-
Notifications
You must be signed in to change notification settings - Fork 34
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
索引: 对现有编程语言的英文关键词进行汉化或者再创造的实例 #25
Comments
|
这些内容是否整理成wiki更合适?便于查找和阅读,issue可以作为沟通媒介交流过程,wiki提取出有效信息。 |
|
@hummerstudio 有同感. 之前主要的考虑是尽量把讨论集中在一处. 规整到wiki之后, 同步也是个工作量. |
|
@nobodxbodon 可以的。 |
|
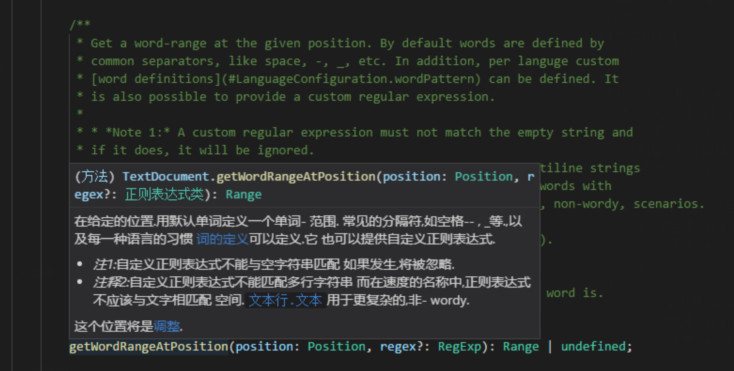
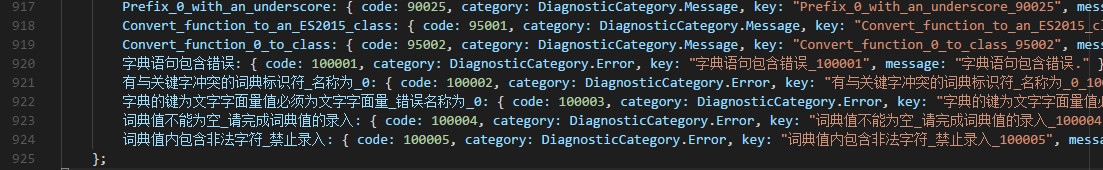
CTS这个项目一直是我一个人在搞,前后耗时快7个多月了,现在0.0.1版本基本完成了。现在这个项目基本下载编译后就能使用,但现在没有写自述文件,本人原来曾经汉化过C#后来发现没有意义因为C#我只能汉化成中文关键字,.net是没有办法的,这个是因为需要CLR(运行时)的支持,就放弃了。 这个TS是微软开源的类型化JS。可能本人多接触的是后端语言强类型的接触比较多,js用的不多,在后端人员看来这个js真的是问题太多了,微软的这个TS基本解决了js存在的一些问题,根据官方的说法TS是JS的超集,就是说JS的写法TS是完全能覆盖的。TS因为是编译时强类型的所以在程序开发阶段就能排除大多数的问题。微软说TS是为了使JS能具备开发大型程序而改进的,事实确实做到了,微软开源的vscode 也是TS开发的,从实际的运行来看,真的很不错。TS是自写自身的编程语言,近10万行的代码在VsCode上编译运行调试没什么压力。 我这次改造是基于TS2.5版本开发的TS原有的功能没有一点改变,是在官方的基础上做的加法,这个完全可以当做TS的编译器来使用。TS、JS的英文版代码块(或源文件)。直接拷贝进来就可以用。时间上来讲这个版本我本来没打算公开出去,本来想在TS2.5.5的时候在跟进一版在公开,那时候估计基本的文档也能完善了,我的这个CTS重新增量开发了TS的语言服务(tss),IDE这块是在TSVsCode的插件基础上做的增量开发,从语法高亮到智能提示所有的TS原版具备的功能这个CTS都具备,基本能达到TS原版在VsCode开发时的开发体验(我自己反而不行,因为长期使用英文关键字开发反而使用中文做教程的时候卡壳,这是因为10几年基本形成习惯性动作了,一时半会还真不好改)。 现在TS、JS的生态越来越强大成了一个真正的跨平台语言,在桌面有electron、nw等,移动端有ReactNative、微信、支付宝的小程序等、服务器本身node就是干这个的,社区有npm。因为TS为了类型化JS创造性的增加了个类型声明文件(.d.ts文件,作用类似于c语言的.h文件)。有了这个类型声明文件使得不用改变electric、nw、rn本身源码只是修改.d.ts文件就可以实现汉化成为可能。也就是我的这个CTS不但是一个汉化的强类型的JS超集同时也能汉化 electric、nw、rn、还有成千上万的js模块文件,汉化的方法也很简单只是在.d.ts文件上标注词典就可以了,我本人也写了工具。在翻译工具的帮助下几乎任何人都可以汉化LIB。解决了虽然能汉化C#但是不能汉化.net的尴尬。 这个图片是es5以下版本的js默认类型支持库(LIB)在原版声明的基础上增加词典标注这个就是完全支持中文编程的支持库了,我设计了工具。标注起来不麻烦。像这种近2w行的类型声明文件没几个,90%的类型声明文件在500~5000行之间,包括electric、nw、react、reactnative、SQL、redis(键值数据库等等) 虽然注释是英文的但是鼠标悬停提示会有机器翻译的汉语注释 虽然注释是英文的但是鼠标悬停提示会有机器翻译的汉语注释. 格式化的文本也能翻译(虽然不是很准确,毕竟是机器翻译的) |
|
有些还是不行的虽然没改变ts的原有功能但是对他的大量内部函数数据类型都做了修改。现在合并肯定不行。但是我开发的时候就考虑到了以后版本跟进的问题。如果官方更新我可能2天内就能跟进,在他们不是结构化大量的的更改源码的情况下,本来要在他发布2.5.5 的时候跟进一次,原来设想 官方更新5次我更新1次,除非他们是有革命性的更新。估计这是不可能的在5个小版本间就大范围更新。因为ts已经很完善了 |
|
@htwx 才发现你在原楼添了很多内容 :) 再次感谢分享!
钦佩毅力! 不知日常工作中是用TS开发吗?
请问能分享一下汉化方法/思路吗? 是扩展Roslyn实现?
赞! 请问自编译过吗?
看到源码里添加了百度/有道翻译的内容, 不知指的是这里吗?
请问是在TS之外, 对vscode进行了改进吗?
请问是打算编写一些教程对这个编程环境进行推广吗?
这里能否麻烦细说一下? 看后面的 一个细节, 看到你的演示里输入"超文本"之后弹出自动补全列表, 就想到之前@lightrabbit和@cleverdango做的vscode里根据拼音输入弹出自动补全, 应该会让输入顺畅一些. |
|
这个考虑过,但实际还在矛盾中。我是一直坚持中文标识符命名的,实际上搜狗输入法有时比智能提示还好用。只要你连续的输入几次相关的词组,这个是临时写的演示,输入法没有输入记录。如果自己做拼音补全不一定比搜狗好用(主要是实力不行啊)。 |
大赞! 请问工作中也是吗? 那整个团队也是? 不知有没有碰到过什么中文相关的技术坑啊? 最近在JUnit4汉化过程里碰到一个UTF8<->GBK出现乱码的问题, 因为对字符编码不熟, 还是颇费了点时间.
好像上面链接的演示就实现了这个吧? 比如, 输入"chwb"应该就会弹出"超文本"相关的代码提示. @lightrabbit @cleverdango 没理解错吧? 另外, 机器翻译还真是个翻译文档的捷径, 不过质量恐怕有些难以保证啊. 特别对新手来说, 翻译的误导可能会导致不必要的困惑. |
|
钦佩毅力! 不知日常工作中是用TS开发吗? |
|
事实是搜狗输入法简拼是最快的,但是已经养成了用全拼,要是强制改变用简拼一时还上不了手。 |
|
TS是自写自身的,你的编译器源码首先要编译的就是你的源码?就是说我写的这个最少编译过10w+的代码。 |
|
对于字符乱码的问题我是语言不支持就改语言,运行环境不支持就改环境。必须叫他支持。 |
|
VsCode 的代码没改动都是按VsCode插件开发的IDE.但是typescript的语言服务改了很多就是TSS 给他增加了好几个命令 |
|
VsConde 如果你不需要创建新的UI不用改源码在插件的环境下基本都能实现, 你可以看下源码.调用一些他没有公开的基础代码(就是写内部命令). |
|
我的这个版本还没有打算推广, 我想实现的是 中文一条龙 中文HTML, 中文CSS, 中文TS, 中文Node, 中文React |
|
就是因为注释翻译的不准确,毕竟没有人工参与.所以我保留了英文注释,这个注释实际是可以做到一键替换的. |
很佩服! 很少看到非专业的隔行学成的.
呵呵, 那个issue就不再继续讨论了吧. 这里还比较清静, 讨论也比较理性, 且珍惜 :)
哦, 能够自编译的话确实已经比较完善了.
请问是开发了一个新插件吗?
很期待. 这样影响确实会比较大, 而且H5和CSS的汉化之后可以和其他语言/框架集成. 不过工作量恐怕不小. 不知你设想用什么方式推广比较合适? 也许做一些入门教程, 比如从无到有做一个网络服务和简单的界面? 英文文档和编译信息的翻译恐怕要发挥社区的力量啊...尤其是前者 |
英文接口文档应该浩瀚的多吧?
非常同意. 也许还可以添加一些信息, 如果原本的信息不够明确的话. |
|
英文接口不多(文档还是很多的),就是我提到的几个主流框架,剩下的基本都是500行以下的小型接口文档,我的工具如果是英语好的人翻译1天2万行,如果英语不好1天也能5000+有谷歌翻译在基本能谁用谁翻译就行了,翻译完的可以发布到 npm 社区,有版本控制就没什么大问题了. 就翻译来讲还有比较麻烦的事情,因为英语有大小写,缩写,简写,单数复数等等区别,还有有些英语单词在英语中的本意也不是程序中药表达的意思,所以还是很难翻译的 因为翻译类型声明文件要求英文是不同的中文也不能相同所以比较麻烦. 单复数也麻烦 毕竟汉语大多数是省略复数表达的 例如这个 lines 你翻译成 行组,行集,多行... 都不咋地. 就是这个 this 翻译起来都很费劲 这个也是我的这版没有发布的原因之一,关键字的翻译现在的结果我是不满意,但还没找到更好更贴切的, es6\es6\es7\node 等这几个基本的类型声明文件里有好多我感觉翻译的不满意的,还有些专业词汇没有拿准是否应该翻译 例如 HTML SVG 等等. 我不想搞的太民粹我的设想还是应该和主流语言之间能无缝的转换对接. 我的这个CTS是可以随时编译为英文TS的能力的, 所以中文全角标点符号我就没考虑. CTS是每个标识符都允许存在2个名称是相等的. 可以互相转换. 这就实现了你在家里用中文编程 到单位去一样可以提交成英文代码. 在CTS里 //@@ 是词典标识符 在 TS 里这个就是普通的注释. 不影响任何问题. 调试环境是经过 .map 文件映射到源码里的. 所以虽然 运行时还是运行的英文但程序报错等确是中文的于源码能对应上. 因为编程的原因长时间 中文输入英文标点,这里就不切换了将就看吧. |
嗯, 代码注释/接口文档的翻译还是最好有开发经验的来做.
这个感觉原本设计就有点问题啊...能举个例子吗? 其实如果含义不同的话感觉就应该从命名上进行区分, 而不是靠大小写/缩写.
其实这个在中文命名有类似的问题. 之前也碰到过类似的. 现在我在源码里比较多用的是直接省略复数表达, 然后在必须强调单数的时候再加修饰
呵呵, 我也是用搜狗的"中文下使用英文标点". 很习惯了. |
个人感觉
嗯, 这些直译可能有点长啊. HTML-超文本标记语言, SVG-可缩放矢量图
嗯, 支持全角符号还是让有兴趣的通过IDE扩展实现吧.
这个...如果自己用中文命名自定义的变量/方法了的话, 靠机器翻译不可靠吧?
哦, 才反应过来, 这个
这个_和__有点区别不明显啊. 和之前的 |
|
这就实现了你在家里用中文编程 到单位去一样可以提交成英文代码. |
|
就我的这个 cts 来说我的策略是 局部覆盖 全局 ,后面的覆盖前面的, 因为我 为了在看到中文标识符 的时候还能同时看到对应的英文标识符 ,所以我允许了一个标识符可以放很多地方. 为了保持统一性就 用 最后一个相同词典覆盖 前面的策略, 这个词典也是一条语句 里面的键和值也都是标识符, 根据编译选项 进行词法分析 语法分析 符号绑定等等最后 转换输出 现在这个写法是为了方便阅读 |
|
@htwx 刚发现一个以前的html汉化项目: https://github.com/chtml/chtml |
|
在中文化C#的讨论里有个提议是基于C#创造一套中文语法的语言(但还是转换成C#代码). I wonder if such a project might borrow a page from Intentional Programming or JavaScript transpilers and instead of trying to recreate C# instead create a localized "view" over C# where the language and syntax could be more closely designed to match the syntax of the spoken/written language but the end result is still normal standard C#. It achieves the goal of providing the lower barrier to entry for new programmers but it also can help those same people learn the actual programming language by being able to view the results. This might require more complex tooling, though. 刚看了一下Z的编译方式, 好像有点类似, 生成AST后, 在编译时(用反射机制?比如这里)生成目标码. 不过这里的生成代码不知是何用意 ? 请教 @TKT2016 |
|
@htwx 引用了楼上, 在知乎的反馈(在此答复下的评论中):
|
|
(補充)維基百科上有 非英語編程語言詞條可參考 |
|
@gasolin 多谢. 之前编写开源非英文关键词编程语言时也参考了这个wiki链接. 此issue主要是搜集对现有英文编程语言进行汉化的项目(而非创造一个新编程语言). 希望周蟒项目得以重启(刚在v2发了英雄帖, 如有不妥请告知). 个人觉得, 通过第三方库的形式实现, 项目可持续性和可用性综合考虑蛮有前景, 加上IDE支持之后(比如类似CTS的vscode中文输入法插件功能)就更有竞争力了. |
|
前陣子寫了基於TypeScript,可用繁/簡中文語法寫JS的轉譯器 並用它做了個「中文輸進去,程式出得來,開發者發大財」的中文程式影片範例 目前實現的功能比起CTS來說少很多,但優點是架構更便於跟隨最新 TypeScript 版本。 因為MS整合進Visual Studio的TypeScript有做本地化,所以 LingaScript 提供的命令行跟執行錯誤訊息也默認都本地化了 |
|
剛看到一個直接在瀏覽器上替換中文關鍵字輸出JS的項目:localJS https://gitlab.com/diawean/localJS |
|
加油! |
哇嗚真有人看到ㄚ,有人願意一同維護嗎🥺 |
|
@hsuan1117 请问项目移到了 github 哪里?不知现在项目状态如何?有没有什么计划呢? |
|
@hsuan1117 |
Ok,我有空可以去貢獻貢獻 |
|
刚发现的一个前端中文化的框架:https://gitee.com/chym2/zw var y={
背景颜色:"#ffc",
字体大小:"20px"
}
$事件("id=e","鼠标单击",function(){控制样式("id=e",y)});
var w={
字体大小:"25px",
背景颜色:"#cff"
}
$事件("id=e","鼠标移到",function(){控制样式("id=e",w)});
var q={
字体大小:"20px",
背景颜色:"#ffc"
}
$事件("id=e","鼠标移出",function(){控制样式("id=e",q)}); |







曾几何时, 编译器还多不能支持中文标识符, 前人努力过改变. 现在多数语言本身已经支持unicode的标识符, 可以认为用中文编程的第一个障碍基本消除了. 随着语言和编译器的开源, 出现了各种对英文关键词的编程语言进行汉化的实践. 下面试着罗列一下:
TypeScript (原作者 @htwx. 演示)
PowerShell
TinyCC (@swizl 的开发过程)
clang
Lua,@xgongya的版本
Julia
CoffeeScript
Python (原作者 @swizl) 原Python讨论区issue: 1 2
也有参照原语言的语法, 自己开发的语言:
Z语言 (类LOGO)
类似Forth的栈语言-亲密数编程语言 【原链已失效,此为存档链接】
请各位补充.
The text was updated successfully, but these errors were encountered: