import rules enabled) between "import/namespace on" and "import/namespace off"? (the eslint text output, please; screenshots of text aren't accessible) |
|
(Derailing a bit. We can take it elsewhere if that's best.)
In this case, the README could be clarified. Its current wording suggests it is optional, I believe:
Would it make sense to say "Despite the default, it is recommended to explicitly set |
|
Yes, that'd be great. It especially must be set if you're using "not standard javascript", namely, TS. |
This is/was indeed not very clear in the documentation. Could/should it be part of the
Tried to show it with the screenshots with the different build times. Will test/try it some more today |
|
See #2340 (comment); whichever is the first rule to build the ExportMap will be the slowest. |
Required according to this issue comment: import-js/eslint-plugin-import#2340 (comment)
|
Seeing as apparently the first rule that builds the export map is always reported as the slowest, thus is misrepresenting time spent to the user, could this be seen as a bug in the reporting of the |
|
Unfortunately since eslint doesn't provide any kind of "rule prep" stage, there's no way to separate out the export map timing from the rule timing. |
|
Could I put a meaningless rule in front that catches this prep timing, so the rest still is valid by proportion?
|
|
hmm, maybe! I have no idea how eslint decides to order the rules. What's probably easiest is to run timings; then disable the slowest rule and run them again, and in theory all but two should be roughly the same - and the one that's massively bigger in each run would be the one containing the export map buildup. |
- Add new ESLint rules for ArtalkPlugin: - Available rules: `noCycleDeps`, `noLifeCycleEventInNestedBlocks`, `noEventInWatchConf`, `noInjectInNestedBlocks`, `noInjectOutsidePlugin`, `onePluginPerFile`. For more details, see [eslint-plugin-artalk](https://github.com/ArtalkJS/Artalk/tree/master/ui/eslint-plugin-artalk). - Add tests for the new ESLint rules. - Implement Tarjan's algorithm for detecting SCCs in the `noCycleDeps` rule. - Improve code organization and maintainability. - Disable the 'import-x/namespace' rule for better performance. (import-js/eslint-plugin-import#2340)
- Add new ESLint rules for ArtalkPlugin: - Available rules: `noCycleDeps`, `noLifeCycleEventInNestedBlocks`, `noEventInWatchConf`, `noInjectInNestedBlocks`, `noInjectOutsidePlugin`, `onePluginPerFile`. For more details, see [eslint-plugin-artalk](https://github.com/ArtalkJS/Artalk/tree/master/ui/eslint-plugin-artalk). - Add tests for the new ESLint rules. - Implement Tarjan's algorithm for detecting SCCs in the `noCycleDeps` rule. - Improve code organization and maintainability. - Disable the 'import-x/namespace' rule for better performance. (import-js/eslint-plugin-import#2340)
- Add new ESLint rules for ArtalkPlugin: - Available rules: `noCycleDeps`, `noLifeCycleEventInNestedBlocks`, `noEventInWatchConf`, `noInjectInNestedBlocks`, `noInjectOutsidePlugin`, `onePluginPerFile`. For more details, see [eslint-plugin-artalk](https://github.com/ArtalkJS/Artalk/tree/master/ui/eslint-plugin-artalk). - Add tests for the new ESLint rules. - Implement Tarjan's algorithm for detecting SCCs in the `noCycleDeps` rule. - Improve code organization and maintainability. - Disable the 'import-x/namespace' rule for better performance. (import-js/eslint-plugin-import#2340)





In our medium-sized mixed JS/TS codebase, specifically disabling
import/namespacesignificantly reduced our lint times. I haven't found this mentioned by anyone else, so I wanted to share the finding, because it was very surprising.Our prior configuration ran like this:
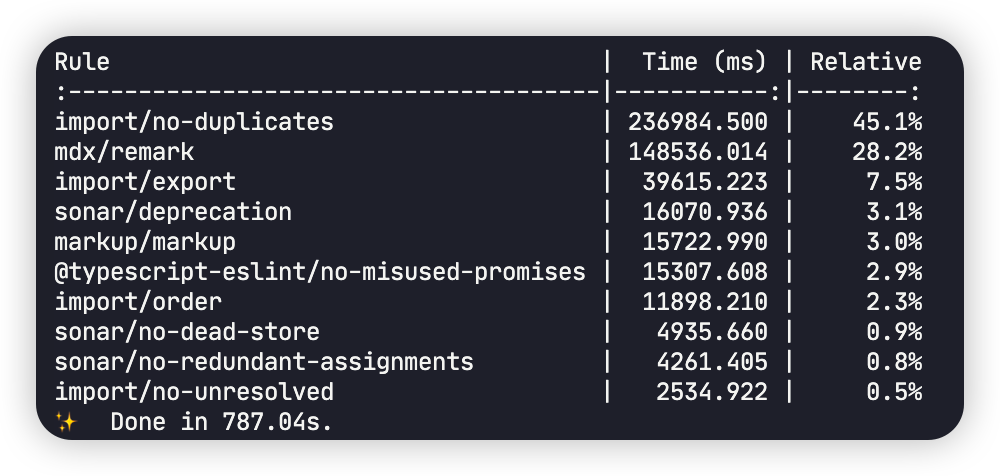
I always assumed this was just the "first rule tax" while the export map is created, but adding
"import/namespace": "off"did this for us:Given we already use
"import/no-namespace": "error", this rule wasn't doing anything for us anyway. With one line we've managed to significantly improve IDE responsiveness.The text was updated successfully, but these errors were encountered: