-
-
Notifications
You must be signed in to change notification settings - Fork 594
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Default FAQ js(ts)config for webpack aliases doesn't work. #890
Comments
|
same problem. |
|
I use .js and .vue extensions but have the same issue. No suggestion in paths and can't go to file by clicking with ctrl. 😭 Update: |
|
Not sure if you all have figured this one out, but I ran into this same issue and downloaded the vetur source code to see how it was retrieving the jsconfig.json file to ingest its settings. After looking at the code I discovered that it seems the jsconfig.json file has to be in your root workspace. It's important to note that the reference to workspace is super important here, because its the vscode workspace, not necessarily your project's location. Turns out, in my particular setup, I had a separate workspace folder in which I was "adding project folders to", so therefore it was actually looking for the jsconfig.json within that workspace folder, even though I had the jsconfig.json file in the projects themselves. So the 2 solutions I tried are either:
VSCode itself doesn't seem to have this issue as you all indicated with the .js files, because VScode actually searches for jsconfig.json no matter how deep it is in your project folders, and also knows to search through project folder paths added to a separate workspace you may have created. Maybe this is a potential improvement that can be made to Vetur so that it searches for the jsconfig.json file in the same way VSCode does. |
|
@tmaowv You are correct. Its specifically when you load several npm project folders using workspaces set up. I can confirm that loading individually fixes this. VS Code issue? |
|
I encounter this problem too, I also follow the instruction of FAQ Having a {
"compilerOptions": {
"target": "es6",
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
},
"sourceMap": true
},
"include": [
"./src/**/*"
],
"exclude": [
"node_modules",
"dist"
]
}
then I use this It seems that Vetur didn't recognize components imported using webpack's alias, even though I did exactly what However, it works for normal js import in But VSCode itself doesn't handle the Any solutions ? |
|
Same problem, using vs code, having followed both the FAQ, and examples from other users. I get no intellisense for the path after For example: import foo from '@/foo'
foo.<no intellisense here> |
|
@octref Would be interesting if you could take a look at this. Can provide more info since the original post. It would appear EXCEPT if I go to a folder that contains a However, if you are inside an actual If you use relative paths though, then it works fine; Hopefully this can be fixed as it's a little annoying have to constantly reference my file-explorer whenever I'm trying to find a specific component, and it can be even more annoying if you have a huge project where you have to open a bunch of folders to find that component. |
|
This should become possible to fix after upgrading to TS 3.3 (#1163). Can anyone of you give me a repo with the path mapping you are using? |
|
Perhaps you could elaborate a little on what is required. I'm not a typescript guy so could you perhaps explain what "path mapping" is? If no one else will, I'm happy to provide an example repo with the problem as well as this "path mapping" if you quickly explain it to me. :) |
|
@marbuser Any project you generate out of vue-cli or forked out of https://github.com/octref/veturpack is fine, as long as it demonstrates the problem. |
|
@octref Here it is. Sorry it took so long. Had a busy week. You can see it in action by writing the |
|
I have |
|
@octref any update on this? Was the repo provided any help? |
|
Hey guys, it loos like I have found a (maybe not perfect ) workaround , inspired by the former suggestions Lets make it clear, we now face two problems:
And u need pay attention of the difference between a pure front-end project and a complete full-stack project (e.g. koa2+vue) If you need a workaround for a pure front-end project, I mean like only one source code folder in a project , u can resolve the two problems above perfectly:
{
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
}
{
"allowJs":true,
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
However, if u are facing a more complicate project like me, u should consider putting the MY_PROJECT
├── backend
│ ├── node_modules
│ ├── src
│ └── package.json
├── frontend
│ ├── node_modules
│ ├── src
│ └── webpack.config.js
└── readme.md
{
"path-intellisense.mappings": {
"@": "${workspaceRoot}/frontend/src"
}
}
{
"allowJs":true,
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./frontend/src/*"]
}
},
"include": ["frontend/src/**/*"],
"exclude": ["node_modules"]
}
And I want to point out that u do remember to restart the window every time u change the I wish my experience would help any of u |
|
@octref yes , I am working on macOS . It looks hard to deal with it on Windows. |
|
@octref You are able to close this now I believe. Your latest release has fixed this and it appears to be working perfectly! |
|
Update: I'm stupid. Following the comment #890 (comment) above, I just needed to update |
|
I run a jsconfig.json on Windows with compiler option |
|
Closing since this is fixed in 0.21.0 |
|
still not work |
|
Still doesn't work for me. I have the latest VS Code and Vetur 0.22.2. I have even tried the settins.json fix. I have my vscode opened at the root (folder with .vscode directory), tsconfig in the root which defines a path alias. I don't get path completion in .vue files, and they don't recognize paths with a @. Consequently, it treats all imports as Also... |
|
Not working |
|
Still does not work in VSCode version: @octref I think this issue should be reopened. Do you need help reproducing the problem? |
|
Not working on .vue files :( |
|
Yeah it seems still broken. I never had this problem with using @ but one day, vetur/vs code shows me errors and underlines the files, imported with @: "import Category from '@/shared/models/Category';" -> "Cannot find module '@/shared/models/Category". And I can't ctrl + click on it to navigate to it. VS Code: 1.38.1 I've never had to change smth before or adding smth to it. I use the Vue CLI which generated my project months ago. |
|
I have reinstalled vscode and installed just this extension to see if it was finally working. Sadly, it wasn't. |
|
I'm not sure if there was an update to the extension recently, but now, I'm even noticing that unless I periodically close and reopen VS Code, I lose all intellisense in Vue files, even when it is configured "Correctly". Not sure if it's related to the issue or not, but it certainly seems like it could be. |
|
mimischi's comment is what got me working. Note that you need to restart VS Code, or at least I did before it started working in .vue files! For .js files, the jsconfig.json changes work immediately. |
|
You should follow other issues, not asking to reopen this dead issue:
|
|
With all due respect, it's usually the maintainers' job to link related issues to one that is closed if they are choosing to track items in a different way |
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./resources/*"],
"icons/*": ["./node_modules/vue-material-design-icons/*"]
}
},
"exclude": ["./server/dist", "./node_modules", "node", "node_modules"]
}be sure to exclude any large folders as they'll slow down the intellisense |
|
Moving jsconfig.json to my root directory and adding the "path-intellisense.mappings" setting to settings.json (even though VS Code tells me it's an unrecognized setting) fixed the issue for me. Thanks all for the help! |
|
I have no intellisense with latest vetur version whatsoever. I went through every past issue and tried all of the fixes and nothing worked. Only solution for me to get intellisense is to include src js file and not using .vue at all |
|
For Nuxt ts On VSCode users I had the same issue. |
|
It seems that I just need to reload VSCode after adding jsconfig.json, and wait long enough before normal complete (not working) turning into path complete (working!) As @DominusVilicus says, it's a matter of time 😄 |
|
I have still same issue. |
|
@AndyBoat |
Yep can confirm this doesn't work. It has everything to do with the workspace. When I open the folder without the workspace the import works. Anyone find a fix for this? |
|
I have the same issue as michael-ottink above. I open VSCode with a my-workspace.code-workspace file. The workspace file points to a folder that contains a tsconfig.json. When I open a .ts file they recognize the @/ alias correctly. In .vue files though, I get "Cannot find modue or it's corresponding type declarations" errors from Vetur. EDIT: See response below, this is currently aimed to be fixed by yoyo in a PR for v 31 |
This project don't support workspace now. |
This worked for me... |
|
I will lock this issue. Setup: |










Info
Problem
When using the default provided js(ts)config.json file in the FAQ for webpack alias support, it doesn't work.
jsconfig.json is located in my root project directory (I have tried moving it around but with the same result)
Information about my setup:
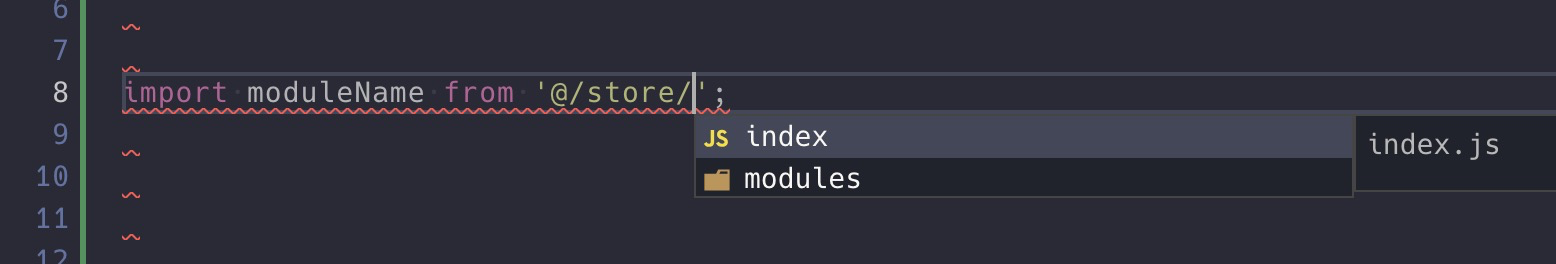
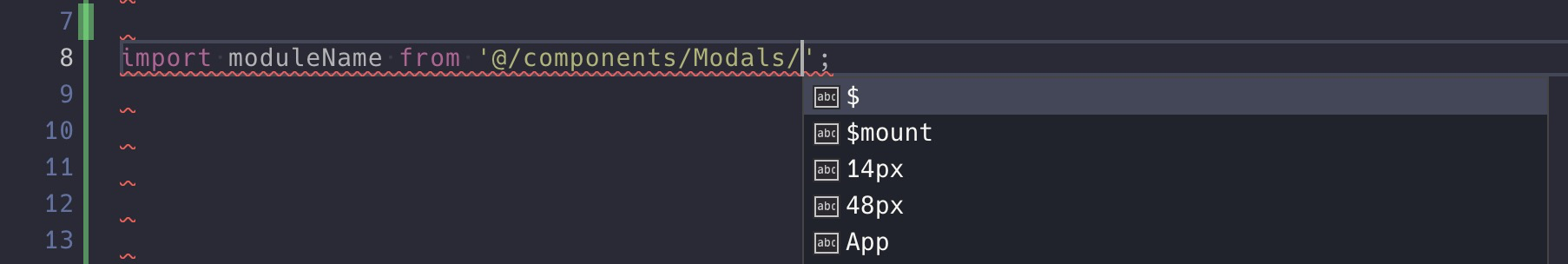
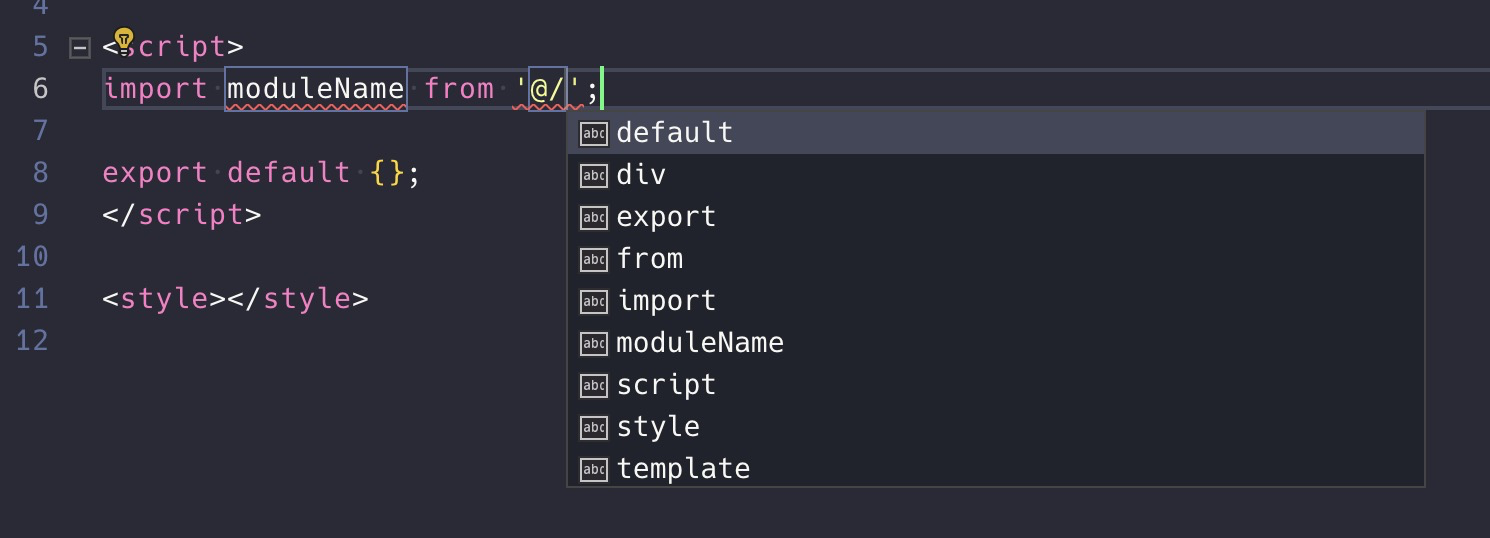
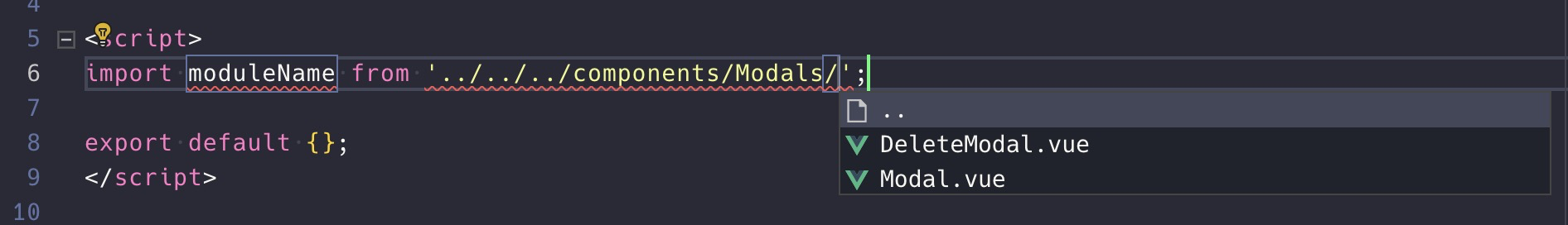
Reproducible Case
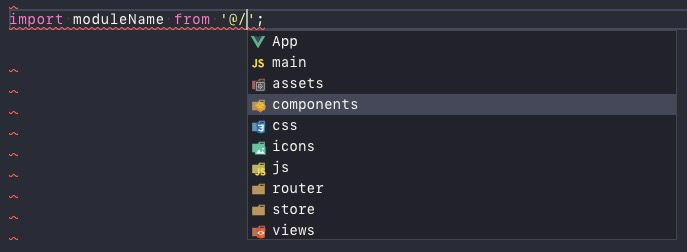
@alias and you won't get any suggestions.The text was updated successfully, but these errors were encountered: