-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Slow performance #147
Comments
|
I've played a little with your last example in jsfiddle, and removing console logging has improved the situation a little. I agree there's still room for improvement, while we have already applied some performance optimization strategies... I'll investigate this later, and would warmly welcome any expertise on the matter. |
|
@kaihendry could you please bring an update on the performance when disabling console logging? I've been toying with large forms lately and performance is rather acceptable when |
|
Side note, as we're mostly using stateless components in this lib and they're not memoized just yet, we may suffer from it pretty badly here anyway. I wonder if moving to stateful component and leveraging |
|
Still takes seconds for me to update a text field: Sorry, I'm a bit of ReactJS newbie atm... how or where do I try shouldComponentUpdate ? Do you have an example? |
That's not something you have to do, rather it's something we should investigate as an implementation solution. |
|
Someone has a PoC of a memoization decorator for stateless components here facebook/react#5677 (comment) We should definitely experiment with it to see if it improves performances. |
|
Experiment is being done in #152. @kaihendry would you mind checking out the branch and see if it improves things on your side? (appears I'm not experiencing the same impact on perfs than you seem to) |
|
Nice work. Sorry been too busy to check/congratulate you on that Large tab. |
|
No worries, thank you for the early and constant feedback during my investigations, that helped. v0.26.0 has just been released including these enhancements. |


Description
Love the promise of your project. We tried our schema of the data we need to collect for our Web application and we were disappointed with the performance when filling in text fields. We have a form with several long enums, think countries, states and currencies that we think trigger the issue. Perhaps there is a better approach we missed?
Steps to Reproduce
You can see here performance gets progressively worse:
http://s3.jptdev.com/2016-04-19/react-json-test-5x50.html
http://s3.jptdev.com/2016-04-19/react-json-test-15x50.html
http://s3.jptdev.com/2016-04-19/react-json-test-30x50.html
(We are not using live validation)
Expected behavior
A fast and nimble UX
Actual behavior
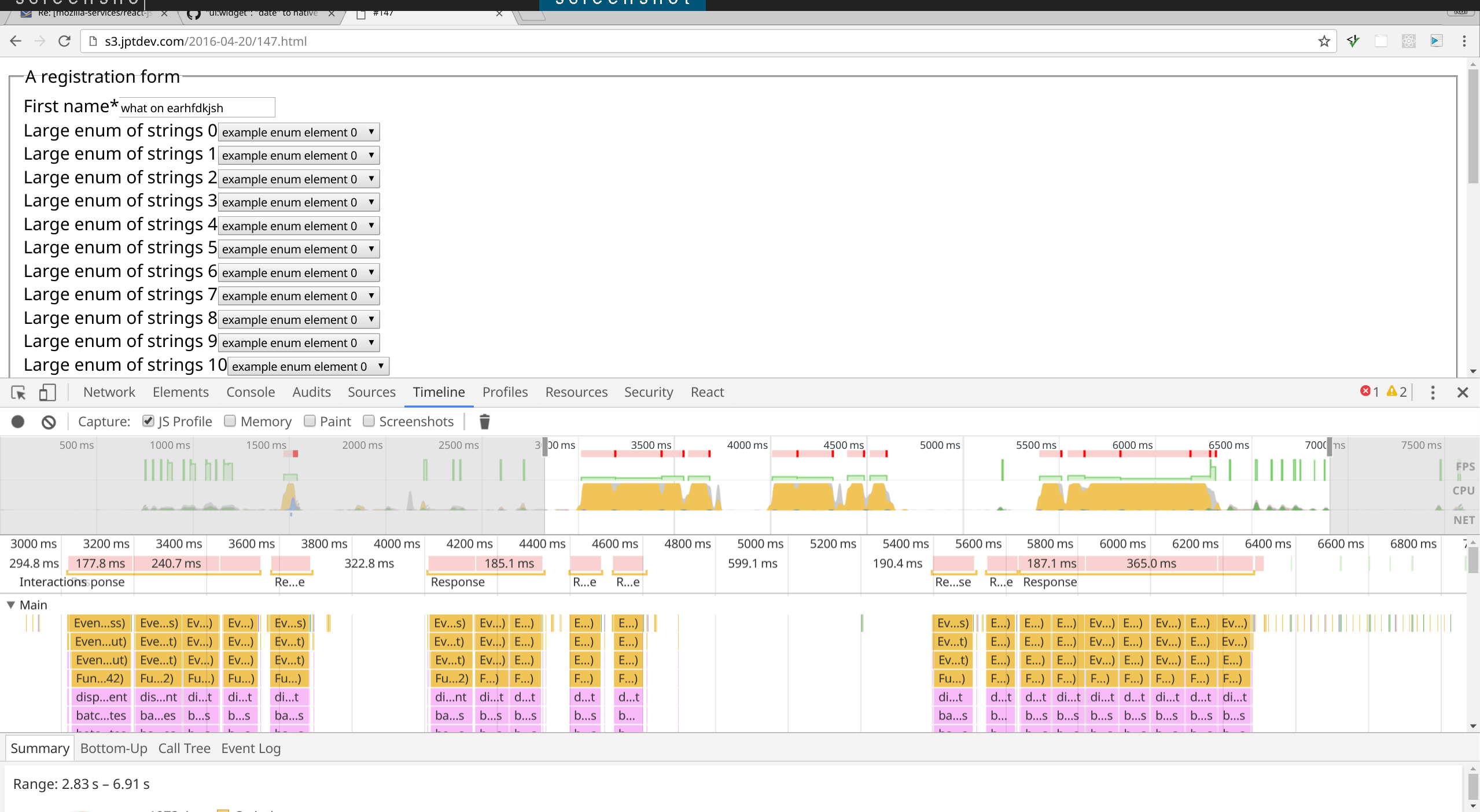
Slow to type in the text area.
http://s.natalian.org/2016-04-19/TimelineRawData-20160419T155117.json
http://s.natalian.org/2016-04-19/1461052305_2558x1404.png
Version
Er your https://npmcdn.com/[email protected]/dist/react-jsonschema-form.js
The text was updated successfully, but these errors were encountered: