-
-
Notifications
You must be signed in to change notification settings - Fork 959
Debug coc.nvim
This page contains tips for debugging coc.nvim, if you have issues with a specific language server, see https://github.com/neoclide/coc.nvim/wiki/Debug-language-server first.
After cloning the repo, make sure you're using the master branch of coc.nvim, then install dependencies
and build source code:
npm ci
The JavaScript bundle will exist in the build folder.
To build source code after changes made, run:
node esbuild.js --watch
in your project root, which will use esbuild to compile source code into a single JavaScript bundle.
After each compile, restart the coc.nvim service using :CocRestart to use new JavaScript code.
Restarting Vim is needed after you've made changes to coc.nvim's plugin code.
To create source map of the JavaScript bundle, use:
NODE_ENV=development node esbuild.js
To compile source code.
To enable source map for error stack, install source-map-support:
yarn global add source-map-support
Then use configuration like:
" use command `yarn global dir` in your terminal to checkout yarn global directory.
let g:coc_node_args = ['-r', expand('~/.config/yarn/global/node_modules/source-map-support/register')]in your vimrc, it will make tracing errors much easier.
Warning: you should avoid usage of process.stdout, process.stdin and related methods from console, since coc.nvim has to use stdio for communication between it and (neo)vim.
You can use console.error to write a string message:
console.error('my error')The message will be echoed in Vim. However, this method is quite limited.
Use :CocOpenLog to open the log file.
Import the logger module for log purpose:
const logger = require('./util/logger')('workspace')Use the logger to debug any variable, like:
logger.debug('variable:', variable)For extension of coc.nvim, usea logger object (log4js.Logger) through a property of ExtensionContext. For example:
exports.activate = async (context) => {
let { logger } = context;
logger.info(`Extension from ${context.extensionPath}`)
}If you're using console.log in extension, the output will append to the log of coc.nvim.
The default log level is info, so you won't get debug or trace messages shown in :CocOpenLog.
To change the log level, you need to configure the environment variable NVIM_COC_LOG_LEVEL, see
:h :CocOpenLog for details.
Enable the client log by:
let g:node_client_debug = 1
let $NODE_CLIENT_LOG_FILE = '/path/to/logfile'In your vimrc, then open the $NODE_CLIENT_LOG_FILE in another terminal or use :call coc#client#open_log()
to open the log use current vim session.
Add:
let g:coc_node_args = ['--nolazy', '--inspect=6045']
to your .vimrc
After restart coc, you will get an error message like this:
[vim-node-coc]: Debugger listening on ws://127.0.0.1:6045/cd7eea09-c79f-4100-b4a0-bfbb43e94f48
For help, see: https://nodejs.org/en/docs/inspector
it means the debugger protocol is started.
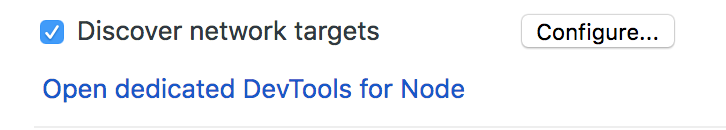
Open url chrome://inspect in chrome, make sure Discover network targets is checked and then click configure... button:

then add 127.0.0.1:6045 to the Target discovery settings.
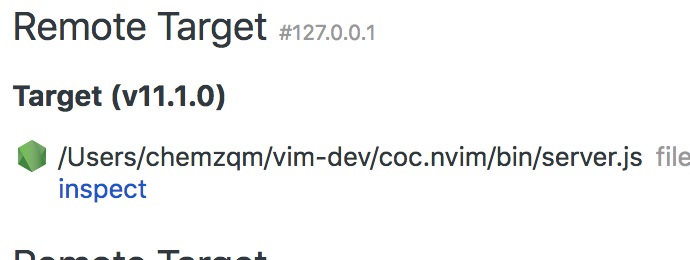
Checkout remote target section, and then click inspect for the NodeJS target:

For more details of debugging, checkout https://nodejs.org/en/docs/guides/debugging-getting-started.