- Easy to use.
- Single / multiple item-select.
- Optional cancel message.
- Color/styling/spacing options.
- Only depends on 'colors'!
npm install select-shell
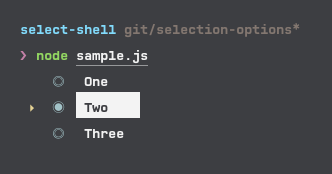
Simply navigate + make selection with the arrow keys...
Up and Down - Navigates on the options
Right - Check the option
Left - Uncheck the option
Enter/Return - confirms the options selected
Esc - Cancel/Exit
'use strict';
var list = require('select-shell')(
/* possible configs */
{
pointer: ' ▸ ',
pointerColor: 'yellow',
checked: ' ◉ ',
unchecked:' ◎ ',
checkedColor: 'blue',
msgCancel: 'No selected options!',
msgCancelColor: 'orange',
multiSelect: true,
inverse: true,
prepend: true,
disableInput: true
}
);
var stream = process.stdin;
list.option(' One ')
.option(' Two ')
.option(' Three ')
.list();
list.on('select', function(options){
console.log(options);
process.exit(0);
});
list.on('cancel', function(options){
console.log('Cancel list, '+ options.length +' options selected');
process.exit(0);
});var select = require('select-shell')(
/* These are the default values */
{
pointer: '> ',
pointerColor: 'white',
checked: ' ✓',
unchecked: '',
checkedColor: 'green',
msgCancel: 'No selected options!',
msgCancelColor: 'red',
multiSelect: true,
inverse: false,
prepend: false,
disableInput: true
}
);list = require('.')
pointer : ' ► '
checked : ' ◉ '
unchecked : ' ◎ '
prepend : trueThe scheme of color is equal to the module colors.
| style | color | theme |
|---|---|---|
| bold | yellow | rainbow |
| italic | cyan | random |
| underline | white | zebra |
| inverse | magenta | |
| green | ||
| red | ||
| grey | ||
| blue |