-
-
Notifications
You must be signed in to change notification settings - Fork 138
How to update
Updating is usually easy, but some times, it requires a few extra steps.
Upgrade the Blueprint library version.
To do it, go to the buildSrc/src/main/java/Versions.kt file.
Then look for these lines:
const val blueprint = "x.x.x"Update the version code with the latest, which currently is: 
v character)
The following steps are to apply some more specific or complex changes that are required every now and then to keep the apps completely up to date.
This might be a bit overwhelming at first, but once you get used to it, it will become easier.
The first thing you need to do, is check what version of Blueprint are you currently using and which one is the latest.
Let's say you are currently at version 2.3.0 and the latest is 2.3.7.
You must go version by version like: 2.3.1, then 2.3.2, then 2.3.3, and so forth, until you get to 2.3.7.
If you don't see a version listed below, for example 2.3.1, then it means no additional changes are required for that specific version, and you can move on with the next one, which would be 2.3.2.
Check below for the additional required changes. They usually have a link to a commit or a comparison, that looks like the following:

Some things to note:
- Red means code that was removed.
- Green means code that was added.
- Always, the whole line will be highlighted, but it doesn't mean the whole line was removed/added. And you might find small parts of the code in a line being highlighted with a darker color.
If you still need help, you can always join the discord server and ask any questions you have or ask for help.
Whenever a new release is available and it requires extra changes for your setup, this is the section where they will be mentioned.
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
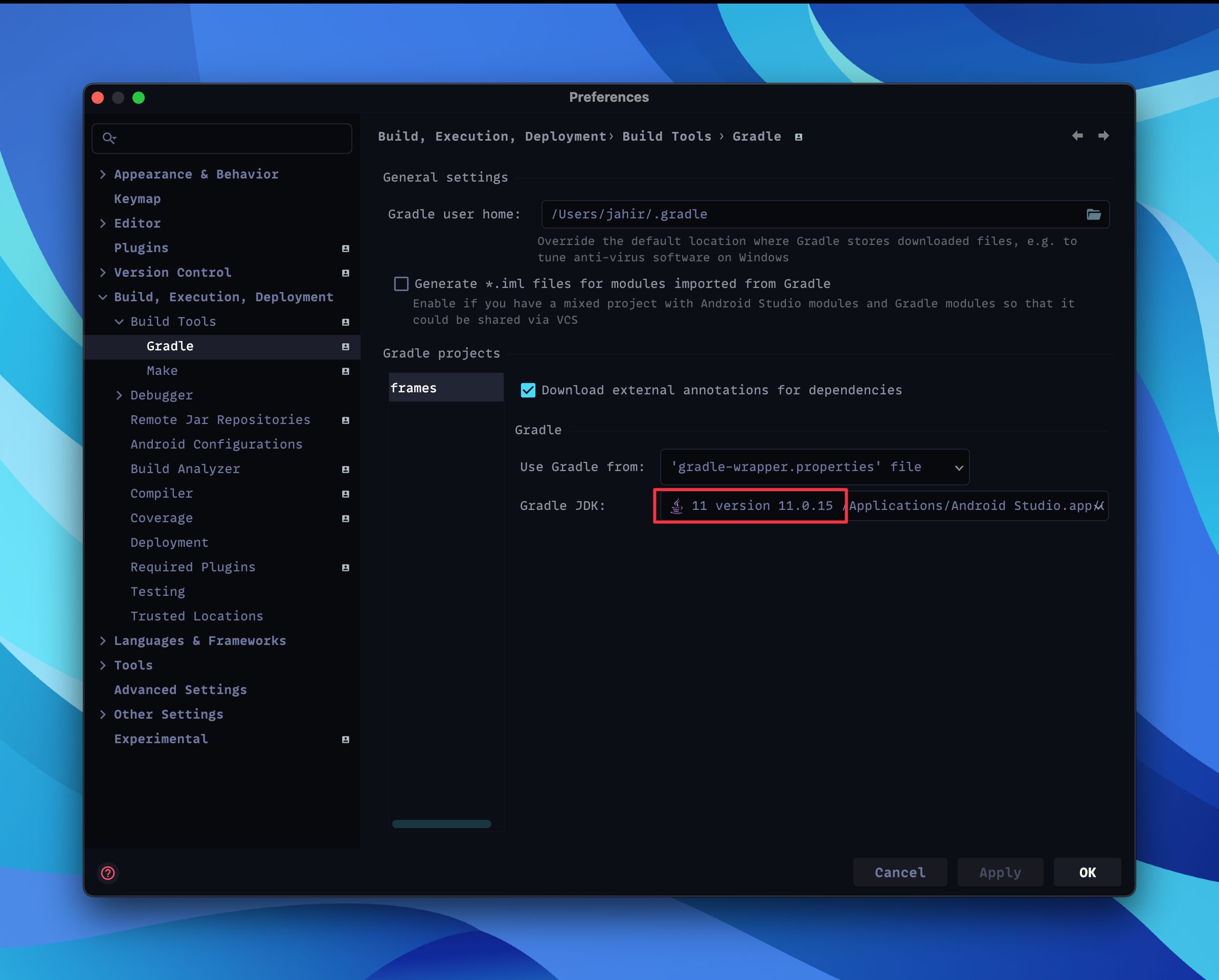
And make sure to update the Gradle configuration in Android Studio like this:

Apply the changes from this commit.
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Check and apply the changes in this commit
Add <item>oneplus</item> to supported_launchers.xml
- Apply the changes in this commit
- You can now change snackbars colors. Be sure to set them up in
colors.xmlfile
If you want to customize your app even more that you already can, you might want to apply the changes in this commit
