-
Notifications
You must be signed in to change notification settings - Fork 0
Using Figma
- Getting Started
- FAQ
- Tutorial Videos (...including tips on how to translate Figma design files into the closest-to-intentions code, possible!)
Figma is a tool we are working our way into, for UX/dev collaboration. In order to use it, please follow the below steps.
- Erik or Nina will invite you to join the SecureDrop project on Figma. If we have not yet, please request an invitation from us, directly. Spam folders, yay!
- Accept the invite, create creds, yadda yadda.
- Go to Figma.com to log in.
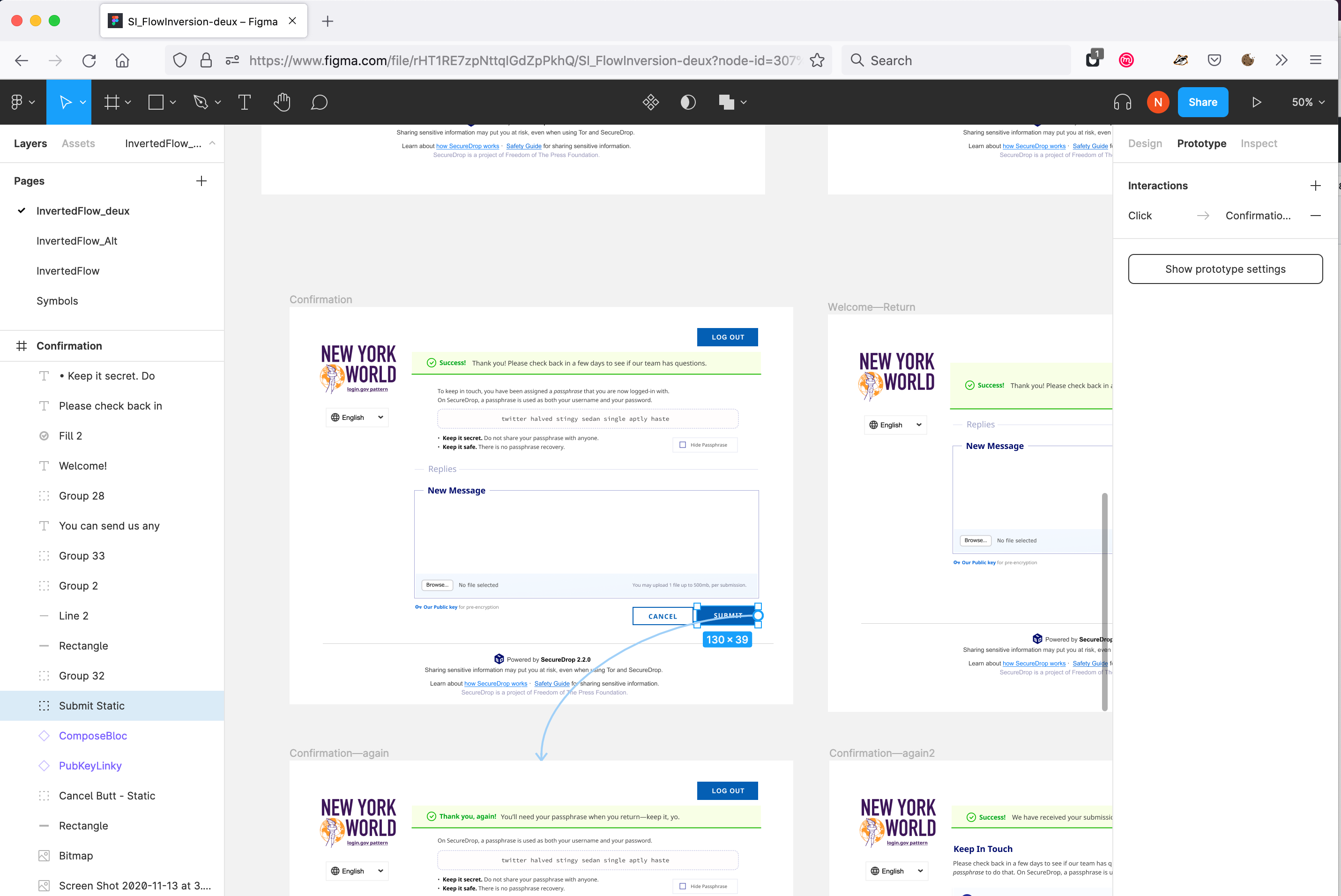
- Once logged-in, your view should mimic the UI shown below.
- All "Projects" have README files; named README and showing as giant pink rectangles with white text, in the preview. Please find and read before diving into any files for edits.

Q: This is great! How can I provide feedback to what I'm seeing?
A: Hooray! Click on the speech-bubble UI widget in the top bar, and leave a comment. If you @ whomevers attention you want, they'll get a notification. Just like GitHub, but with fruit metaphors instead of confusing flatware/arbory/traffic metaphors.
Q: I find the comments hard to follow—halp?
A: It's not just you—they kinda are! Some tips: Whenever there's a red-dot on the speech bubble on left of the top-bar, you have unseen comments. Likewise, new comments are always shown at the bottom of a thread. So, you kinda have to hunt for them. Look for the red dots. When there's a red dot at the top of the far right panel or on the bubble at the top left, you have unseen comments. Each comment thread is numbered, too—so the big numbers next to the dots, are those numbers. Not the number of comments on each thread.
Check it out...
Comment
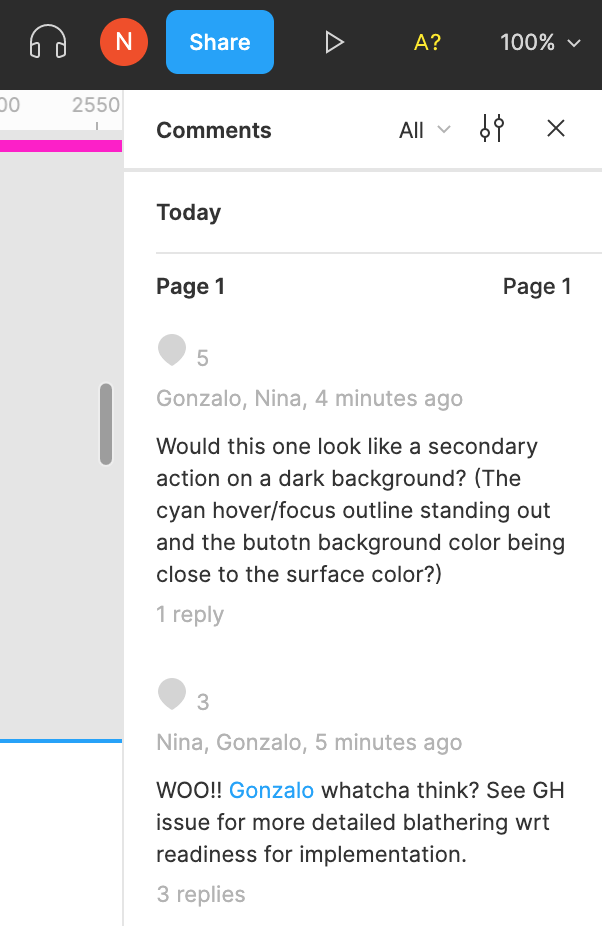
#3 and #5 are shown, below. Comment #5 has one reply, and Comment #3 has three replies. Comments with comments, it confusing! 

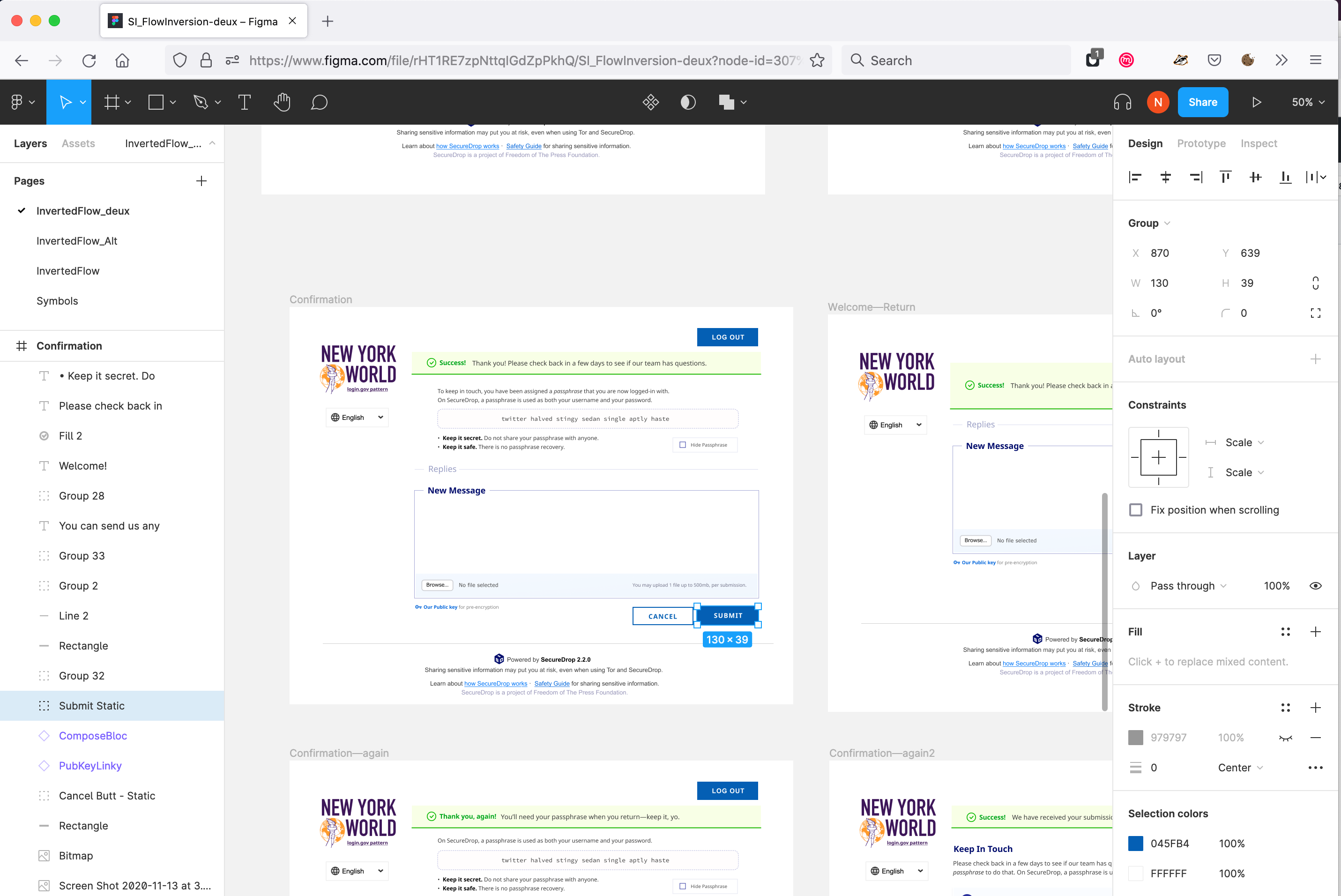
Q: I can't find any of the editing controls.
A: If you clicked on a link in an issue, or for a prototype, and it looks like the below—you're only looking at the prototype. Log in as explained above, and you will see the SecureDrop project.

Q: I still can't find any of the editing controls!
A: When you're logged in they should be to the far right in a column.
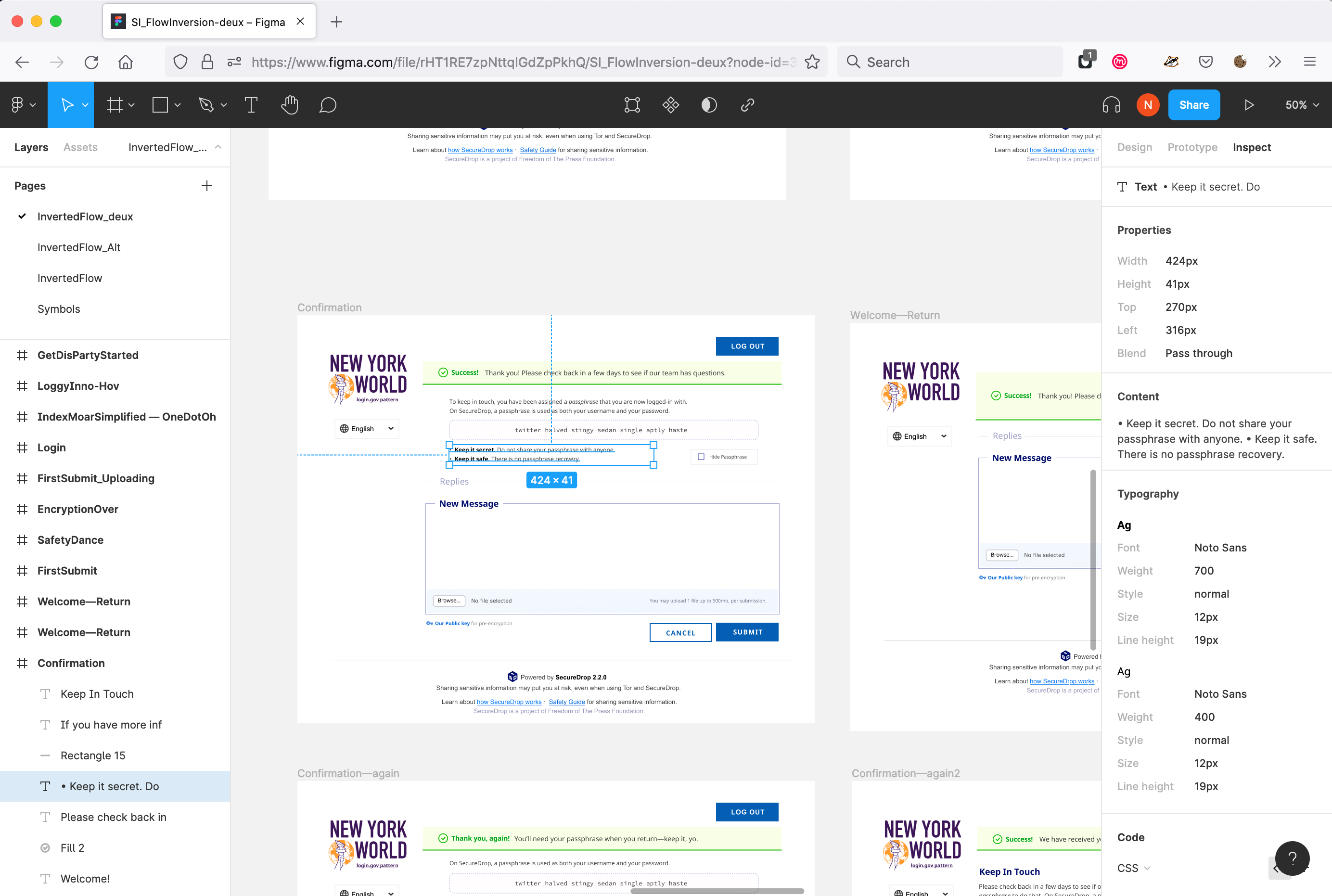
Check it out...
In the far right column there is a big 'ol panel. It has 3 tabs at the top, "Design," "Prototype," and "Inspect." If you need to troubleshoot a prototype, look at things with the "Prototype" tab selected. If you want to edit text or make new shapes or change colors and stuff, have the "Design" tab selected. If you're looking for CSS values or measurements, have the "Inspection" tab selected.


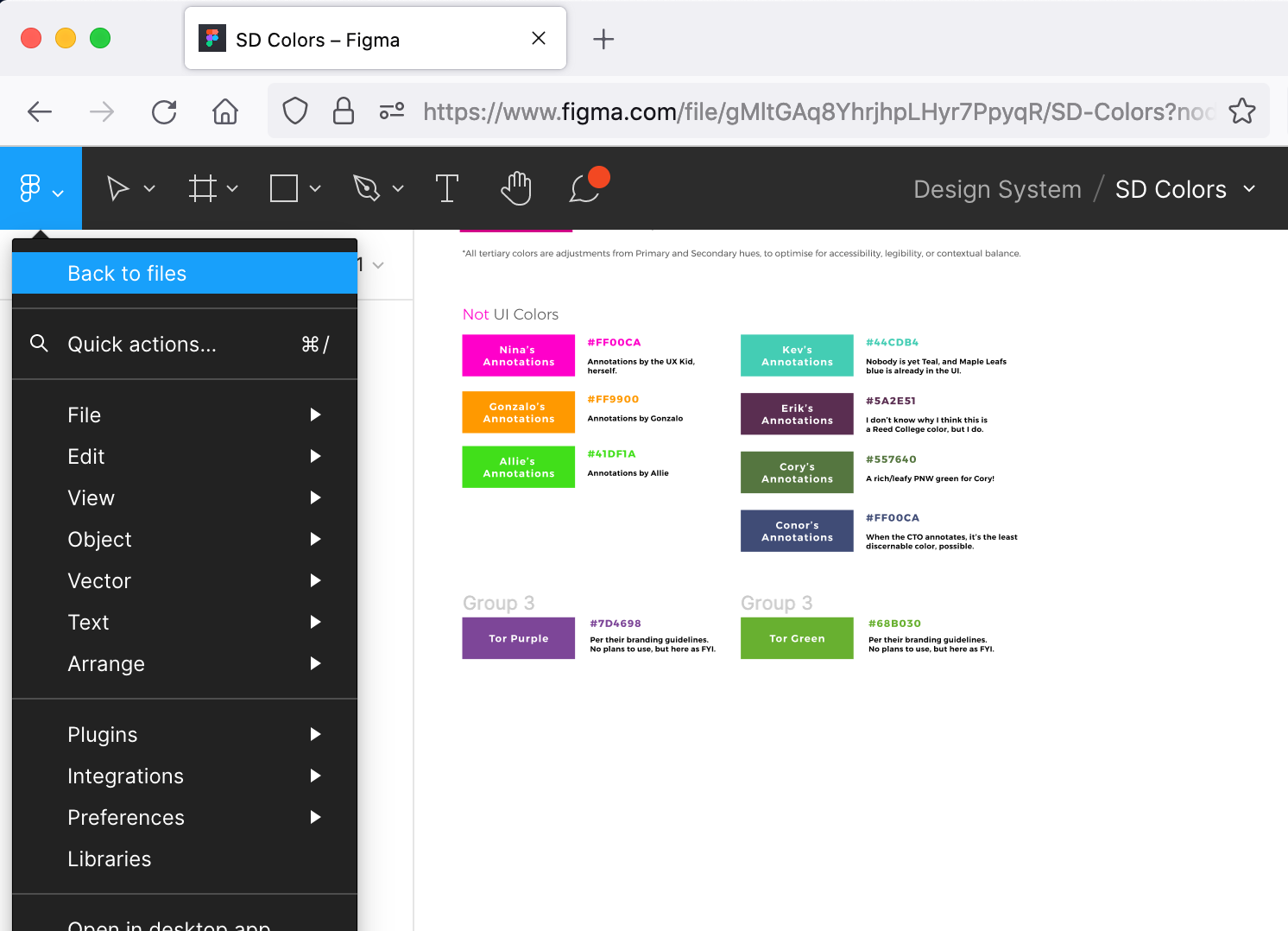
Q: How can I get back to that groovy picker page with all the SecureDrop projects on it?
A: Navigating their usability-challenged web UI is how! Sorry this part of things stinks so much. Hoping they get a Linux client, soon. (sighs) see screenshot. May The Force be with you!

The below videos are being created by Nina, as ~10-5min videos to learn from. If videos already exist in the Figma community that accurately reflect how we're doing things, I'll put them there, too! Sorry, they'd each be a lot shorter if I were a pro at doing learning materials.
-
SecureDrop UX in Figma (10:27)
- Need to find a specific thing? Start here!
- How Files are organized
- How Pages are organized within each File
- "Prototype" vs "Design" files
-
Design vs Prototype Files (7:51)
- Why's it matter?
- Ya work with and grab assets from one, and click-through to experience what a user might, in the other!
- How to navigate each
- How to re-size prototypes (and more generally, how to use the Figma UI in prototypes)
- Figma does not do sound, nor cursor/Tab keyboard clicks... but can demonstrate keyboard shortcuts and mouse actions.
- Why's it matter?
-
Cutting Art (10:16)
- How to find the correct art to create needed assets from
- How to export PNGs, SVGs in Figma
-
Centralized Assets (tbd)
- Introduction to SecureDrop Design System
- How centralized design libraries + assets for SecureDrop exist in our Figmaverse
- How Components are organized into Variants with Figma, to demonstrate states
-
Getting Specs For Code, From Figma (tbd)
- Pixel specs for placement of objects against each other
- How big an object should be; padding, etc.
- Font size, weight, character/letter spacing, line height
- note: yeah, font management in Figma is irritating; how to reconcile font conflicts/issues
- Color: sometimes a value comes from transparency of a layer, other times it's a named color from the design system, other times it's a unique hex
- Additional Reading
- "Design" grids and CSS grids are very different; learning how, will help developers interpret a designer's intent, more than almost any other skill. No, none of us ever talk with the nomenclature these articles offer, we just speak to "grids" as systems, and "columns" as content objects with "gutters" the space between columns. UXPlanet article · Thinking With Type article
- Pixel specs for placement of objects against each other
-
"I want to see how it'll work!" (tbd)
- Getting to Prototypes from Design Files
-
"I want to mess around with a design" (tbd)
- This is good! You will learn and get ideas. :)
- How to create "sandbox" files w/o messing-up a prototype
- How to "create" your own prototype
- General Aside: UX practitioners are not keepers of some guarded skill or innate tallent. Design is a craft, no different from code; it takes years of practicing a craft to do it well or in an informed fashion. Yet everybody is also a designer, in reality. Application vs practice, and chinrubbing galore. TL;DR, in an open project ecosystem, we each respect our colleagues whose craft of practice is different from our own, yet we also respect that the sandboxes are all open for others from other disciplines to come over and play in that of our own practiced craft. Some perspectives are needed from non-practitioners of each craft to push that craft's boundaries, and some perspectives are needed from skilled practitioners; and at the same time, nobody is an "expert;" only "skilled practitioners" and "enthusiasts," whom at the end of the day all come together to build project together as makers. Respect/reciprocity in balance. :)
Who Uses SecureDrop?
Learn about SecureDrop's users!
- Brand Use Guide(ish)
- UI Standards + Guidelines
-
Prototypes Archive
- Random things by nina, over the months and through the iterations
- Design Principles
- SecureDrop's Figma
- Meetings Page
-
Contribute!
- Really, we need help from practitioners around the world!
- About Personas
- About Design Principles
- Framework for tackling UI design
- How We Figma (and so can you!)
- General UX Resources
- Survey Resources
- Redaction Guide
-
Template Docs
- FPF Only: UxR Participant Disclosure, New Study Template, Email Templates, etc., from +2019
- Digital UxR Tools
- Sample Participant Disclosure