-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
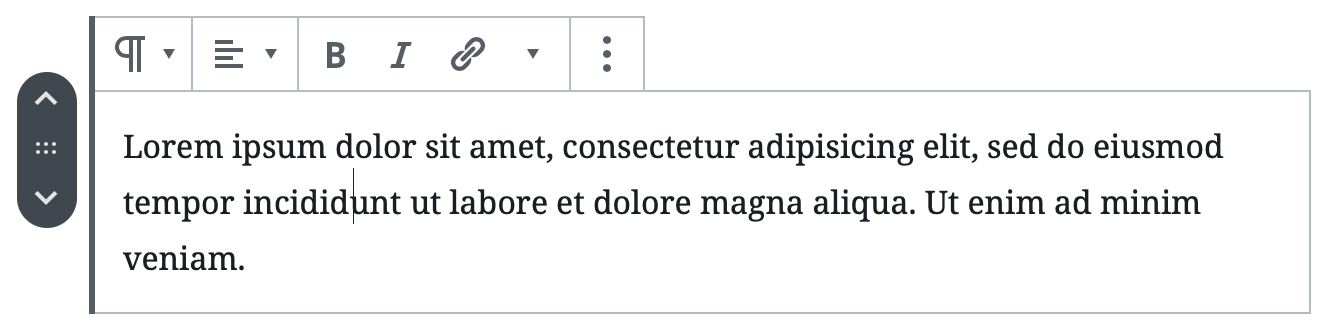
Try a pill-shaped block mover #17216
Conversation
|
I really dig the pill shape; it helps the controls stand out from the block toolbar, and I think might make them more obvious to users. Also, I think you had a variation where the move controls only appeared when the block was selected - I think that made a lot of sense and really helped reduce the amount of “stuff” that pops in-and-out when moving your cursor around the page. |
I just pushed up a tiny change (1001794) so we can try this out. cc @jasmussen and @mapk, since I believe you both are interested in seeing how this feels. |
|
Nice work. This is what I see: My very first reaction is, I like this better than I thought I would. On deeper thought, although it is more heavy than the previous mover, it is more clear, and it is the same regardless of theme background, and nesting state. I think if/when we can remove the drag handle, perhaps with #17088, this pill would be even better. That said — I've been thinking a lot about these movers lately — we are looking at them for horizontal navigation too most recently with rearranging navigation menu items, where Matías shared this mockup: That mockup is based on this one by @iamthomasbishop: Which I find to be just lovely. That design basically shares the same DNA as your idea, but the reason I kind of like that treatment is that it is visually distinct from the block UI, and it works in multiple contexts, as an overlay, more or less in any context. Do you think it would be a ton of work to explore that particular treatment for this PR? Just to see if it works in practice? In my mental picture it feels lighter. On a meta note, I've been thinking whether we'd ever need a situation where you need to move all 4 directions of the compass. I can't think of such a situation. So for that reason, a pill shape that can be rotated vertically or horizontally feels appropriate as a single UI for ever moving items this or that direction. |
That shouldn't be too tough. I'll take a stab at it tomorrow. 👍 |
|
This is what I'm seeing: Judging purely by this, I'm a superfan. I think this is amazing, and thank you for exploring this. I think we should move forward with this because:
Both of those suggest it's a good direction for the component to take. As far as treatment goes, I love both the rounded and pill shaped versions. I love it both as its current gray, but I imagine it could work even as a semitransparent opacity black (tuned of course to look the same as the left block border when on a white background), but it might work even better when overlaid images. I think I'm leaning rounded vs. pill-shaped, because the radius feels like one we've used before, whereas we don't have that many pills. But this is not a strong opionion, so I'll let others chime in. Specifically I would love to hear if this properly captures the gist of @iamthomasbishop's original idea! NICE WORK Kjell! |
|
I might be alone here, but the darker color looks super heavy to me. I really, really don’t like it. It doesn’t seem to deserve this much emphasis. I like the pill, but agree it’s not a common shape throughout the editor. I don’t have a strong opinion on the shape. |
Is this something less opacity (but still sufficient opacity for contrast) could address? Alternately we might be able to find a configuration where it's still basically the same design as the one Thomas made, but it's only dark when used as an overlay? |
This seems like it would make sense. Though, I could just as easily see a light overlay being as useful as a dark overlay for all scenarios. |
|
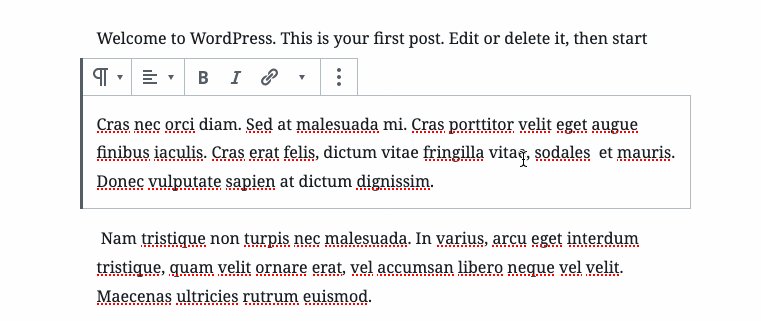
Thanks for creating a PR, Kjell. The darker version is a little too heavy for me when unattached from the block. The darkness, floating UI, and animation all really grab my attention, more so than I would expect. For some reason, when the darker version was attached to the block, it felt better. The pill version seemed a bit odd to me because I don't think we have any other pill forms in our UI. I do like the more square with rounded corners. That seems to jive with our buttons. Some issues I'm seeing here:
|
|
That's definitely not half bad, Kjell. I do feel like the addition of borders, which I understand are necessary, kind of adds visual complexity to the silhouette. It also makes it as if it's made of the same "material" as the block toolbar, which may be fine, but I liked that it felt like a separate component, that way it doesn't feel like it "burdens the block" — it's just a contextual tool. So I'm still kind of a fan of the darker treatment. Just to cauterize the thought, here's a codepen with the least opacity black sufficient to ensure AA contrast: https://codepen.io/joen/pen/yLBoVWW?editors=1100: |
Yeah, that's a weird white border on all our tooltips. If we choose the darker version here, I'll try to fix that.
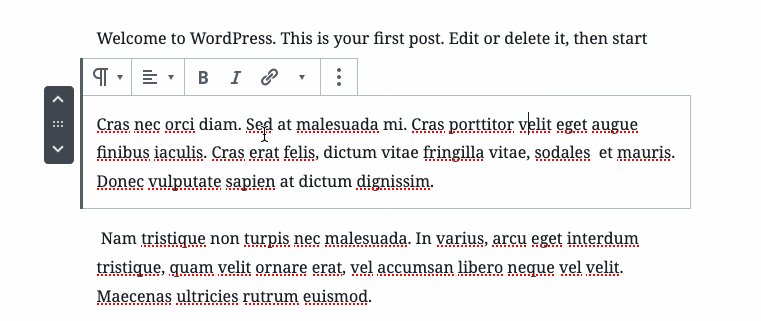
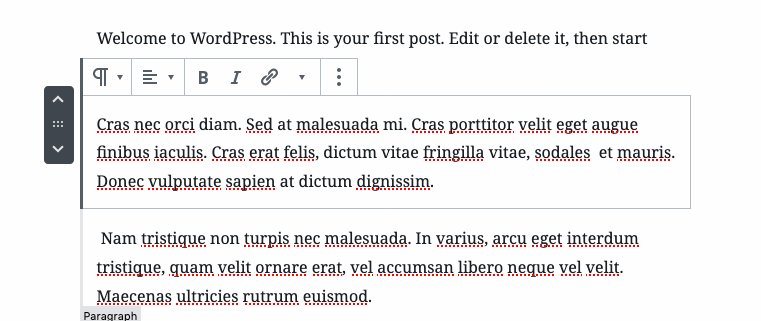
I noticed that too! Not sure what's causing it, but I do think that it probably makes sense to revert back to the usual behavior and tackle that separately. 1001794 was good for trying out "only on select" behavior, but I expect it has some weird bugs. Regarding the light vs. dark debate, it sounds like we're pretty split. 😂 Personally, I like where this all started the best: the original pill shape. It's friendly, distinct from the toolbar, and light enough that it doesn't overwhelm. We don't have many circular UI elements today, but I do think it helps to have some balance against all the blocky, rectangular UI. My main hesitation is just that this treatment doesn't roll out well to the gallery block. I think the circular shapes look odd there. Given that, my next favorite option is this one: Compared to what we have today:
|
|
I know I can come off as having strong opinions, but the truth is I get excited about great design work. Let's remember that this is an interface that is relatively easy to iterate, so there's no good reason not to move forward with a solid improvement over master. For that reason, and given the feedback on this thread, I would think your "next favorite option" is a great starting point. It doesn't introduce new design patterns (shadow, bigger radii), yet makes a big step forward. This one: https://user-images.githubusercontent.com/1202812/64032151-dc2af580-cb17-11e9-84d9-c02b39fde0a9.png But I will defer to anyone who has a strong opinion. And if Thomas has time, I know he's busy, I'd love his thoughts too — I've let him know about this thread. |
|
Thanks for the ping @jasmussen! I think the "next best option" you mentioned above is a good starting point indeed and worth the "ship + iterate" approach. To be clear, my "dark" movers were proposed in the context of sitting over a Gallery image, and while I do like them as whole-block movers as well, I understand @shaunandrews's concern that they do feel heavier in this context. I'm considering using the dark style on mobile specifically, because in some cases we need more contrast in relation to the other ("light") toolbars. My vote would be to ship @kjellr's lighter "next favorite option" proposed above, and iterate if necessary from there. |
|
Thanks folks. Just refreshed the PR with my "next best option" approach. I also removed the change that only showed movers for the selected block, so that we can implement that (without the current bugs) in a separate followup PR. |
|
Alright, thanks for the collaboration on this, everyone! I'll follow up with a PR that works towards showing these only on select. |
















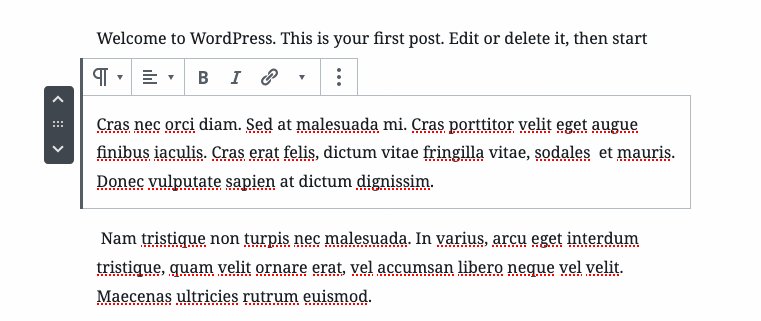
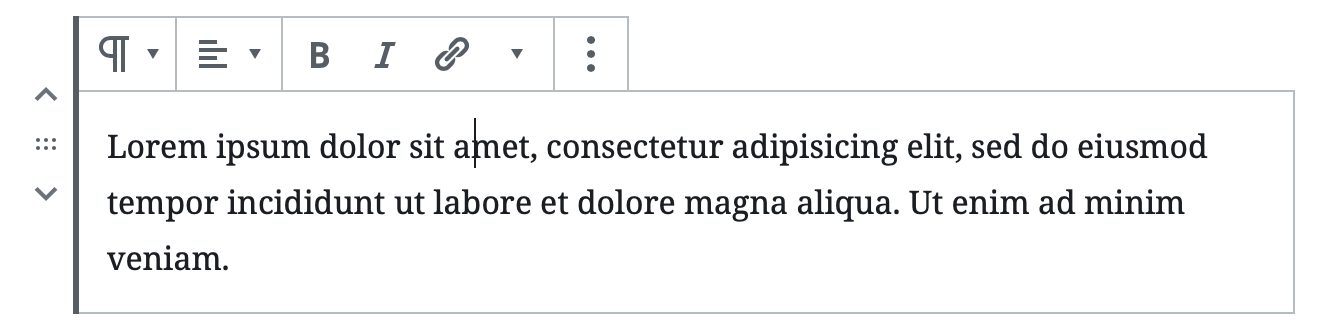
This PR tries out a rounded, pill-style container for the block movers. As proposed in #16580 (comment).
Still needs some cleanup, as well as revised focus states, but it should serve as a decent proof-of-concept.