-
-
Notifications
You must be signed in to change notification settings - Fork 3.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Edit docs for typography attributes #6454
Edit docs for typography attributes #6454
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I noticed one typo (see comment), but otherwise looks good, thanks!
|
In terms of Where for |
|
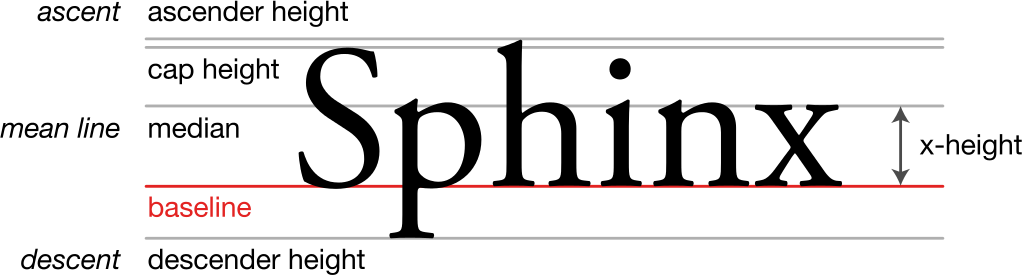
Overall readability looks good. I like the suggestion from @limzykenneth to use horizontal lines in the diagrams to explain textAscent and textDescent. |
|
@limzykenneth @dkessner I restored edited versions of the original examples for Needing to multiply by @dkessner @MsQCompSci here's a staging version of the docs for this pull request. Don't wander too far off the Reference pages or stuff will break–patched just enough of the site to get this working. Please let me know if you'd like to see further revisions or if we should request a merge. |
|
Is there a problem with the image for textBounds() |
|
I'm not sure what "scalar" is supposed to be doing in this example. It's definitely confusing, and should be unnecessary based on my understanding of what textAscent() returns (the height of the 'd'). I looked at the Processing example, which has the same scalar. But weirdly, the example doesn't work when I run it in Processing on Mac (the line is in the wrong place). It does, however, work when I set the scalar to 1.0. |
|
|
@dhowe revisions for the @dkessner @MsQCompSci thanks for looking into this. Agreed that this should be simpler and will give the examples another go this evening. |
|
@dkessner @MsQCompSci the staging version of the reference for this pull request has new examples. Please let me know if you have suggestions or would like to see further simplifications. I've never taught these functions to beginners. They are precision tools for more advanced use cases. That said, |
|
Indeed, the fontScale argument does seem less than intuitive. At very least we were trying to match the API for processing at the time, but I'm not sure if there were other factors at play. Taking a very quick glance at the code below, it would seem that this argument could be omitted (and the renderer's current 
p5.js/src/typography/p5.Font.js Line 529 in af34dc8
|
|
@dhowe thanks for looking into this. I just tested the following changes with the // ...
textSize(24);
// ...
let a = textAscent(24);
// ...
textSize(48);
// ..
a = textAscent(48);
// ...Passing the current font size to @dhowe @Qianqianye @limzykenneth @davepagurek if these changes look good to you, please go ahead an merge this pull request. |
If it were possible to include an appropriate |
|
@davepagurek @limzykenneth @Qianqianye if these changes look good to you, please go ahead and merge them. |
|
Thank you all for reviewing. I will merge this PR for now and we can continue the conversation about |

Addresses #6449
Changes:
I edited the inline documentation for functions that set typography attributes to bring them more in line with the style guide.
@davepagurek @dkessner @MsQCompSci @limzykenneth @Qianqianye @dhowe, @paulaxisabel, @SarveshLimaye, @SkylerW99, @hannahvy, @BamaCharanChhandogi, @singshris, @EarthIsHeavin, @skbhagat0502 I'd love to incorporate any feedback you may have!
textAscent()andtextDescent()still confuse me, so I'd appreciate your guidance there.