Dashboard has been rewritten from scratch and many things have changed. It's probably easier to start from scratch. Save your assets, icons and xmls files. Many of them will work fine.
Check and apply the changes in this commit and this commit
Check and apply the changes in this commit
Check and apply the changes in this commit.
Then delete the folder .idea/libraries/ and all build folders, and then restart Android Studio using the Invalidate Caches and Restart option.
Check the changes in this commit
Provide links for your Privacy Policy and/or Terms and Conditions in order to avoid issues with Play Store. Generate them here.
Update the app/build.gradle, launchers.xml and dependencies.gradle files.
Update your AndroidManifest.xml as done in this commit.
Update the app/build.gradle and dependencies.gradle files.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows.
Easy as doing the same changes in the files that this commit shows. Basically just some minor version updates 😉
Easy as doing the same changes in the files that this commit shows. Basically just some minor version updates.
- There's a new
launchers.xmlfile where you can remove the launchers you don't want to show in the "Apply" section. - There's a new
boolconfig inblueprint_configs.xmlin case you want to hide the "General Information" in "Home" section.
- Update your build.gradle to match the new
app/build.gradlefile - Update the proguard files:
Update the proguard-rules.pro file.
Wiki written by Patryk Goworowski, Lumiq Creative, and Jackson Hayes. Special thanks to Sanchith Hegde. Copyright © 2018 Jahir Fiquitiva.
Licensed under the CreativeCommons Attribution-ShareAlike 4.0 International License. You may not use this file except in compliance with the License. You may obtain a copy of the License at http://creativecommons.org/licenses/by-sa/4.0/legalcode.
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
- Get Started
- Set Basic Values
- Create a Package
- Set App Name
- Set App Icon
- Set Launch Screen Image
- Set App Colours
- Change Store & License Settings
- Setting
blueprint_setup.xmlup - Setting
kuper_setup.xmlup - Setting
frames_setup.xmlup - Setting custom styles
- Adding Zooper widgets
- Adding Kustom assets
- Setting up Credits
- Optimize your wallpapers
- Setting up the wallpapers JSON file
- Enabling notifications
- Setting up the icon pack (1/2)
- Setting up the icon pack (2/2)
- Add support for Smart Launcher
- Update your app's changelog