-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Switch to using the Core local environment #17004
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The ./bin/setup-local-env.sh script is documented in a lot of places of the repo. Contributors shouldn't have to clone another repository to trigger a local environment to work on Gutenberg.
We should instead have a local environment embedded in this repository instead. Sharing the same config as Core makes sense.
|
Thank you for your initial thoughts, @youknowriad. This PR is still highly experimental, I haven't touched documentation or worked on polishing the UX, since how it all works together is likely to change as I continue to explore it. Similarly, you're likely to come across fairly hacky bits and pieces which aren't really ready for review. (For example, Travis config is currently hacked together for looking at "what would it take to get Travis passing in this scenario".) |
|
Oh sorry @pento for being too fast. Let me know when you need feedback |
23a52b1
to
f017b32
Compare
After some discussion over in the core-editor channel, there's clearly still a need for this to be automated in some form. I'll look into it tomorrow. |
|
Instead of cloning |
|
@pierlon: The Docker config only lives in the A shallow clone is very fast, but the downside is that it requires |
|
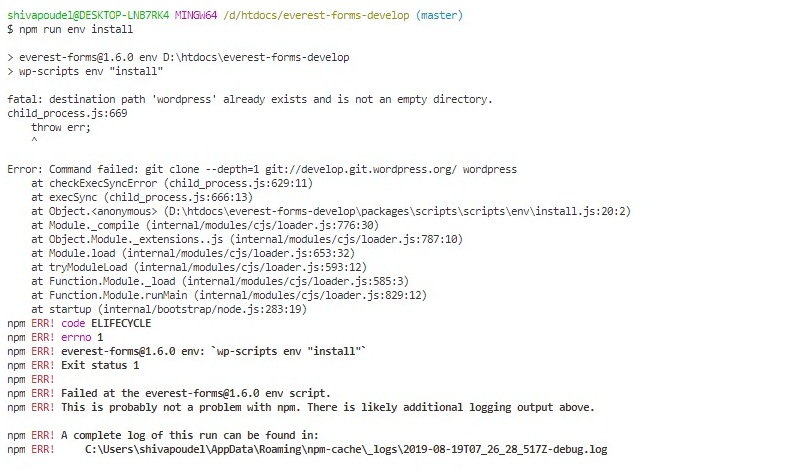
@pento Not only Gutenberg plugin but if I do have custom plugin development, then how can I take care of downloading WordPress, building it, and connecting custom XYZ plugin into it utilizing |
|
Thank you for reminding me, @shivapoudel! I half-implemented this, but didn't get back to it. 🙂 5e1c8c2 adds the ability to override the default "wp-env": {
"plugin-dir": "gutenberg",
"docker-template": "./bin/docker-compose.override.yml.template"
} |
|
@pento I have some notes for this PR enhancement from my side as I am working on a custom plugin and implementing these scripts wisely :) Let me go with the flow if the second try of Some sort of check before downloading WordPress develop source needed Override Template is not correctly appended on the second run This is my Running Since this is all fine but whenever I think about future addon development and my plugin anatomy, I can add additional add-ons directory inside Updated: If I delete the override file inside directory As a custom plugin development can we achieve this? Just like the docker override some sort of config to configure site title, email address, etc. is appreciated from my side :) Finally, will there be a WP version selection OR development version only as a future concise asking it here? If so will the previous version of WP includes docker-compose.yml or not :) |
48816cf
to
7a8e3e6
Compare
|
@pento I am in a windows environment with Git bash and MySQL volume is not synced in my WordPress directory (which is inside the plugin) due to the format of this line :) If I personally change this format into |
|
@shivapoudel: Thank you for the testing and feedback! 0b4c7f5 adds a check to see if WordPress is already installed. Good point on old volumes staying around when you run
I think we can explore this, but it's a lower priority at the moment. Right now, the aim is to build something that works for Core and Feature Plugin development. If it works for your own plugin development, that's awesome, but I'd like to keep the focus on adding options that Core/Gutenberg need, at least for now. 🙂
It will recognise the Finally, will there be a WP version selection OR development version only as a future concise asking it here? If so will the previous version of WP includes docker-compose.yml or not :) There will be in the future, but WP branches currently don't have the Docker config. I'm planning on backporting it once it's a bit more stable. 🙂
It's referring to the |
|
@pento Thanks you for your reply with such insight... What about the second time run of TBW storing the old volumes might not be a good decision from my side and there should be an option to store or just update the override file. |
|
@shivapoudel: Could you clarify what's going on here? Are you able to reproduce the same problem by modifying the Gutenberg |
|
@gziolo Good enough to hear that with the release of Gutenberg 6.5, this package will be updated 👍 |
|
For anyone, especially Linux users who are arriving here after seeing Go to https://github.com/docker/compose/releases and find the most recent non-RC release and follow the instructions. I'm sorry for those who are package manager purists and feel like their setup is "dirty" when installing software like this, but it seems like the best way to go. I'll follow-up on this by updating the docs as soon as I can. |
|
Thank you for noting that @aldavigdis! For reference, Unfortunately, it doesn't look like Docker are planning on providing DEB or RPM packages any time soon (docker/compose#2235) |
|
I can no longer run e2e tests locally after this merge. The plugin is also gone when I load |
|
@pento Out of the context but don't get me wrong. Previously I use PHPMyAdmin image in docker-compose to access the MySQL database. Since I am new to the dockerized system if you do have way out how to access that container database using MySQL workbench or any other way which you prefer in the Windows environment during the development process will be a great help :) |
|
@shivapoudel: You can run a PHPMyAdmin Docker container like so:
You may need to change To login to PHPMyAdmin, visit http://localhost:8081, use the username |
|
@pento That works like a charm. Thanks a lot! |
|
@pento Since the env |
|
There's many mixed references in code between usage as Should all of these be changed to be space-separated? Line 76 in f68a107
Line 78 in f68a107
gutenberg/packages/scripts/utils/env.js Line 114 in f68a107
gutenberg/packages/scripts/utils/env.js Line 123 in f68a107
|
|
|
||
| # Install WordPress. | ||
| cd wordpress | ||
| npm install dotenv wait-on |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not sure I understand the purpose or need for these installs.
wait-on seems like something which could have been useful in place of the sleep 10 which follows a few lines down. I suppose it might have been an initial attempt to try to react to the availability of the environment in a more reliable way than a sleep?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
|
||
| For another version of Windows, or if you prefer to set things up manually, be sure to have <a href="https://nodejs.org/en/">Node.js installed first</a>. You should be running a Node version matching the [current active LTS release](https://github.com/nodejs/Release#release-schedule) or newer for this plugin to work correctly. You can check your Node.js version by typing `node -v` in the Terminal prompt. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This was the only place we documented our exclusive support commitment to the active LTS. Was it intentional to change this? What versions of Node do we support now?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| if ( false && commandExistsSync( 'git' ) ) { | ||
| stat = statSync( normalize( env.WP_DEVELOP_DIR + '/.git' ) ); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is dead code.
|
Make sure you have Docker installed. The Gutenberg/WP environment expects |
In response to a failed Travis build. WordPress/gutenberg#17004 (comment).

Description
Now that WordPress Core has its own Docker environment, it's possible to base the Gutenberg environment on that.
There are several advantages for Gutenberg, when compared to the existing environment:
More broadly for WordPress, tying the development processes of Core and Gutenberg a little closer together helps pave the way for the processes to merge over time.
Architectural Aims
This PR removes the Docker config from Gutenberg entirely (barring a minimal template to hook into the Core environment): requiring
wordpress-developto run is intentional.There are a few reasons for requiring
wordpress-develop. It's worth noting that one of my primary guides for making decisions aroundlocal-envis to lay the groundwork for a dev environment that works as easily as possible for non-devs. With that in mind:docker-compose.ymlfile in Core, as opposed to having one in Core, one in Gutenberg, and many more in other feature plugins that will be able to use this, means that there's only set of Docker containers running. Docker can get fairly weird if you're trying to run containers with the same names, which mount volumes with the same names.docker-compose.ymlfiles doesn't lend itself to testing plugins together: each plugin ends up with its own environment which can't talk to others.docker-compose.ymlconfig needs to work for every WordPress branch (this is a requirement forlocal-envso that auto updates can be worked on in old branches), rather than being able to tweak the config for each branch.docker-compose.ymlfile is overkill.That said, not every Gutenberg contributor will have a WordPress source clone, or want to manage one. So, there's also a helper which will download and install a copy of the WordPress source repo, when needed.
Much like the WordPress environment, however, I've aimed to not automate everything. As we found with the Gutenberg environment, too much automation tended to make it difficult (particularly for more advanced contributors) to customise or debug their environment. For example, the scripts no longer install NVM, switch your Node version, or run
npm install.How It Works
If you don't have a WordPress repo to work with, just run
npm run env install, that'll take care of downloading WordPress, building it, and connecting Gutenberg into it.Alternatively, setting the
WP_DEVELOP_DIRenvironment variable to your WordPress source directory, and runningnpm run env connectwill write adocker-compose.override.ymlfile to the WordPress source directory, and restart the Docker containers. The Docker override file contains the appropriate volume settings for mounting Gutenberg within the WordPress environment.Here's a complete list of the commands added in this PR:
npm run env install: Automatically downloads, builds, and installs a copy of WordPress to work with. This will be installed in thewordpressfolder.npm run env connect: If you have a WordPress respository checked out already, define theWP_DEVELOP_DIRenvironment variable with the path to your repository, then run this command to mount Gutenberg inside the Core environment.npm run env start/npm run env stop: After the environment is setup, there's no need to run the install script again. thestartandstopscripts will start and stop the Docker containers.npm run env update: When a managed WP install is being used, theupdatescript will update the WordPress install and rebuild it. This doesn't happen automatically, but thestartscript will show warnings if it hasn't been run for more than 7 days.npm run env reinstall: Resets the database and re-configures WordPress again.npm run env cli: This is a shortcut for WP-CLI, it also ensures that the CLI command is being run againstsrcorbuild, depending on what you've set inLOCAL_DIR.npm run env docker-run: This is a shortcut fordocker-compose run --rm.npm run env test-php: This will run the PHPUnit tests.npm run env lint-php: This will run the composer lint scripts.Testing
After both of these methods, your WordPress install will be at http://localhost:8889/wp-admin/, username is admin, and password is password.
Method A (download and configure WordPress automagically)
For testing the managed WordPress install, just run
npm run env install, and watch the magic happen. 🎉Method B (connect to an existing
wordpress-developinstall)If you want to test with an external WordPress directory, check it out, and run these commands in your WordPress directory:
Then in your Gutenberg directory, run:
export WP_DEVELOP_DIR=/path/to/wordpress-develop npm run env connect npm run env cli plugin activate gutenbergReusability
These scripts are intended to be reusable by other Core feature plugins. While they may support third party development in the future, this isn't an immediate goal.