Bem-vindo(a). Este é o desafio Front end!
O objetivo deste desafio é avaliar suas habilidades de programação. Quando sua solução estiver pronta, basta responder o e-mail que recebeu com o link do seu repo aqui no Github! Em seguida, enviaremos o feedback e as instruções dos próximos passos!
Caso tenha alguma dúvida, nós estamos disponíveis no email [email protected] Bom desafio!
⚠️ É importante que o seu repo esteja público, caso contrário não iremos conseguir avaliar sua resposta
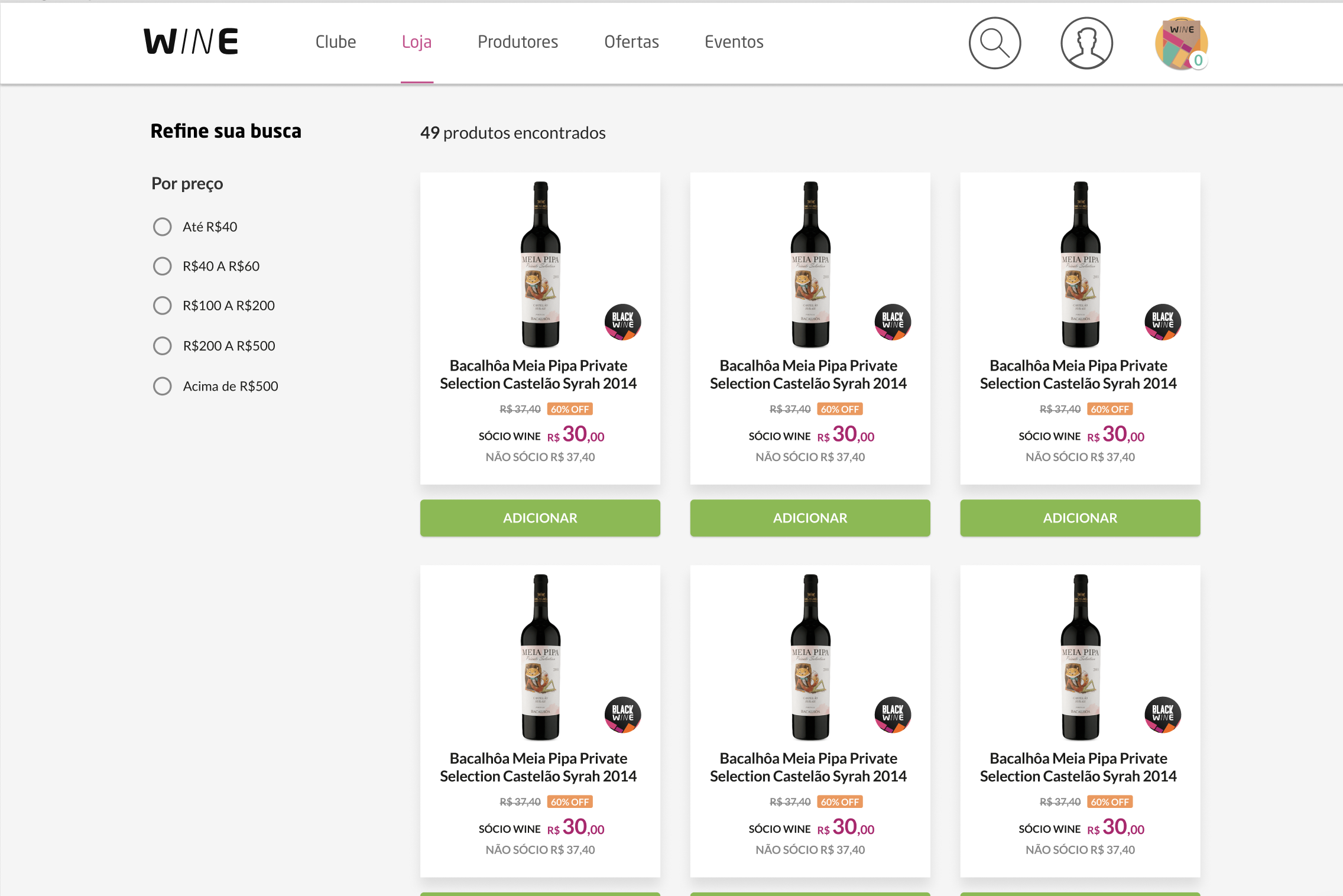
O desafio será implementar um e-commerce para venda de vinhos que deverá ter as seguintes funcionalidades:
- Catálogo de produtos com paginação
- Filtragem produtos por preço
- Busca por nome do produto
- Adicionar e remover produtos do carrinho
Chegou a hora de colocar a mão na massa!
- Siga esse protótipo
- Utilize Next.js e Typescript
- Faça a estilização com styled-components
- Utilize o local storage para gerenciar o carrinho
- Por favor, inclua no README as instruções de instalação do projeto
- Sinta-se livre para incluir quaisquer observações
- Consuma nossa API Rest https://documenter.getpostman.com/view/10015622/UVJiiuHi#fe849253-c47a-492f-a860-08350296c570
Chegou a hora de colocar a mão na massa!
- Siga esse protótipo
- Utilize Typescript
- Faça a estilização com styled-components
- Utilize o local storage para gerenciar o carrinho
- Por favor, inclua no README as instruções de instalação do projeto
- Sinta-se livre para incluir quaisquer observações
- Consuma nossa API Rest https://documenter.getpostman.com/view/10015622/UVJiiuHi#fe849253-c47a-492f-a860-08350296c570
Além dos requisitos levantados acima, iremos olhar para os seguintes critérios durante a correção do desafio:
- Gerenciamento de estado
- Componentização
- Responsividade
- Preocupação com usabilidade
- Preocupação com acessibilidade
- Testes e2e
- Padrões de código
- Padrão de commits (Conventional)
- Fazer deploy na vercel ou em outro local de sua preferência e disponibilizar um link de visualização
- Testes unitários
- Utilização de cache do Next.js