-
Notifications
You must be signed in to change notification settings - Fork 831
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RFC: material-ui-pickers v4 #1293
Comments
|
If you do not mind please react to the issue, so I know what do you think :) |
This comment has been minimized.
This comment has been minimized.
|
Hmm. Getting back to InlineDatePicker and MobileDatePicker can help with treeshaking but will cost. |
|
I have developed bunch of sites for tour, auto/moto, accomodation rental companies. all these companies requires date-time range picker. I'm really upset of this new spec |
|
Love the Date Range Picker 😉. @dmtrKovalenko Any chance of a rough eta? |
|
@dmtrKovalenko Love the new look and feel. I just wanted to know if this new date picker will support time-ranges ( aka: hours, minutes and seconds ) as well? my use case for this is to allow users to select events between two different points in time. |
|
Can we have week numbers please? Currently that is primary reason why we can't use material ui date picker. |
This comment has been minimized.
This comment has been minimized.
|
Given the date picker was our number one requested focus on the last developer survey. I'm determined to make sure that we allocate enough resources to this problem. (Notice that we evaluate a similar effort for the datatables problem, BenchmarkI have used the following sources to benchmark:
ProposalI would recommend the following:
DatePicker.propTypes = {
/**
* The date engine to use, default to X.
* You can use moment or else following https://github.com/dmtrKovalenko/date-io.
*
* It contains the locale.
* Want to change the first day of the week? Change the locale.
*/
dateUtils: PropTypes.object,
/**
* If `true`, a column is added to show the week numbers of the year.
*
* default false
*/
showWeekNumbers: PropTypes.bool,
/**
* Format used to display the date in the input.
* The format is used to parse the input string and stringify date object internally.
* The format should match the supported behavior of the provided style engine.
*/
inputFormat: PropTypes.string,
/**
* Parsable date, e.g. new Date() or moment().
* The support value type depends on the date engine used, see the `dateUtils` prop.
*/
value: DateIOType,
/**
* The default value. Use when the component is not controlled.
*/
defaultValue: DateIOType,
/**
* Specify the dates that are disabled.
*
* @param {DateIOType} date The date to consider
* @returns {boolean}
*/
disabledDate: PropTypes.func
/**
* Specify the times that are disabled.
*
* @param {DateIOType} date The time to consider
* @returns {boolean}
*/
disabledTime: PropTypes.func
/**
* The minimum selectable date.
*/
minDate: DateIOType,
/**
* Whether shortcuts to quickly select a range of dates are displayed or not.
* If true, preset shortcuts will be displayed.
* If false, no shortcuts will be displayed.
* If an array is provided, the custom shortcuts will be displayed.
*/
rangeShortcuts: PropTypes.oneOfType([PropTypes.bool, PropTypes.array]),
/**
* The maximum selectable date.
*/
maxDate: DateIOType,
/**
* The maximum time the user can select.
* The year, month, and day parts of the Date object are ignored.
*/
maxTime: DateIOType
/**
* The minimum time the user can select.
* The year, month, and day parts of the Date object are ignored.
*/
minTime: DateIOType
/**
* Callback fired when the value changes.
*
* @param {object} event The event source of the callback
* @param {DateIOType} value
*/
onChange: PropTypes.func,
/**
* Control the popup open state.
*/
open: PropTypes.bool,
/**
* Callback fired when the popup requests to be opened.
* Use in controlled mode (see open).
*
* @param {object} event The event source of the callback.
*/
onOpen: PropTypes.func,
/**
* Callback fired when the popup requests to be closed.
* Use in controlled mode (see open).
*
* @param {object} event The event source of the callback.
*/
onClose: PropTypes.func,
/**
* Date that will be initially highlighted if null was passed.
*
* from (initialFocusedDate)
* default today
*/
defaultHighlight: DateIOType,
/**
* Number of months to show. Supported value between 1 and 3.
*
* default 1
*/
monthsShown: PropTypes.number,
/**
* Disable the arrow keyboard navigation.
*
* from (allowKeyboardControl)
* default false
*/
disabledKeyboard: PropTypes.bool,
/**
* If `true`, the current day shouldn't be highlighted in the calendar.
*
* default false
*/
disableHighlightToday: PropTypes.bool,
/**
* If `true`, the popup won't close when a value is selected.
*
* from (autoOk)
* default false
*/
disableCloseOnSelect: PropTypes.bool,
/**
* Props applied to the [`TextField`](/api/text-field/) element.
*/
TextFieldProps: PropTypes.object,
/**
* If `true`, the clear button is visible.
*
* default false
*/
showInputClear: PropTypes.bool,
/**
* If `true`, the clear button is visible.
*
* default false
*/
showCalendarClear: PropTypes.bool,
/**
* If `true`, the today button is visible.
*
* default false
*/
showCalendarToday: PropTypes.bool,
/**
* An object containing all the translation keys.
*
* Default:
*
* - today: Today
* - clear: Clear
* - selectMonth: Select a month
* - selectYear: Select a year
*/
labels: PropTypes.object,
/**
* If `true`, the user needs to confirm his choice.
*
* default false
*/
confirm: PropTypes.bool,
/**
* If `true`, the user should select a range.
*
* default false
*/
range: PropTypes.bool,
/**
* Whether to use a 12 hour format with an AM/PM choice or a 24 hour format.
*
* Default to the browser preference.
*
* ?
* https://stackoverflow.com/questions/27647918/detect-with-javascript-if-users-machine-is-using-12-hour-clock-am-pm-or-24-cl/27648032
*/
useAmPm: PropTypes.bool,
/**
* Allow the user to pick a value between:
*
* - year
* - month
* - day
* - week
* - time
*
* default ['year', 'month', 'day']
*/
mode: PropTypes.array,
}ReferencesI have kept track of some visual clue for the above proposal.
blueprint
material.io
google analytics This is meant as a sketch of what the next steps could look like. Feedback appreciated. |
|
I remember finding a date range picker where you could just define the flow of the views.. If i need to clarify some more let me know :) |
|
As for moving the project to |
|
I agree with limiting the # of date libraries available. I vote for dayjs because it has real TimeZone support. date-fns I have used and is great but it does not have good TimeZone support. My use case is that we need to show all dates and times in UTC regardless of where the user is. I am still in-process implementing dayjs with this library and so far it seems good. date-fns did not have what I needed so I had to skip away from it (unfortunately). edit: dayjs does not work correctly now when typing datetimes directly. The last minute digit cannot be typed by the user. An issue is logged for it. With this issue dayjs is unusable. |
|
I switched my business' app from moment to luxon because we wanted to use this library - please don't make me switch again! :( |
|
@dmtrKovalenko , @alexplumb , @williamluke4 , @oliviertassinari : Is there anything new when this component is ready? Take a look at the input field with the multiple selection, as they set the way to also select the time between the two dates. |
|
May I suggest introducing a This would naturally come with some drawbacks, i.e.:
but would greatly improve the UX on mobile devices anyway. |
|
So are we finally getting a "Today" button in inline pickers? Because the rationale in #782 is so bad it hurts my brain, especially in an otherwise brilliant library (except the fact it comes compiled, which is dumb and makes debugging and figuring the internals out absolutely impossible, but that's another matter). |
|
@dmtrKovalenko @oliviertassinari Are there any plans to have major version parity with the core library? As by the time |
|
@williamluke4 just yesterday we have been discussing this with @oliviertassinari. Still we are not sure about moving pickers to the core, but versions will mirror the Also (likely) documentation and source code of pickers will be moved to the core repository |
|
I'm personally in favor of keeping
But yeah, I think that the package major version should match to make it feels like a single entity that moves forward. I think that using a mono git repository would help in the matter. |
|
Yeah 100% agree that it should remain a separate package :) |
|
Is there a pre-release version of the date range picker right now that we can use? |
|
@MrBokeh Pretty sure that is here https://github.com/mui-org/material-ui-pickers/tree/feature/redesign-md2 |
I'd also strongly prefer it if mui/pickers did not switch to hardcoding a single date library. It doesn't matter if the date library in question is small. If the project is using a different date library a whole library of extra code that doesn't need to be there is still being added. There are also good reasons not to use date-fns/dayjs. Both date-fns/dayjs use bespoke localization. i18n is done inside the project itself, you are subject to what locales people have contributed to that specific library (not a universal i18n library everyone uses like CLDR), and you are stuck downloading this locale data even if you don't need it to do date localization. Luxon meanwhile uses the date localization functionality built in to the browser, no custom locale data needed if you are only supporting modern browsers. So there are very good reasons for different projects to use different date libraries and it doesn't make sense for mui/pickers to start contradicting this when the work to support multiple has already been done. |
|
@dmtrKovalenko , @oliviertassinari : |
|
When can we expect this to be released to production. How can I contribute to speed up the development process? |
|
@mihilmy We plan to release the changes in multiple steps. v4 with a focus on the desktop UX (hosted under material-ui-pickers.dev). |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
Hey, so I can't find anywhere does v4 alpha support latest version of date-io adapters or still not? Thanks |
|
@SanjiKir Yes, it does. |
|
Thanks for the great package and hard work! I was reading through the v4 prerelease docs, and saw this on the DateRangePicker page:
When are you planning on giving more info about this? This is the only place I can find it being mentioned. |
|
@SEI-John We will have more to share before September 2020. |
|
We're at the end of September, any updates here? |
|
I am working on moving pickers into the core repository mui/material-ui#22692 I will try to fix all ci warns today and once it will be merged this repo will be archived and pickers will live in the lab. |
|
You meant "live" instead of "leave" right 😄 Thanks for the great work |
|
Yes :) thanks |
|
Regarding the date range picker: If I select a date range, the selected end date is effectively not included (at least using Moment.js). I wonder if this is specified by Material Design somehow. This can be a bit confusing to both users and developers. Let's say I have a use case like "Show me all events within the selected date range October 1st - October 5th, this translates to |




























Breaking changes
We are on the way to v4. It is required to make another major release independently of @material-ui/core team. Here what I am planning to release
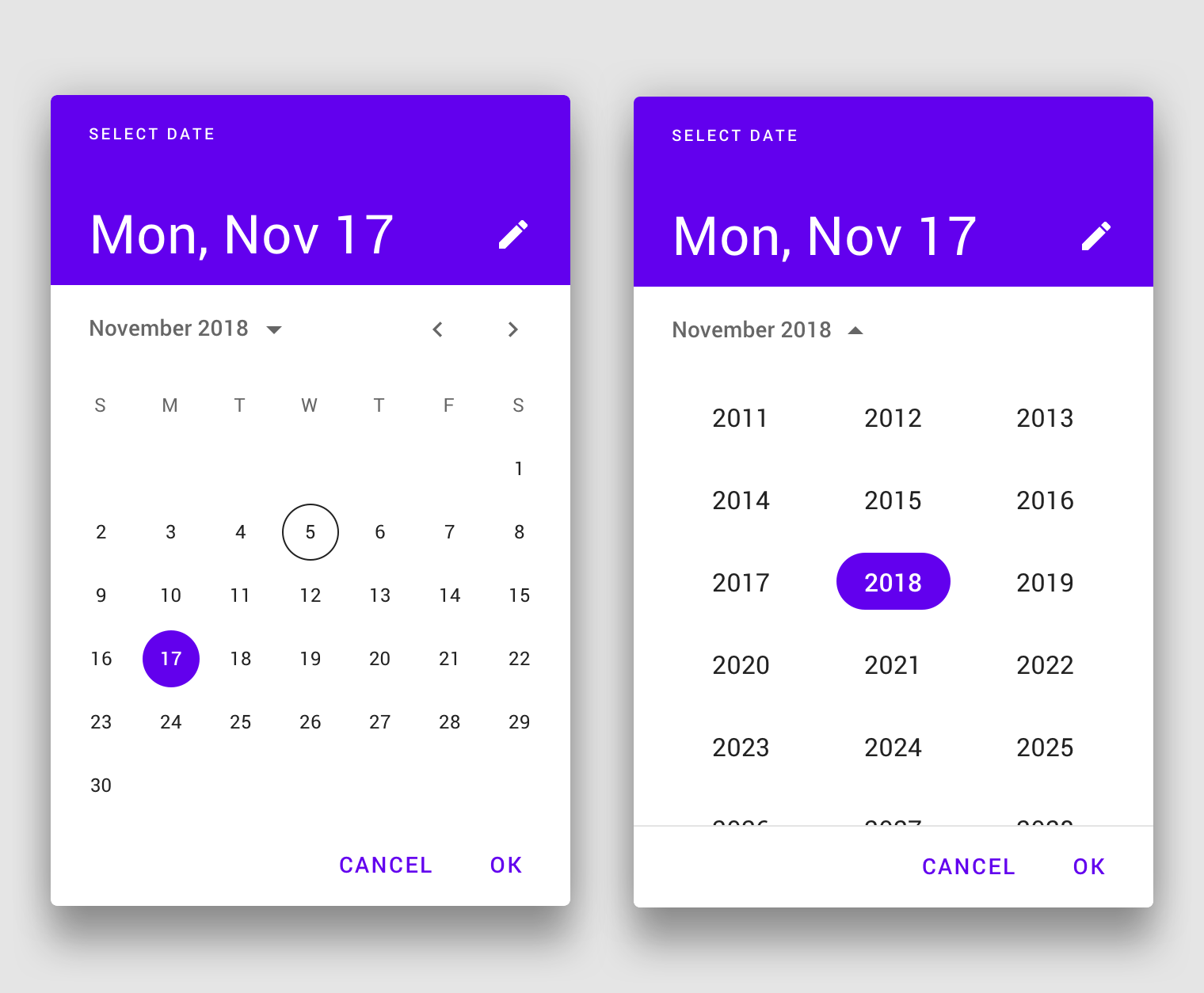
Material design v2 update
Material design guidelines was updated with new reference for date/time pickers reference
Here is new UI sneak peek


This looks really strange:
Also as you can see this spec contains a design for the date-range picker. So possible new release should also include #364
P.S. It looks like we need to redesign literally everything. So will need as many help as possible
Improved mask and keyboard mode
Updating to the new rifm version will allow us to resolve #1144 and #1289. And also new release will make possible to make a major update of date-io library with an automatic insert of keyboard-friendly formats
Changes for variants
Right now we have
inlineanddialogoption. Due to changes in material design spec I propose to have variantsmobileanddesktopand accept them automatically, on the flight.And also we want to make
inlineordesktopvariant to be primarily supported instead of the mobile one.Any discussion is appreciated :) @oliviertassinari
The text was updated successfully, but these errors were encountered: