-
-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sticky admin header #2268
Sticky admin header #2268
Conversation
Using `z-index` to align objects on the z axis is problematic and hard to get right across the whole admin. We should rely on the DOM position instead. In case of the `strike-through` headline mixin we do not need to change anything because the pseudo element already sits below the headline.
Bootstrap adds a `z-index: 2` to active pagination items. Why they did this is not very clear. I would consider this a bug, because no other pagination element has any `z-index` set and I do not see any visual difference here. Leaving the `z-index` wis problematic if we implement a sticky header for instance.
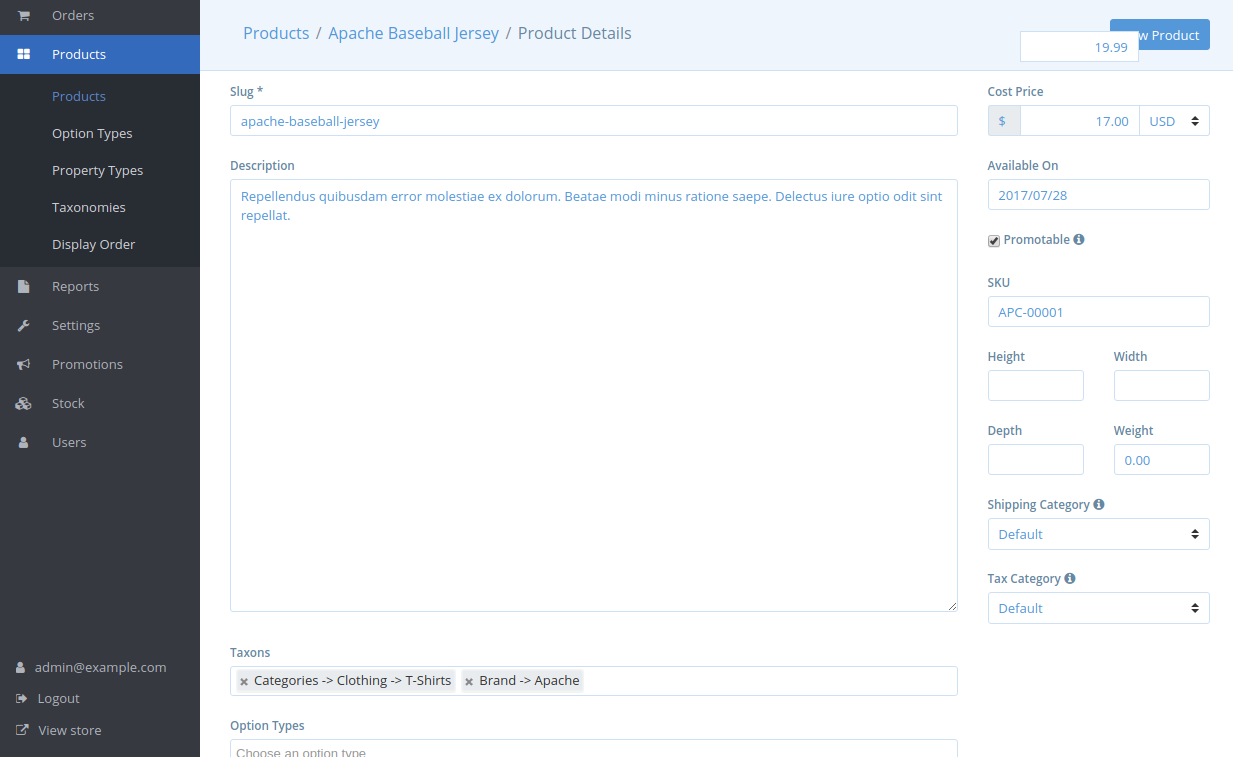
Currently the page title and action buttons are scrollable with the rest of the page content. Placing these items in a sticky header so that the user can always see what page they’re on and have easy access to functions like adding new items to lists. Closes solidusio#630
|
@Mandily @graygilmore FYI |
|
@tvdeyen Great! We don't need to take into account smaller screen versions for now right? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is a great UI improvement we should have. 👍
One note that I've already discussed with @tvdeyen:
having header element at the bottom of the page is a little bit strange and semantically misleading but if we want to avoid headaches with z-index it's probably the best solution. If we accept this approach we'll probably want to also move flash and progress partials at the bottom of the page and remove z-index: 1000 from those elements (in another PR).
|
I actually just found an issue with elements inside the If I got it correctly, even if we respect the stacking order and give more priority to an element pushing it at the end of the list there could be other child elements inside previous elements with z-index (new stacking context) that would take precedence in display order. I made a little codepen to simplify the situation: https://codepen.io/kennyadsl/pen/vepxwO |
|
Code seems fine, but I'm not a fan of having a sticky header. I don't think users benefit from having the information in the header visible at all times. That information is less important than that on the rest of the page, and it eats quite a bit of screen real estate. I also see some z-index issues. |
|
For a little more context - the idea here was that the action buttons would always be in view and accessible by putting them in the header. Create actions like "new product" would live there as well as save and cancel buttons once a user was in those new or edit views. As for small/mobile screens, we could do the fancy thing of scrolling down the header goes away but scrolling up brings it back into view. |
|
I'm also of the opinion that screen estate for content is more important than saving a scroll up to do a button press. The buttons, which sit at the top right, in my view, are actually not as often used, as the actions related to the general peruse of data. |
The header mostly contains breadcrumbs and is therefore a navigation bar, not an information bar. I do believe that users will benefit from having the header navigation sticking at the top, like we have the main navigation on the left side sticking. The actual change necessary is not that intrusive. If you are concerned about the change DOM position I could leave it as is and use a very high
👍 on having navigable buttons ("New product" is actually a navigation action) inside the header is good UX IMO and that's why I consider a fixed header a good thing.
I would strongly argue against putting "save" and "cancel" buttons into the header, but this is another discussion actually.
Besides the aforementioned date picker I did not found any more z-index issues. Could you please mention them, so I can investigate? |
|
We decided to not have a sticky header |



Closes #630