-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[3.1] on mobile device, not possible to fix toolbar to top... #7479
Comments
|
I am pretty sure this is intentional, since on mobile devices there is not much space available for the block toolbar. |
|
@SuperGeniusZeb My impression was exactly the opposite. :-) Whether it's docked or not, the toolbar will be displayed. On mobile it's especially needs to be docked: it would be much nicer to get it out of the way so I can have a less cluttered environment to type. |
|
@GlennMartin1 Perhaps when Fix Toolbar to Top is enabled, the toolbar could be shown at the top on mobile, but rather than in the same top bar like on desktop (which would not work for some blocks due to a lack of space), it would be shown directly below the top bar. Pinging @karmatosed since this seems like a good design idea. |
|
Agreed @SuperGeniusZeb Separately: The word |
|
@GlennMartin1
In CSS, you can make something stay stuck in one spot using All that said, “dock” seems like it would make the purpose of the setting more clear. Perhaps a separate issue should be made for renaming that setting? |
|
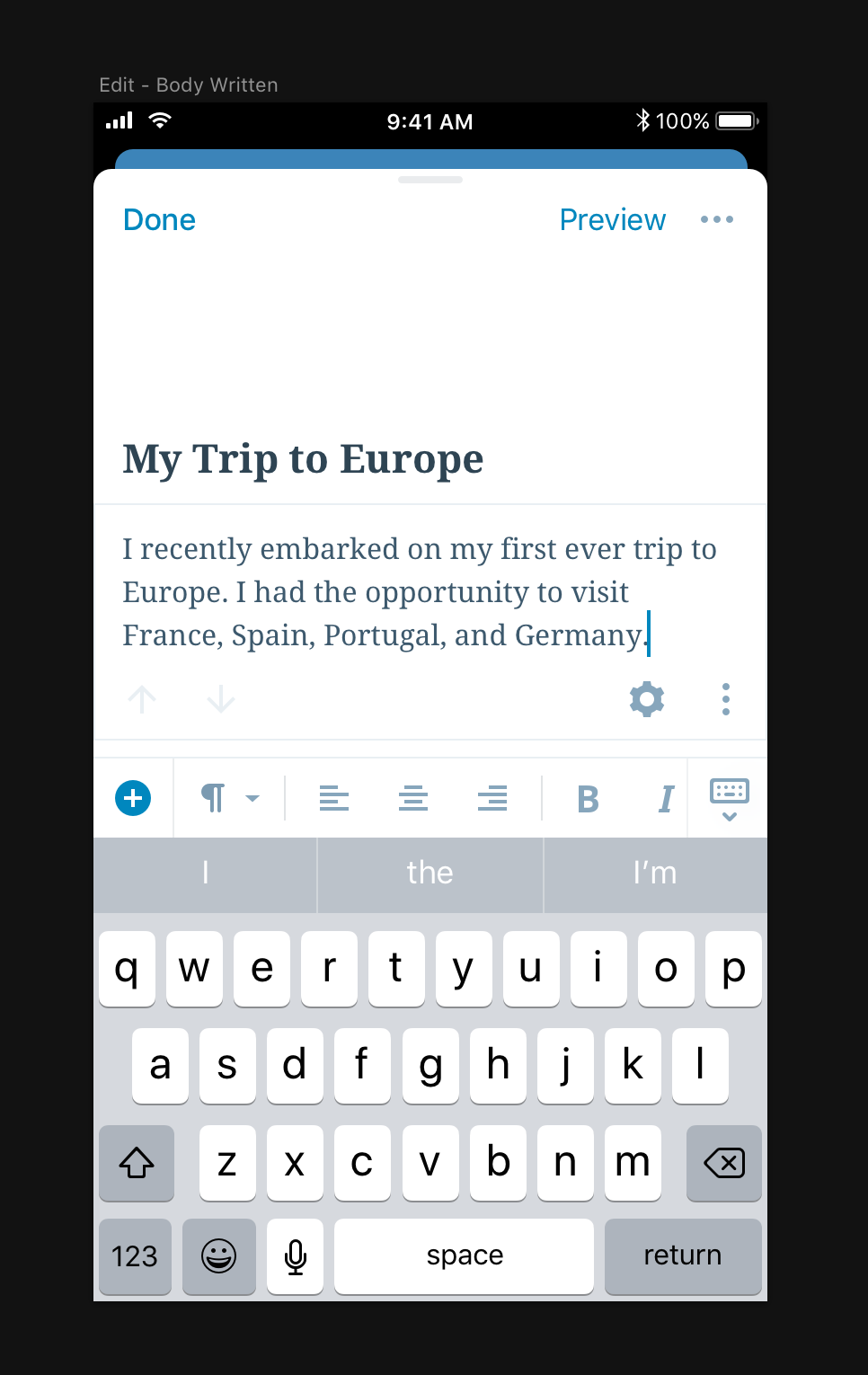
I'm a bit late to the game here, but I have some thoughts on toolbar placement based on some recent usability testing with mobile web Gutenberg. We found that one of the biggest concerns with the mobile experience was a perceived "inconsistent" toolbar placement. Folks found it disorienting that the toolbar "jumped around" on the screen. As I've been working on the native mobile Gutenberg, a stationary toolbar docked to the top of the keyboard has proven to be both consistent and reachable, so I'd actually recommend we make the toolbar fixed by default. Here's a quick mock of what that looks like right now on native: My assumption is that docking the toolbar atop the keyboard would be nearly impossible on the web. If that's a correct assumption, perhaps it's worth docking the toolbar under the editor bar by default, same place as where the toolbar sits when "fixed to top" on larger screens. Wins would be:
Downsides:
I'd love to hear thoughts from @karmatosed @mtias @jasmussen, as y'all have much more insight into the history here. |
|
It's worth stating unequivocally for anyone reading this: If we can fix the toolbar to the top of the keyboard, or at the top of the screen, this is absolutely the best solution. Any PR that does this in a solid way that works on both Android and iOS will not only get their PR fast-tracked, but they will get this emoji medal for their work as well: 🥇 The subtext of the above is also the reason why toolbars are not docked in To summarize as simply as possible, on Android this would be trivial to do. Because on Android, when the soft-keyboard shows, and/or when the text caret is in text, the viewport resizes to fit the available area. This means any element with On Mobile Safari, when the soft keyboard shows and/or when the text caret is in text, the viewport moves upwards but is not resized. Additionally, the scroll bounce effect messes with fixed and sticky positionings, meaning that we can't rely on any Here's an animation: Notice how the viewport of Android grows smaller vertically when the keyboard shows, whereas on iOS, the viewport height stays the same but is just pushed upwards and (obviously) hidden outside the screen. As far as my investigations go, the only way we could make Mobile Safari behave would be through nasty hacks:
All this is doable, but it's not easy, and it's not clean, and it's very difficult to do. Hopefully this answers the question as to why things are the way they are in |
|
@jasmussen Yikes. Have you reported these issues to Apple? It seems like a bug on their end to me. |
|
Sadly it's been like this for a while, and because it's been like this for so long I imagine the fact that this is still the behavior means it's intentional. Here's another bit of frustration written up: https://gist.github.com/avesus/957889b4941239490c6c441adbe32398#gistcomment-2193547 |
@jasmussen I should've known you would have a perfect description of the decisions that've been made :) That's crystal clear, and I had forgotten about the mobile safari shift – a huge pain in the bum. :( |
|
We will keep hawks eyes on Mobile Safari, and as soon as it becomes possible, we'll have a PR ready! |
|
Because of the inability of us to move on this due to the reasons outlined in #7479 (comment), I'm going to close this one for now. It is with a heavy heart I do so, because a fixed-to-top toolbar would be superior. Let's keep looking at Mobile Safari development, and open a new issue as soon as it becomes fesible. |


Describe the bug
On a mobile device, it's not possible to fix the toolbar to the top.
To Reproduce
On a mobile device, click the ellipses on the top-right corner. The option "Fix toolbar to top" is missing.
Expected behavior
I'd expect that the toolbar should be able to be fixed to the top, same as on a desktop.
The text was updated successfully, but these errors were encountered: